Safari Web Content Guide - 配置视口
配置视口
iPhone OS 版本的Safari使用缩放模式显示网页,通常为桌面版设计的网页在这种模式下都工作良好,如果默认设置不适用于你的网页,那推荐你修改视口设置,如果你专门为iPhone OS设计网页,更加需要修改视口配置。配置视口很简单,就是在网页中添加一行代码,当然要理解视口属性如何对iPhone OS中的网页起作用是很复杂的。配置视口前,你需要深入了解iPhone OS中的可见区域和视口区域。
如果你已经熟悉了iPhone OS的视口机制,可以阅读 “Using the Viewport Meta Tag” 了解视口标签的详细使用,阅读 “Viewport Settings for Web Applications” 获取web应用程序技巧,此外按下面的顺序阅读这些章节:
- Read “Layout and Metrics on iPhone and iPod touch” to learn about the available screen space for webpages on small devices.
- Read “What Is the Viewport?” for a deeper understanding of the viewport on iPhone OS.
- Read “Default Viewport Settings” and “Using the Viewport Meta Tag” for how to use the viewport meta tag.
- Read “Changing the Viewport Width and Height” and “How Safari Infers the Width, Height, and Initial Scale” to understand better how setting viewport properties affects the way webpages are rendered on iPhone OS.
- Read “Viewport Settings for Web Applications” if you are designing a web application for iPhone OS.
See “Supported Meta Tags” for a complete description of the viewport meta tag.
iPhone 和 iPod touch上的布局和度量
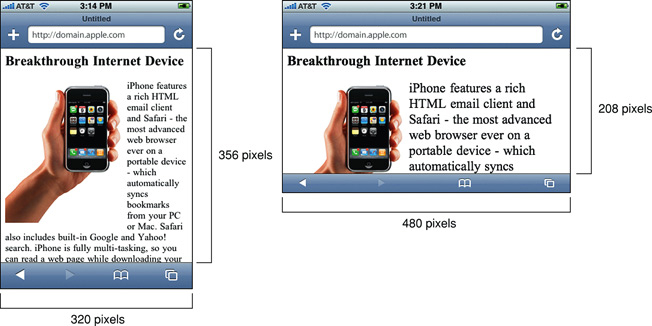
因为Safari for iPhone OS在网页顶部和底部增加了控件,你不能占用整个屏幕区域,纵向状态iPhone和iPod touch的网页可见区域是 320 x 356 像素,如图 Figure 1-1,在横向状态可见面积是 480 x 208 像素.
Figure 3-1 Layout and metrics in portrait orientation

注意,当地址栏不被使用时,它会停靠在网页顶部,并可随网页平移,这可以增加 60 像素高度的可视区域。但当地址栏始终出现时,你将不能依赖这个区域来设计你的网页布局,视频播放时会占用全屏。 阅读“表单设计” 中的 “表单布局” 了解用户输入时,键盘所占用的范围大小 注意:虽然了解iPhone 和 iPod touch中的这些数值很有用,但你在使用时应该通过代码获取这些值,查阅 “视口元标签的使用” 学习如何使用viewport 元标签内容constants.
什么是视口?
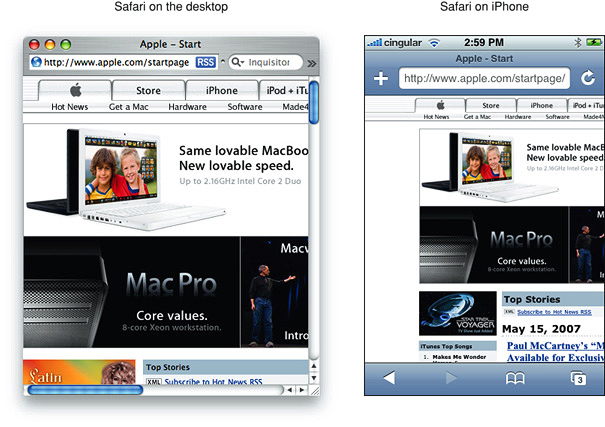
桌面版和iPhone OS版本Safari中的视口含义有微小的不同。 iPhone OS版本的Safari没有窗口,滚动条,调整大小按钮(如图3-2)。 用户可以通过单指轻拂来平移,通过双击和捏拉实现缩放,这些动作在桌面版本中都是没有的,正因为用户交互的不同,不同平台下Safari的视口也有不同。注意,视口的这些差异可能导致一些HTML和CSS在iPhone OS下使用的区别
Figure 3-2 Differences between Safari on iPhone OS and Safari on the desktop

