Qunee for HTML5 V2.5新版本发布
Qunee for HTMl5 V2.5 beta2版本正式发布,此次版本内核改动较大,采用了新的2D渲染引擎,增加了延迟绘制功能,大幅改善画布的浏览体验,此外重构了鼠标键盘以及触控交互监听处理,增加右键框选功能,改善了多点触控交互,增加了更多定制事件监听
1. 新的渲染引擎和变换矩阵,增加延迟绘制,缩短交互响应时间,平板设备上效果更加明显
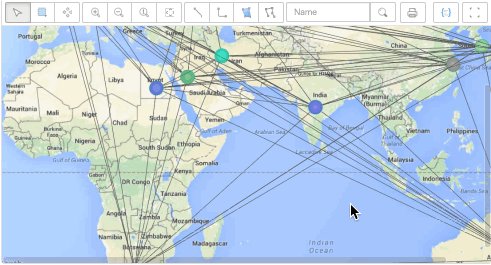
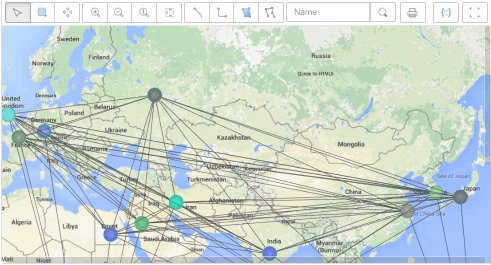
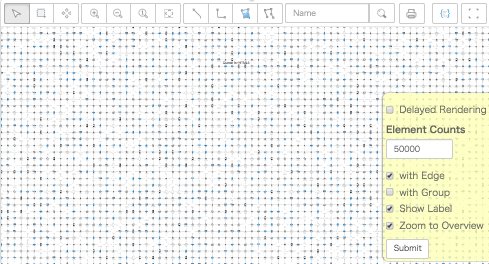
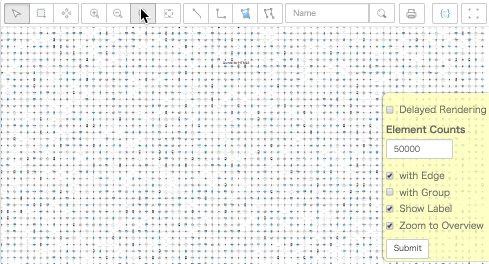
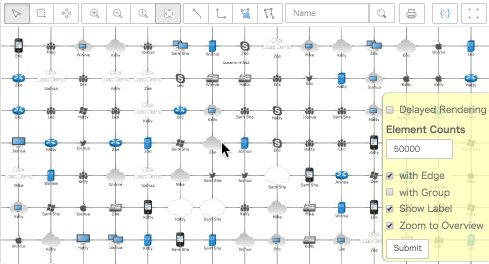
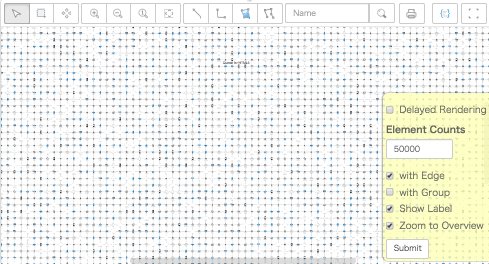
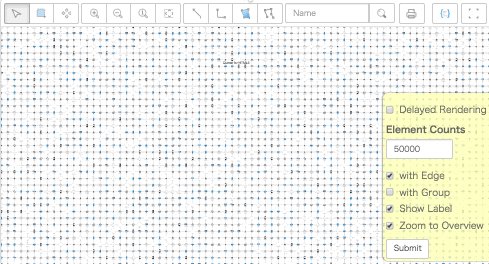
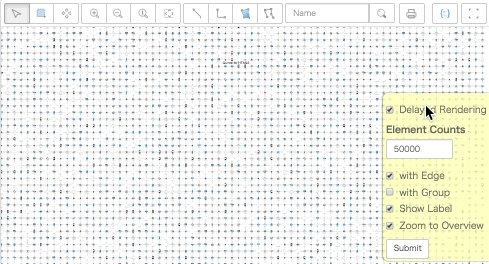
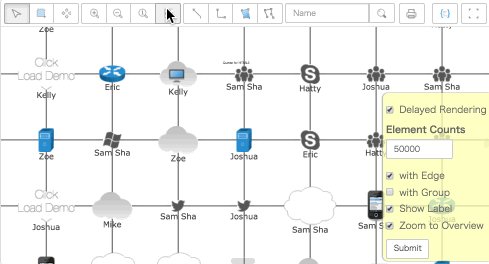
