Qunee中的基本图形与箭头
图形组件的基础是图形,图形的基础是2D,如形状,路径片段,渐变填充,边框等,SVG中每个图形要素都有对应的标签元素,Canvas中则提供了一些绘制函数,路径和形状的管理需要自己实现,Qunee组件中提供了丰富的基本图形
基本图形
Qunee组件中内置提供了丰富的基本图形,可通过Q.Shapes类来获取与使用
使用基本图形
Qunee中的基本图形可以在Q.Shapes中获取,传入图形名称和大小信息,返回图形路径
var shape = Q.Shapes.getShape(Q.Consts.SHAPE_ARROW_4, 100, 100);
得到图形对象后,可以设置给节点对象,显示在画布中
var shape = Q.Shapes.getShape(Q.Consts.SHAPE_ARROW_4, 100, 100);
var node = graph.createNode();
node.image = shape;
呈现效果

设置图形样式
默认是线框图,可以设置填充颜色和渐变,设置描边样式,此外还支持旋转,尺寸调整等功能 代码
var shape = Q.Shapes.getShape(Q.Consts.SHAPE_ARROW_4, 100, 100);
var node = graph.createNode();
node.image = shape;
node.setStyle(Q.Styles.SHAPE_FILL_GRADIENT, new Q.Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, ['#00d4f9', '#1ea6e6'], null, Math.PI/2));
node.setStyle(Q.Styles.SHAPE_STROKE, 4);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#e9e9e9");
node.rotate = Math.PI / 3;
运行效果

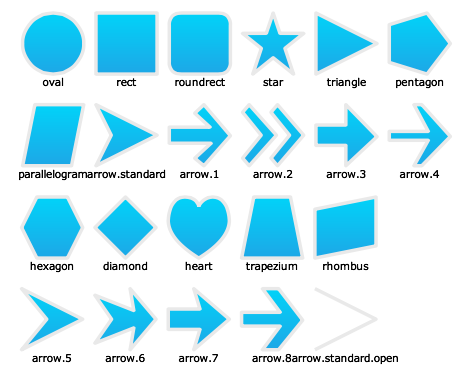
所有的基本图形
Qunee内置的基本图形名称定义在常量类中:Q.Consts.SHAPE_***,可以通过名字从Q.Shapes中一个一个获取,下面是目前所有的基本图形 
定制自己的图形
注册一个新的图形很容易,创建一条path,然后起个名字并注册到Q.Shapes 这里是一个十字图形的例子
var path = new Path();
path.moveTo(20, 0);
path.lineTo(40, 0);
path.lineTo(40, 20);
path.lineTo(60, 20);
path.lineTo(60, 40);
path.lineTo(40, 40);
path.lineTo(40, 60);
path.lineTo(20, 60);
path.lineTo(20, 40);
path.lineTo(0, 40);
path.lineTo(0, 20);
path.lineTo(20, 20);
path.closePath();
Q.Shapes.register("cross", path);
var shape = Q.Shapes.getShape("cross", 100, 100);
var node = graph.createNode();
node.image = shape;
node.setStyle(Q.Styles.SHAPE_FILL_GRADIENT, new Q.Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, ['#00d4f9', '#1ea6e6'], null, Math.PI/2));
node.setStyle(Q.Styles.SHAPE_STROKE, 4);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#e9e9e9");
node.rotate = Math.PI / 3;
可以注意到,任意一条路径注册到图形集合后,就可以获取不同大小的新的图形了
呈现效果

箭头呈现
Qunee中的所有基本图形都可以作为箭头来呈现
var shape = graph.createShapeNode();
shape.lineTo(100, 0);
shape.rotate = Math.PI / 6;
shape.setStyle(Q.Styles.ARROW_TO, Q.Consts.SHAPE_ARROW_5);
shape.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
shape.setStyle(Q.Styles.ARROW_TO_FILL_COLOR, "#000");
shape.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#000");
呈现效果

使用定制的箭头
也可以使用之前自定义的十字图形作为箭头
var shape = graph.createShapeNode();
shape.lineTo(100, 0);
shape.rotate = Math.PI / 6;
shape.setStyle(Q.Styles.ARROW_FROM, Q.Consts.SHAPE_ARROW_STANDARD_OPEN);
shape.setStyle(Q.Styles.ARROW_TO, "cross");
shape.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
shape.setStyle(Q.Styles.ARROW_TO_SIZE, 16);
shape.setStyle(Q.Styles.ARROW_TO_FILL_GRADIENT, new Q.Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, ['#00d4f9', '#1ea6e6'], null, Math.PI/2));
shape.setStyle(Q.Styles.ARROW_TO_STROKE, 0.1);
shape.setStyle(Q.Styles.ARROW_TO_STROKE_STYLE, "#000");
shape.setStyle(Q.Styles.SHAPE_STROKE, 2);
shape.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#000");
呈现效果
好吧,一点都不像箭头 
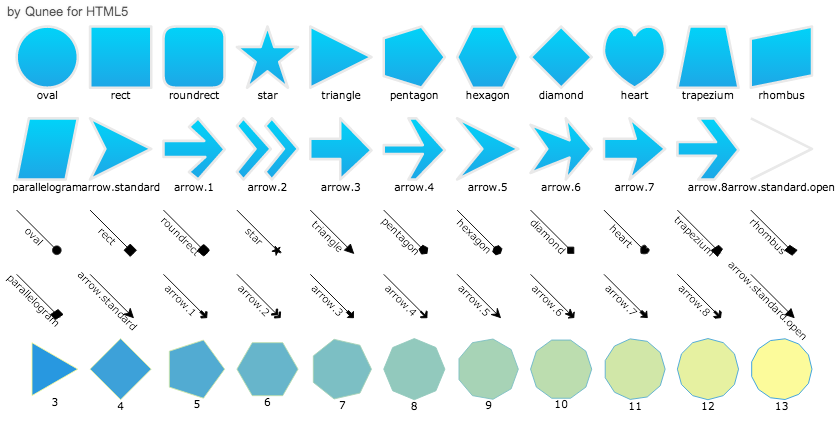
默认基本图形和箭头效果
Qunee默认图形的效果 
在线演示
[http://demo.qunee.com/#Shape Demo](http://demo.qunee.com/#Shape Demo)
