Ionic创建移动版地铁图App
Qunee有一个上海地铁图的例子,有客户希望转成mobile app,考察过android的webview,以及PhoneGap等多种Hybrid App方案后,最后选择使用ionic,准确的说是ionic + PhoneGap + Qunee ionic是一种基于HTML5创建Hybrid应用的前端框架,借助phoneGap + angularJS实现一套跨平台,轻量的移动UI方案,本文将介绍借助ionic实现移动版Qunee上海地图的示例
背景知识
安装ionic所需软件环境 - java, android sdk等
ionic实际上是集大成者,借助了多种技术,需要先安装好依赖的程序,比如nodejs, java, ADT, ant, xcode等,并设置好java_home, 添加android sdk tool到环境变量
mac os x下安装ant
brew update
brew install ant
mac osx 下,打开.bash_profile文件
cd ~
open .bash_profile
设置相关的Path,mac os x下增加类似下面的内容
export JAVA_HOME=\`/usr/libexec/java_home -v 1.8\`
# android
export PATH=${PATH}:/Users/macbook/WorkSpace/android-sdk-macosx/platform-tools:/Users/macbook/WorkSpace/android-sdk-macosx/tools
安装ionic和cordova
需要首先安装好nodejs,然后通过npm来安装
npm install -g cordova ionic
更多请参考官方文档+google http://ionicframework.com/getting-started/
创建ionic项目q-metro
使用下面的命令创建一个新的项目
ionic start q-metro
初始目录结构如下  实际上新项目是tabs示例,可以在浏览器中访问 如下效果
实际上新项目是tabs示例,可以在浏览器中访问 如下效果 
ionic项目结构
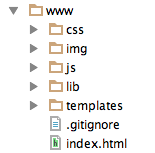
自动生成了一堆目录和文件,其中www/目录中是我关心的  index.html结构
index.html结构
首先看index.html,是主页面,里面引入了angularjs, cordova等js支持,此外还有app.js, controllers.js, services.js三个文件,这三个文件构建了app的应用逻辑,app是主程序,包含一些设置和启动脚本,services是数据支持部分,也就是model部分,用于提供数据的增删改查操作,controllers用于控制,包含业务逻辑控制代码,因为本文目的是使用qunee创建移动版的地铁图,更多业务操作留给读者自己研究,所以js结构上并不涉及到设计模式的所有层面,我们将创建一个简单的引导直接在app.js中实现数据呈现
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/services.js"></script>
引入qunee开发包
<script src="lib/qunee/qunee-min.js"></script>
修改index.html
<body ng-app="app" ng-controller="Metro" animation="slide-left-right-ios7">
<ion-header-bar class="bar-dark">
<h1 class="title">{{title}}</h1>
</ion-header-bar>
<ion-content scroll="false">
<div id="canvas" style="width: 100%; height: 100%;"></div>
</ion-content>
</body>
编辑脚本
去掉controllers.js和services.js,编辑app.js如下,其中加载地铁图的代码可参考基于HTML5技术绘制上海地铁图
angular.module('app', ['ionic'])
.controller('Metro', function($scope) {
$scope.title = "上海地铁图";
loadGraph();
});
function loadGraph(){
...//加载地铁图
}
编译测试
先在桌面环境下测试,Chrome运行正常,然后编译成各种移动平台版本,这里以android版本为例
cd q-metro
ionic platform add android
ionic build android
ionic run android
如果要在虚拟机中测试,可以改用
ionic emulate android
ionic支持多种移动平台,如果希望创建ios可以将"android"改成"ios" 下面是android设备上真机运行界面如下: 