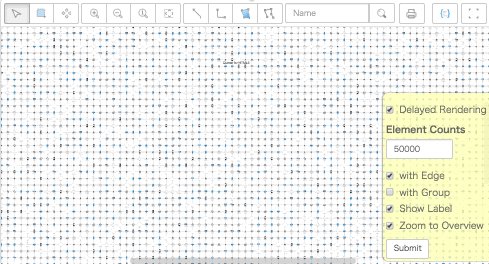
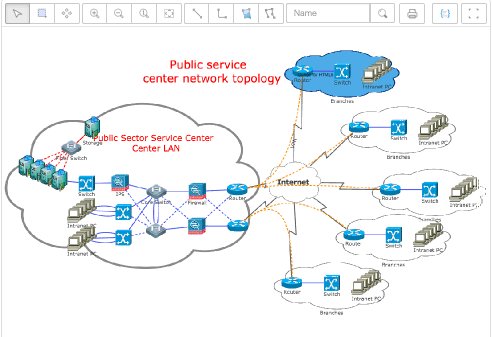
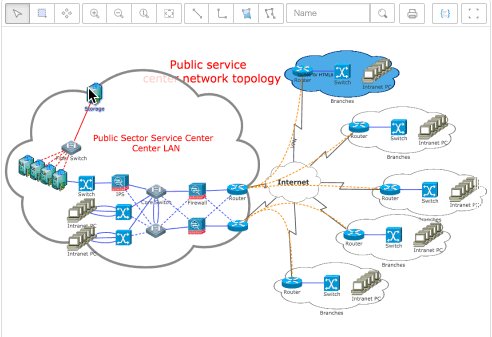
Q.Graph#pauseRendering: function(pause, force){} Q.Graph#delayedRendering 下面是大数据量(五万图元)缩放交互时,关闭和开启延迟渲染的对比效果 关闭延迟渲染,graph.delayedRendering = false,界面略有卡顿  启用延迟渲染, graph.delayedRendering = true,界面及时响应,但是缩小时,画布会出现空白
启用延迟渲染, graph.delayedRendering = true,界面及时响应,但是缩小时,画布会出现空白 
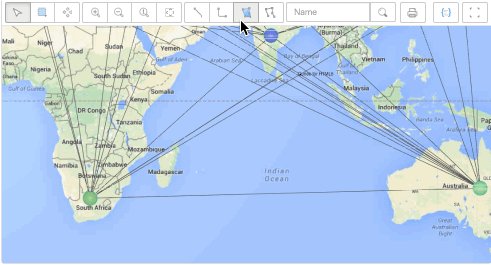
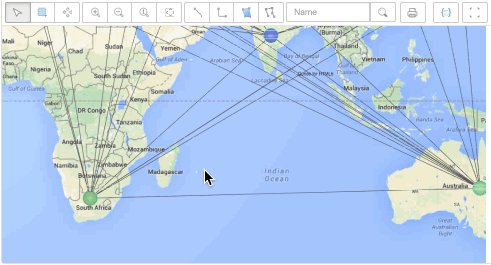
2. 增加新的交互监听事件,实现右键框选功能
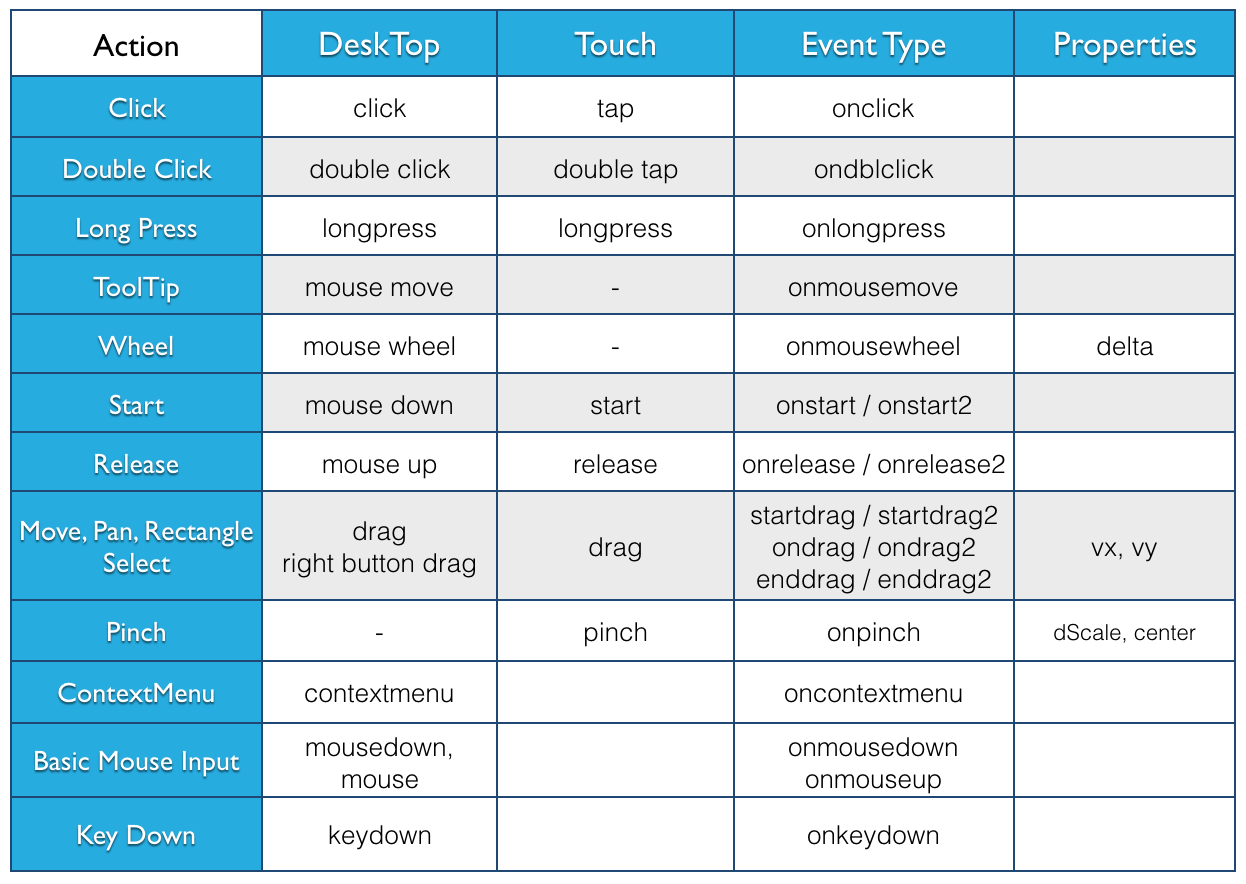
