Qunee性能测试 - 十万图元拓扑图
本文的话题是:性能,HTML5、JS、Qunee组件的性能和效率问题
历史回顾
以往提到Javascript,联想到的是缓慢的、容易出错的小东西,一种脚本语言,现在浏览器的发展,js引擎的优化,js已经今非昔比,无论在浏览器端还是服务器端,都有一席之地,结合HTML5开发企业级应用变得切合实际,以往要在浏览器中实现丰富的图形效果,通常会选择flex富客服端解决方案,也有些Web2.0时代的组件,比如Extjs,以及各种图表组件,但性能上并不理想,随着HTML5的普及,Web组件有了新的思路,抛弃老IE浏览器,了却后顾之忧,实现真正的高性能,这一点Qunee图形组件已经将Flex远远抛到脑后,实现上万图元,流畅操作
静态拓扑图性能
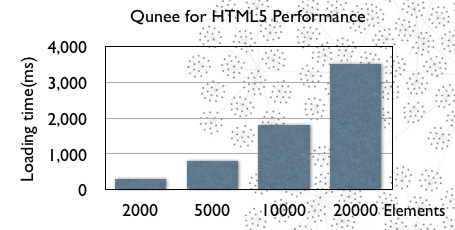
首先是常规的性能参数,拓扑图加载时间,通过对连线的简化,使用Qunee开发版本,可以两秒内渲染一万图元,而且平移缩放,节点移动,框选都非常流畅,甚至我们测试过十万数量级,五年前的老机器上测试,可以在二十多秒渲染,而且依然可以操作,导出2亿像素的超大图也没问题,详情可参看后面的视频效果
qunee拓扑图加载时间报表

动态拓扑图性能
还有一种动态图的情况,通过动画或者不停的更改图元样式,或者增减操作,拓扑图频繁刷新,我们选择一个弹簧布局来测试这种场景下qunee组件的表现,结果是两千数量级时表现流畅,六千数量级时依旧可用,详情参看视频后半段 
Qunee性能测试
十万级图元拓扑图的考验
