Safari Web Content Guide - 表单设计
表单设计
iPhone OS上有很多调整表单的方法,这使表单更好用。在iPhone OS 有限的屏幕下,表单应该整洁,尤其当你为iPhone OS专门设计网页时,网页程序可以有很好的用户体验,甚至如同本地程序一样的效果,因此,用户期待他们如同本地程序同样的行为。 本章说明如何让你的表单在iPhone OS中很好的工作:
- 考虑键盘显示隐藏时所占用的屏幕空间
- 使用CSS扩展创建定制控件
- 自动纠错与大写字母的使用
参阅 iPhone Human Interface Guidelines for Web Applications 了解更多iPhone OS下表单布局和网页程序设计的技巧,阅读 “Hiding Safari User Interface Components” 学习如何使用全屏,如同本地程序。
表单布局
键盘的显示隐藏会影响你表单的可视范围,这点需要在设计表单时考虑到。
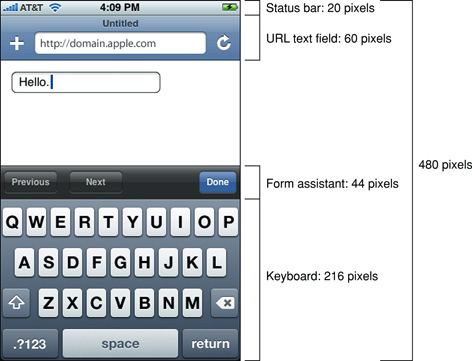
图 5-1 显示的是键盘可见时控件的布局情况,屏幕的顶部是状态栏,包括时间和 Wi-Fi指示,URL输入框在状态栏之下,键盘在屏幕底部,用于向表单中输入文字,编辑状态时,表单助手显示在键盘的上部,包括 Previous, Next, 和 Done 按钮,用户点击 Next可以导航到下一个表单项,点击 Done 隐藏键盘。隐藏键盘后,底部显示的是按钮栏,包括 back, forward, bookmarks, 和 page 按钮,网页显示在URL输出框之下到键盘控件之上的区域。
Figure 5-1 Form metrics when the keyboard is displayed

表 5-1包含这些控件在iPhone 和 iPod touch 中,不同手持姿态下的尺寸数据
使用这些数据可以计算出你的网页在键盘显示时网页的可用区域大小,举个例子,当键盘不显示时,你的网页区域是 480 - 20 - 60 - 44 = 356. 这时你需要设计网页填充320 x 356 像素 (正立状态)的区域,但当键盘可见时,可用区域则是 320 x 140 像素
iPhone OS Note: iPhone OS 1.1.4 早期版本,横向握姿时,键盘高度是180 像素.
定制表单控件
iPhone OS 版本 Safari 中表单控件是分辨率独立的,可以通过设置CSS样式来定制自己的勾选框,文本框和选择列表 举个例子,你可以创建使用表 5-1 中的CSS代码片段,设计出如图 5-2 的定制勾选框,这个例子中使用了 -webkit-border-radius 样式 ── 是Apple对WebKit的扩展,参考 Safari CSS Reference 了解更多WebKit属性。
图 5-2 A custom checkbox

表 5-1 Creating a custom checkbox with CSS
{
width: 100px;
height: 100px;
-webkit-border-radius:50px;
background-color:purple;
}
图 5-3 显示的是定制的圆角的文本输入框,使用的是Listing 5-2中的CSS代码
Figure 5-3 A custom text field

Listing 5-2 Creating a custom text field with CSS
{
-webkit-border-radius:10px;
}
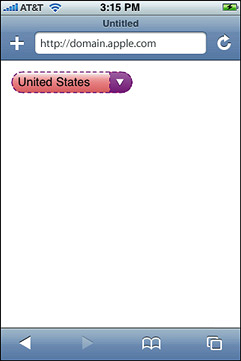
图 5-4 所示的是定制的选择控件,使用的是 Listing 5-3 中的CSS代码
Figure 5-4 A custom select element

Listing 5-3 Creating a custom select control with CSS
{
background:red;
border: 1px dashed purple;
-webkit-border-radius:10px;
}
配置自动纠错和大小写Configuring Automatic Correction and Capitalization
你还可以控制在表单中是否使用自动验证和大小写,如果你希望自动校验,可以设置 [autocorrect](http://developer.apple.com/library/safari/documentation/appleapplications/reference/SafariHTMLRef/Articles/Attributes.html#//apple_ref/html/attribute/autocorrect) 属性为 on ,如果你要使用自动大小写,可以设置 [autocapitalize](http://developer.apple.com/library/safari/documentation/appleapplications/reference/SafariHTMLRef/Articles/Attributes.html#//apple_ref/html/attribute/autocapitalize) 属性为 on ,如果你不设置这个属性,浏览器将自动选择是否使用纠错和大小写,举个例子,iPhone OS中对于登陆框默认关闭 autocorrect 和 autocapitalize ,而对于普通文本输入框则设置为 on 使用自动纠错For example, the following lines turn the autocorrect attribute on:
<input autocorrect = "on"/>
<input autocorrect>
关闭自动纠错,The following line turns the autocorrect attribute off:
<input autocorrect = "off">