桌面版Safari的视口
桌面版本中的视口指可见区域,如图3-3。用户可以通过调整窗口大小来改变视口的大小。如果网页大于视口会出现滚动条,当视口大小改变,Safari可能会更改文档布局,如窗口宽度变化时,文字会自适应(换行或留白),如果网页小于视口,会留白填充以适应这个视口
Figure 3-3 Safari on desktop viewport

iPhone OS版本Safari的视口
对于iPhone OS版本的Safari,视口区域取决于网页内容如何排布,文字如何走向,视口可以大于可视区域也可能小于可视区域 当用户平移网页,灰色的滚动条会出现在屏幕的右侧和底部,动态的反映出可视区域与视口的关系(滚动条长度小于桌面版的)。双击,捏拉操作可以改变网页缩放比例,但不会改变视口的大小,唯一的例外是当用户改变姿态,从正立变成平躺(在某些情况下),iPhone OS版本的Safari可能会调整视口宽高,因此改变网页布局。 你可以在网页中设置视口和其他属性,通常,这样做的目的是保证网页第一次显示时的效果
iPhone OS视口例子
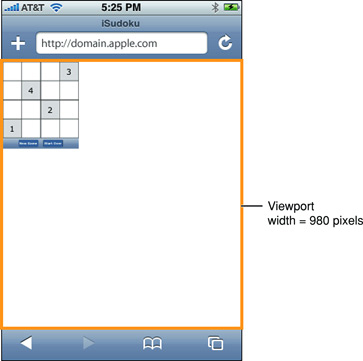
下面例子插图是对iPhone OS中视口的最好诠释,图 3-4 所显示的网页,包含一个320 x 356像素的图片,使用默认视口设置第一次打开显示的效果。
Figure 3-4 默认设置的视口

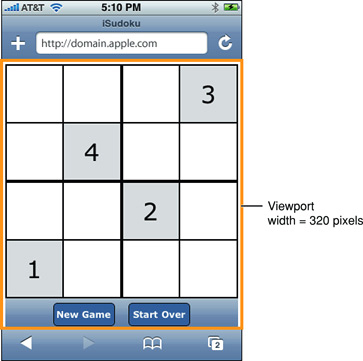
图 3-5 显示显示的是同一网页,设置视口大小为可视区域大小,也就是图片的大小
Figure 3-5 设置视口宽度为320

此外,视口可以大于或小于可视区域,如图 3-6 ,视口大于可见区域,这时用户可以通过平移网页查看其他区域
图 3-6 视口都设置为320,且设置缩放比例为150%

图 3-7 中视口设置视口缩放比例为0.5,即可视区域小于视口
图 3-7 视口都设置为320,且设置缩放比例为 50%

用户可以通过触摸手势缩放网页,缩放时,用户改变视口的缩放比例,而不是尺寸,因此平移和缩放都不会改变网页的布局,如图 3-8 显示的是同一网页在用户缩放查看细节的效果
Figure 3-8 用户随意缩放时的视口

默认视口设置
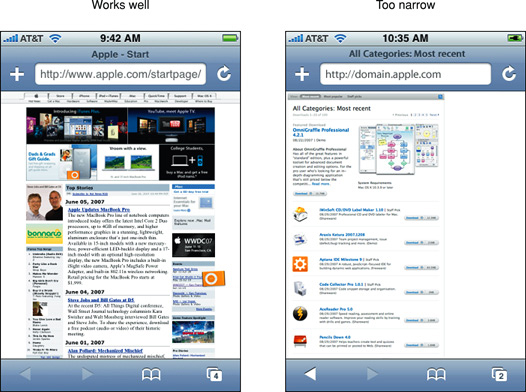
iPhone OS Safari中,通过设置合适的默认视口大小和缩放比例可以满足大部分网页的情况,如图 3-9 默认宽度是 980像素 。但这个默认设置可能在你的网页中效果不佳, 如果你要兼容一种特殊设备你需要作些特殊设置,如图 3-9 右边的网页默认设置下显示偏窄,这时你可以修改视口的默认设置。
Figure 3-9 默认设置对于多数网页是合适的

