Safari Web Content Guide - 自定义样式表
定制样式表
配置视口是优化iPhone OS下网页最重要的途径,但样式表能提供更多的优化手段。举个例子,使用iOS CSS扩展可以控制文字大小和元素的高亮,如果你使用条件CSS,可以不影响网页在其他浏览器下的显示效果。
查阅 “Optimizing Web Content” 了解如何使用条件CSS, “CSS Basics” 学习如何向HTML中添加CSS,参阅Safari CSS Reference 获取完整的Safari所支持的 CSS 属性列表
利用CSS3属性
Safari中有很多可用的CSS3属性,其中以 -webkit- 前缀的通常是被提议的CSS3属性或者是Apple的CSS扩展,如下面的例子,你可以使用下面的CSS属性改进iPhone OS用户界面
-webkit-border-image
允许你使用图片作边框,参考 Safari CSS Reference 中的 "-webkit-border-image" 了解更多。
-webkit-border-radius
创建圆角边框,参考 “Customizing Form Controls” 中的实例代码,参考Safari CSS Reference 中的 "-webkit-border-radius" 了解更多。
调整文字大小
除了控制视口,你还可以控制文本大小,当在iPhone OS中显示某个文字块儿时。
调整文字大小非常重要,这样才能保证用户在双击放大时文字容易辨认,如果用户双击一个HTML块,比如一个 元素,Safari会缩放视口到该元素布满可见区域。网页初次显示时,Safari会根据块的宽度决定文字缩放比例,保证文字易于查看。
如果这种文字自动调整机制不满足你的需求,你可以关闭默认功能,而设置你自己的文字缩放比例(使用百分比表示)。举个例子,绝对布局元素中的文字可能会溢出视口,其他页面可能需要微调以达到好的效果,这时,可以使用 -webkit-text-size-adjust CSS 属性改变默认文本渲染设置。
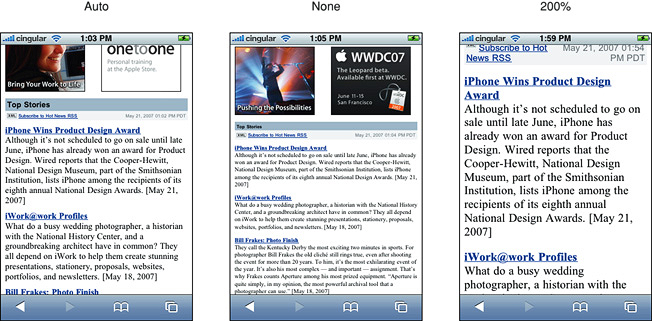
图 4-1 比较的是同一个网页,iPhone 中,设置CSS -webkit-text-size-adjust 分别为 auto, none, 和 200% 的效果。在 iPad下, -webkit-text-size-adjust 的默认值是 none,其他设备下默认值是 auto.
Figure 4-1 Comparison of text adjustment settings
关闭自动文字调整,设置 -webkit-text-size-adjust 为 none 如下:
改变文字调整比例,设置 -webkit-text-size-adjust 为如下的百分数,用你的百分数替换 200% :
Listing 4-1 显示的是不同块儿元素设置不同的类型.
Listing 4-1 Setting the text size adjustment property
高亮元素
默认,用户点击一条链接,或者一个JavaScript可点击的元素,Safari for iPhone OS会用半透明的灰色高亮显示这个区域,使用 -webkit-tap-highlight-color CSS 属性,你可以修改或者取消默认行为
按下面的结构设置CSS属性
这是一个可继承的属性,用于修改点击高亮颜色,支持透明度,你可以设置一个不同的透明度,如果你不设置透明度,Safari会使用默认透明度,要取消高亮,可以设置透明度为 0 (不可见),如果你设置透明度为 1.0 (不透明), 则这个元素将被高亮色覆盖而不可见。
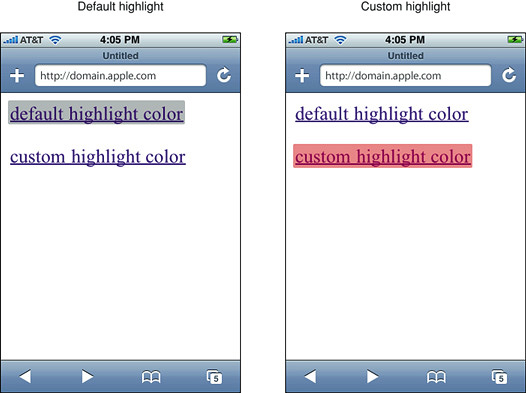
Listing 4-2 设置透明度为 0.4 的高亮颜色,如图 4-2.
Listing 4-2 Changing the tap highlight color
Figure 4-2 Differences between default and custom highlighting
注意,这样修改并不能改变长按是弹出的信息面板的颜色,阅读 “Handling Events” 了解如何设置元素可点击,参阅 "-webkit-tap-highlight-color" in Safari CSS Reference 了解更多信息