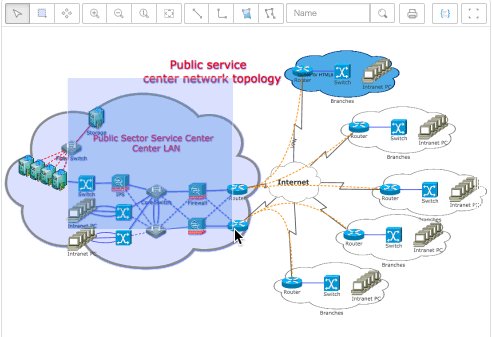
V2.5增加的事件类型 onmousedown - 鼠标点击事件 onmouseup - 鼠标释放事件 onstart2 - 右键按下 onrelease2 - 右键释放 startdrag2 - 右键拖拽开始事件 ondrag2 - 右键拖拽事件 enddrag2 - 右键拖拽结束事件 onevent - 所有事件 accept - 用于判断是否响应事件  增加右键框选交互器 Q.RectangleSelectionInteractionByRightButton 是否启用右键框选交互 Q.Graph#enableRectangleSelectionByRightButton 右键框选效果
增加右键框选交互器 Q.RectangleSelectionInteractionByRightButton 是否启用右键框选交互 Q.Graph#enableRectangleSelectionByRightButton 右键框选效果 
3. 增加画布限制范围属性,可以实现画布在指定范围内显示的功能
4. 修复了ScrollBar.js的bug,画布视口变化时,同步滚动条状态
5. 增加了图片做画布背景的示例
6. demo增加i18n中英文支持