Qunee Interaction Event Type
Qunee makes some integration to Mouse, Key and TouchEvent. In order to facilitate the operation, it retains some original events and expands some other events. KeyEvent
- onkeydown – keydown event
MouseEvent or TouchEvent There are some integration made to the original MouseEvent or TouchEvent, some of which are unique to desktop browsers, like #onmousewheel; while some others of which are unique to mobile devices, like #onpinch.
- onclick – click event
- ondblclick – dblclick event
- onstart – mousedown event or touchdown event
- onrelease – mouseup event or touchup event
- startdrag – dragstart event
- ondrag – dragmove event
- enddrag – dragend event
- onlongpress – lonpress event, mousedown or touchdown for a certain time
- onmousewheel – mouse wheel, unique to desktop browsers
- startpinch – pinchstart event, unique to mobile devices
- onpinch – pinchmove event, unique to mobile devices
- endpinch – pinchend event, unique to mobile devices
- onmousemove – mousemove event
New Types of Events Added by V2.5
- onmousedown – mousedown event
- onmouseup – mouseup event
- onstart2 - rbuttondown
- onrelease2 – rbuttonup
- startdrag2 – rbutton dragstart event
- ondrag2 - rbutton dragmove event
- enddrag2 - rbutton dragend event
- onevent – all events
- accept – used for judging the response event
Interaction Events Expansion The interaction events listed above are not all original MouseEvent or KeyEvent, but after encapsulation or improvement. For example, original mouseclick event makes no distinction between click and dblclick and may be triggered during the mousemove event. Graph components avoid all these problems. Click and dblclick event - click, dblclick Dblclick event will not trigger click event. System will cancel the event if mouseclick slide exceeds a certain distance, which is also applicable to mobile devices. Longpree event - longpress Mouseclick or touchdown lasts a certain time will both trigger the longpress event. Example:
graph.onclick = function(evt){
Q.log(‘click’);
}
graph.ondblclick = function(evt){
Q.log(‘double click’);
}
graph.onlongpress = function(evt){
Q.log(‘long press’);
}
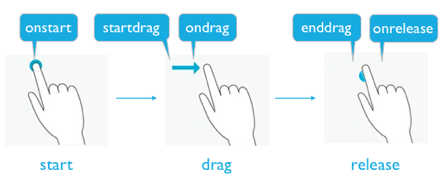
Onstart and onrelease events Qunee expands a set of start and release events to denote the start and end of lbutton click or touch interaction events, which are easily to be confused with mousedown and mouseup events. Usually, these two sets of events appear simultaneously. However, they are not exactly the same. We prefer to recommend the former one. Reasons are as follows: ** 1****、start / release is applicable to both mouse and touch interaction After blocking some acquiescent touch interaction events, mouseup and mousedown events will typically not be triggered during touch interaction. Only during touchstart, touchend or multi-touch event, touchstart and touchend event may be triggered several times. Under such circumstance, it is inconvenient to use the original touchevent directly. However, start / release event can avoid these problems effectively. Start event is triggered when touch starts and release event when all touch points are released. 2、start / release can distinguish left and right button On desktop browser, start and release event are of significance. These two events can be triggered only when left button is clicked. If the right button is clicked, start2 and release2 event will be triggered. And the original mousedown event can be triggered whenever the left, middle or right button is clicked; 3、**start / release event appear in a pair The mousedown and mouseup event may not appear in a pair even monitored on the same . If the event is intercepted or stops spreading, it may occurs that only mousedown event appears while mouseup event not. At this time, the start and release event can be more secure. DragEvent Three steps for drag event operation: start, drag, release, specific incorporations of different devices are as follows: Desktop browser: mousedown–>mousemove–>mouseup Mobile device: touchdown–>touchmove–>touchup or out of screen Five events triggered during the whole drag event: onstart, startdrag, ondrag, enddrag, onrelease

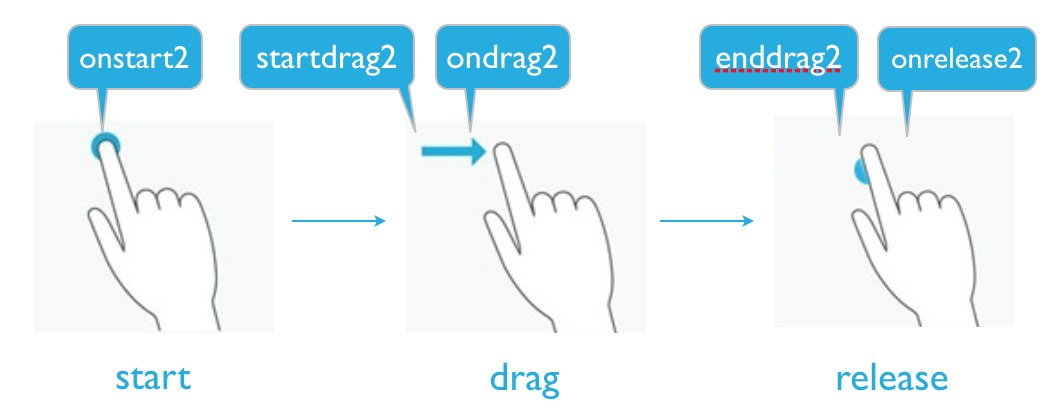
V2.5 adds right button drag event to achieve the right button sselection function. There are five things will be triggered during the right button drag event: onstart2, startdrag2, ondrag2, enddrag2, onrelease2.

