Qunee for HTML5与ECharts对比
概述
ECharts是百度公司支持的开源产品,定位于Chart,Qunee for HTML5是上海酷利软件的商业软件,定位于拓扑图,两者都是前端技术,同属于数据可视化类库,但差异也很明显,本文将从大的方面对比两者特点
| ECharts | Qunee for HTML5 | |
|---|---|---|
| License | 开源 | 商业 |
| 产品定位 | 图表 - 饼图、柱状图、雷达图、地图等 | 拓扑图 - 组织图、流程图、地铁图等 |
| 典型界面 | 标题,图例,数据过滤等 | 工具栏 - 框选,缩放,搜索等 |
| 典型驱动方式 | 数据驱动,配置 | API驱动,二次开发 |
| js大小 | echarts.js - 350kb, echarts-all.js - 921kb | qunee-min.js - 333kb |
| 浏览器支持 | IE6+, chrome, safari, firefox … | IE9+, chrome, safari, firefox … |
产品定位
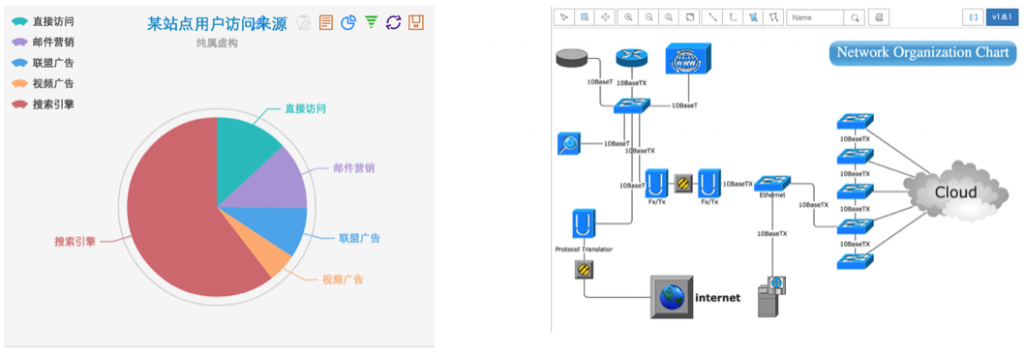
- ECharts:图表 - 折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图
- Qunee for HTML5:拓扑图 - 拓扑图 - 社交网络图、网络管理图;地图 - 地铁图、统计地图;其他 - 组织图、思维导图、流程图

典型界面
- **ECharts:**标题,图例,数据过滤,数据视图等
- **Qunee for HTML5:**工具栏:缩放、框选、搜索等

驱动方式
- **ECharts:**数据驱动,chart.setOption({series, legend …})
- **Qunee for HTML5:**API驱动,graph.createNode(..), graph.createEdge(…)
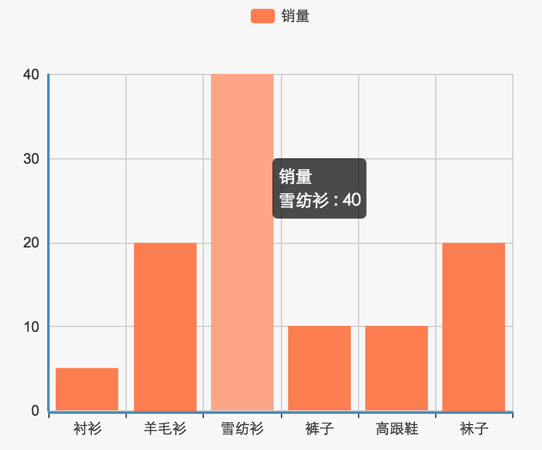
Hello ECharts
echarts定位于图表,用户配置特定的数据,echarts解析显示,非开发者也可以使用
<div id="main" style="height:400px"></div>
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {show: true},
legend: {data: ['销量']},
xAxis: [{type: 'category', data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]}],
yAxis: [{type: 'value'}],
series: [{"name": "销量", "type": "bar", "data": [5, 20, 40, 10, 10, 20]}]
};
myChart.setOption(option);
</script>
运行效果: 
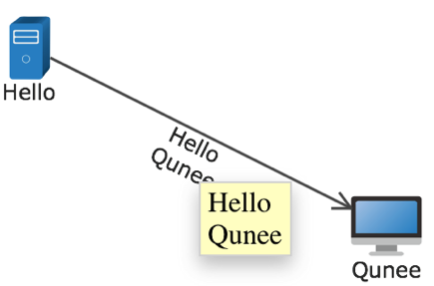
Hello Qunee
qunee定位于拓扑图二次开发包,通常都需要编写代码,面向高级开发者
<div style="height: 500px;" id="canvas"/>
<script src="http://demo.qunee.com/lib/qunee-min.js"></script>
<script>
var graph = new Q.Graph('canvas');
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\\nQunee", hello, qunee);
</script>
运行效果: 
关于地图
- ECharts - 展示地图上的统计数据
- Qunee for HTML5 - 展示地图背景拓扑图
| ECharts | Qunee for HTML5 | |
|---|---|---|
| 产品定位 | 地图数据统计 | 地图拓扑图 |
| 拓扑图 | 没看到地图 + 拓扑图的示例 | 专注于拓扑图 |
| 性能体验 | 官方示例数据量并不大,性能却不高,炫光特效的几个例子略卡 | 从世界地图到地市级别,再加上万节点连线,交互依旧流畅 |
| 地图数据 | 地图数据比较粗糙,广东省和海南岛居然是连在一起的,不确定echarts能提供从世界地图放大到地市的方案 | 可以提供从世界地图到国内县市,各种精度的地图输出 |
| 样式 | 官方示例中地图只有颜色填充,成图效果不佳 | 支持颜色、渐变、阴影、边线样式等效果,更好的展示效果 |
| 支持与定制 | 地图拓扑并非echarts的重点,不确定如何从百度公司获得官方支持和定制服务 | 商业软件,专注于拓扑,提供官方技术支持,特殊需求可以定制 |
ECharts 地图截图

Qunee 地图截图

总结
两者定位不同,ECharts专注于大众的图表,Qunee专注于专业的拓扑图,图表用户群体比较广,通常配置一下数据就可以显示,而Qunee面向专业开发人员,通常需要编写代码才能实现业务需求 关于地图,ECharts可以显示地图统计数据,而Qunee则支持地图与拓扑图的结合展示 性能方面,Qunee(商业授权)支持上万图元,交互流畅,从官方示例看,ECharts在性能和体验方面还有很大的改善空间 总的来说,两者可以互补,Qunee目前没有图表,ECharts拓扑图弱,此外Chart方面的优秀组件很多,比如highcharts,也有map,效果体验更好