使用视口元标签
使用 [viewport](http://developer.apple.com/library/safari/documentation/appleapplications/reference/SafariHTMLRef/Articles/MetaTags.html#//apple_ref/html/const/viewport) 元标签用以改进你的网页在iPhone OS中的显示效果,通常,你可以使用 viewport 元标签设置视口宽度和缩放比例,例如你的网页宽度比980像素窄,你可以设置视口宽度一适应你的网页,如果你为iPhone 或者iPod touch专门设计网页,你可以宽度为设备宽度,参考 Safari HTML Reference 中的“Additional meta Tag Keys”了解 viewport 元标签的详细信息 因为iPhone OS运行在不同屏幕尺寸的设备上,所以你不能使用固定的数值,而是改用常量代表设备屏幕宽度,使用 device-width 代表设备正立时的宽度 device-height 为高度。 你不需要设置所有的视口属性,设置部分属性,Safari会推算出其他属性值,如你设置缩放比例为 1.0, Safari 假定宽度在设备正立状态时是 device-width ,横向姿态时是 device-height . 此外,如果你希望宽度设置为 980 像素且初始缩放比例设为1.0, 那就都设置一下。 下面的例子,设置视口宽度为设备宽度,添加下面内容到你的网页中:
<meta name = "viewport" content = "width = device-width">
设置初始缩放比例为 1.0, 添加下面代码到你的网页:
<meta name = "viewport" content = "initial-scale = 1.0">
设置初始缩放比例,并不允许用户缩放,添加下面内容到网页文件中:
<meta name = "viewport" content = "initial-scale = 2.3, user-scalable = no">
使用Safari控制台,用于帮助你调试你的网页,详见:“调试.” ,控制台包含一些技巧用于帮助你选择视口数值,举例,使用常量时,他可以帮你找到对应设备的宽高。
更改视口宽高
通常,你设置视口宽度匹配你的网页,这是你可以为iPhone OS做的最为重要的一个设置 ── 确保你的网页在第一次打开时能显示良好。
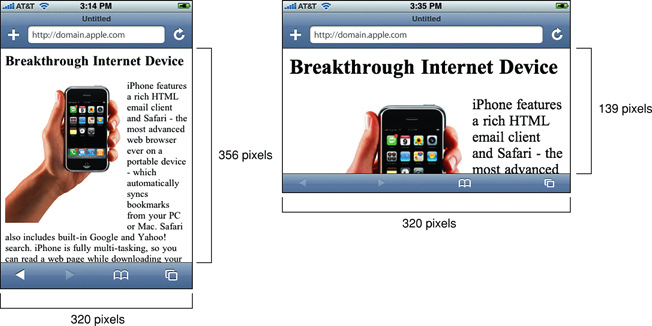
设备正立姿态时,按默认视口宽度 980 像素,大部分网页都可以适应的很好,如图 3-10 , 如果没有这样 的默认设置,iPhone OS中只能显示左上角的网页内容,如图灰色区域,但是默认设置不适用所有的网页,所以如果你的网页不同寻常,你需要设置 [viewport](http://developer.apple.com/library/safari/documentation/appleapplications/reference/SafariHTMLRef/Articles/MetaTags.html#//apple_ref/html/const/viewport) 元标签。
Figure 3-10 Comparison of 320 and 980 viewport widths

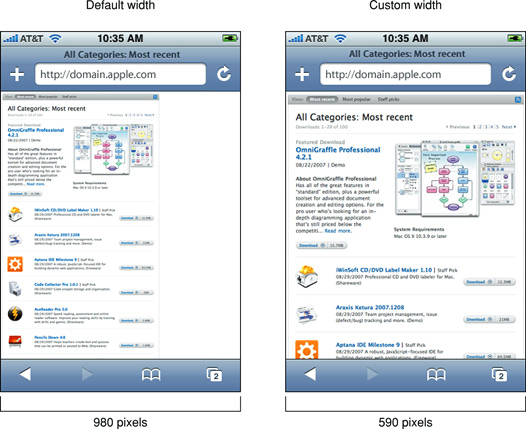
If your webpage is narrower than the default width, as shown on the left in Figure 3-11, then set the viewport width to the width of your webpage, as shown on the right in Figure 3-11. To do this, add the following to your HTML file inside the <head> block, replacing 590 with the width of your webpage:
<meta name = "viewport" content = "width = 590">
Figure 3-11 Webpage is too narrow for default settings

It is particularly important to change the viewport width for web applications designed for devices with smaller screens such as iPhone and iPod touch. Figure 3-12 shows the effect of setting the viewport width to device-width. Read “Viewport Settings for Web Applications” for more web application tips.
Figure 3-12 Web application page is too small for default settings

Similarly you can set the viewport height to match your web content.
Safari如何推算宽度和初始缩放比例
如果你只设置部分属性,为了网页适应可见区域,Safari会推算出其他属性。举个例子,如果只设置初始缩放比例,则宽高被推算,如果只设置宽度,高度和缩放比例被推算出来,如此类推,如果推算值不符合你的网页,那就多设置些视口属性吧。 当宽高或者缩放比例任何一个值是通过推算出来的,则用户在改变设备方位姿态时,视口会重新调整,如:当用户从正立旋转设备到横向,则视口会被拉伸,这也是用户唯一能拉伸视口,改变布局的情况。 Specifically, the goal of Safari on iPhone OS is to fit the webpage in the visible area when completely zoomed out by maintaining a ratio equivalent to the ratio of the visible area in either orientation. 最好的说明是单独设置某一项视口属性,看看其对其他属性的影响,下面一系列例子显示的是同一网页内容不同视口设置的情况: 图 3-13 显示的是默认视口设置(也就是视口宽度980像素,无初始缩放比例)下的情况
Figure 3-13 Default width and initial scale