Interaction Response Interception V2.5 adds two functions as follows:
- onevent – all events
onevent function can respond to all types of events and deal with them uniformly within itself.
graph.addCustomInteraction({
onevent: function (type, evt, graph) {
Q.log(type)
}
})
- accept – used for judging the response event
This function is used for judging the response event. If we hope some specific interactive monitor to respond under a certain circumstance, we can control such logic to activate or cancel rbutton selection function through accept function, like rbutton selection interaction of Graph works acquiescently when **graph.enableRectangleSelectionByRightButton !== false. ** Example for rbutton selection event:
var RectangleSelectionInteractionByRightButton = {
accept: function(type, evt, graph){
return graph.enableRectangleSelectionByRightButton !== false;
},
startdrag2: function(evt, graph){
//...
},
ondrag2: function(evt, graph){
//...
},
enddrag2 : function(evt, graph) {
//...
},
}
Multi-touch event As for mobile devices backing multi-touch operation, Graph components support multi-touch operation, like zooming the page through pinch event or translation through swipe event. Parameters in the subjects of pinch event
graph.onpinch = function(evt, graph){
evt.dScale;//change value of scaling
evt.center;//scaling center
}
Reference code for pinch event to zoom pages
onpinch: function(evt, graph){
this._start = true;
var dScale = evt.dScale;
if(dScale && dScale != 1){
var p = graph.globalToLocal(evt.center);
graph.zoomAt(dScale, p.x, p.y);
}
}
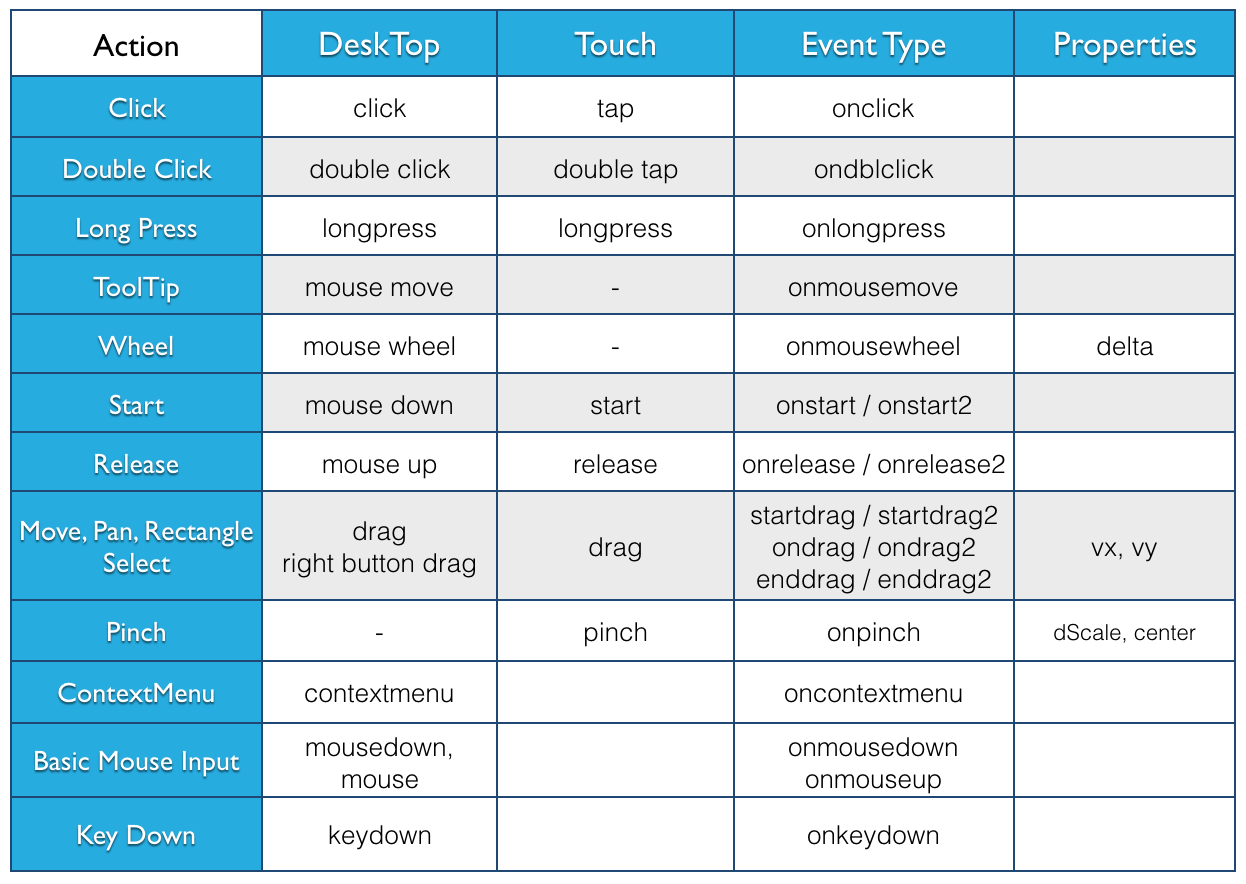
List of Interaction Events Use the table below as a reference, know more about the purpose or application of the encapsulation of interaction events by Graph events, comprehend the peculiar characteristics of different desktop platforms and mobile devices relatively, and find out the unique attribute of different event subjects.