图 3-14 显示的是同一网页初始缩放比例设置为1.0,宽高自适应。这时的视口宽度正立时是 device-width ,横向姿态时是 device-height 。
Figure 3-14 Default width with initial scale set to 1.0

相似的情况,如果你只设置视口宽度,则高度和初始缩放比率也会自动推算出来,图 3-15显示的是同一网页设置视口宽度为 320 时的效果。注意到在设备正立时,其效果与上面实例中一样,但横向时为维持这一宽度匹配 device-width, 需要改变初始缩放比例,从而导致用户在改变手持姿态时缩放效果会发生变化。
Figure 3-15 Width set to 320 with default initial scale

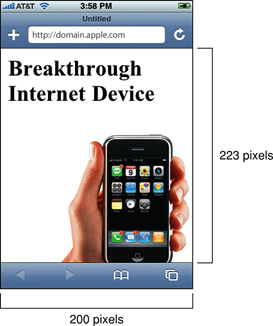
你可以设置一个比可视区域小的宽度 200 像素,图 3-16 显示的是同一网页在视口宽度设置为200 时的效果,Safari会推算视口高度和初始缩放比例,这会导致网页初次显示是放大的效果。
Figure 3-16 Width set to 200 with default initial scale

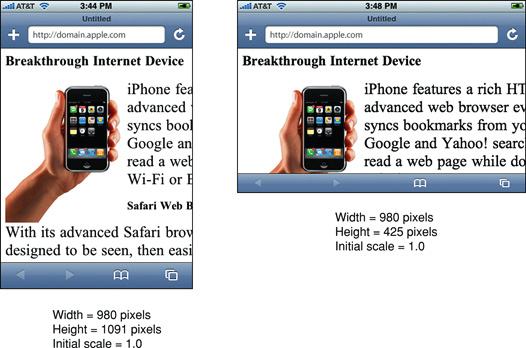
最后,图 3-17 显示的是同一网页同时设置视口宽度和初始比率是的效果,Safari for iPhone OS会根据这个初始缩放比例参照可见区域的长宽比例推算视口高度,因此,如果设置视口宽度 980 初始缩放比例 1.0 ,则视口高度在正立时是 1091 ,横向时是 425。
Figure 3-17 Width set to 980 and initial scale set to 1.0

minimum-scale 和 maximum-scale 属性同样也会影响调整设备姿态时的行为,这两个属性的取值范围是 0 – 10,默认值是 0.25.
网页应用程序中的视口设置
如果你专门为iPhone OS设计网页程序,推荐设置网页大小为iPhone OS中可视区域的大小,Apple推荐设置为正立姿态,视口宽度为 device-width ,缩放比例为 1.0,用户调整到横向姿态时不调整视口。 如果你不改变视口设置参数,Safari on iPhone OS 显示你的网页在左上角,如图 3-18,设置视口宽度是设计网页的首要任务,从而避免用户使用你的程序时需要自己去缩放
Figure 3-18 Not specifying viewport properties

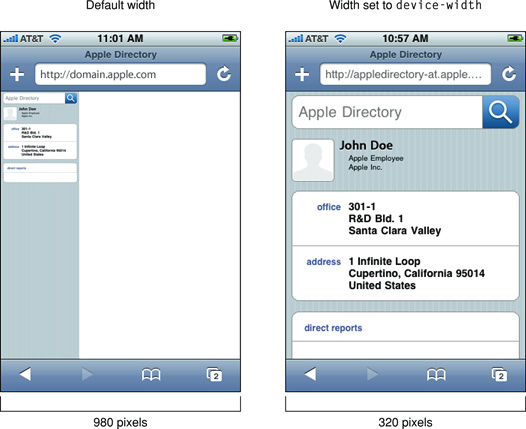
设置宽度为 device-width ,Safari显示你的网页如图 3-19 ,如果网页比可视区域高,用户可以通过平移查看余下的部分,添加这行到你的网页文件中:
<meta name = "viewport" content = "width=device-width">
Figure 3-19 Width set to device-width pixels

对于专门为iPhone OS设计的网页,你可以能不希望用户缩放,为此,你可以使用下面的设置:
<meta name = "viewport" content = "user-scalable=no, width=device-width">
