Mapbox Studio 常见问题
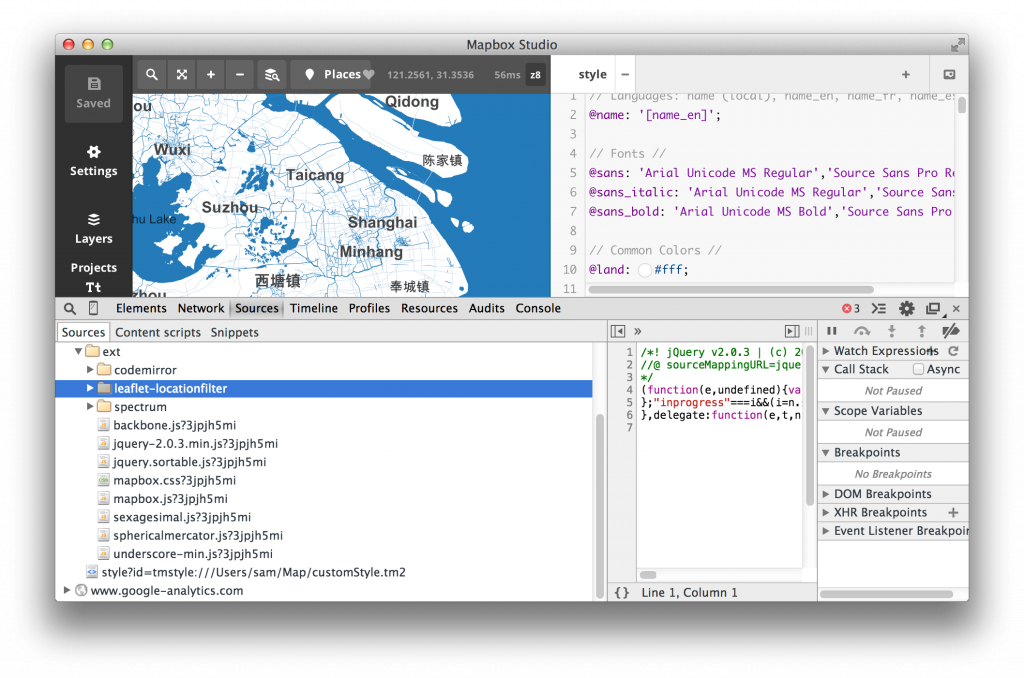
之前借助leaflet + qunee实现了地图拓扑图,同样使用leaflet的有个更专业的地图应用:Mapbox,可以定制出简单、专业、漂亮的地图,在传统地图服务商(Google,Nokia, Apple …)之外,有了更好的选择,Mapbox Studio是一款开源软件,使用了大量的web技术:Mapnik, node.js, backbone.js, leaflet, codemirror …… 其客户端本身就是一个webapp + Chrome,跨平台,有良好的交互体验,值得前端开发者学习和参考

原文:https://www.mapbox.com/mapbox-studio/common-questions/#how-is-mapbox-studio-related-to-tilemill 翻译:http://blog.qunee.com
MAPBOX STUDIO 常见问题
- 什么是矢量瓦片?
- style项目与source项目的区别?
- 我是否能使用git管理项目?
- 我是否需要通过Mapbox账号来使用Mapbox?
- 我可以用pro fonts做或者不能做什么?
- Mapbox Studio 与 TileMill 的关系?
- Mapbox Studio 与 Mapbox GL 的关系?
- 文件上传大小显示是什么?
什么是矢量瓦片?
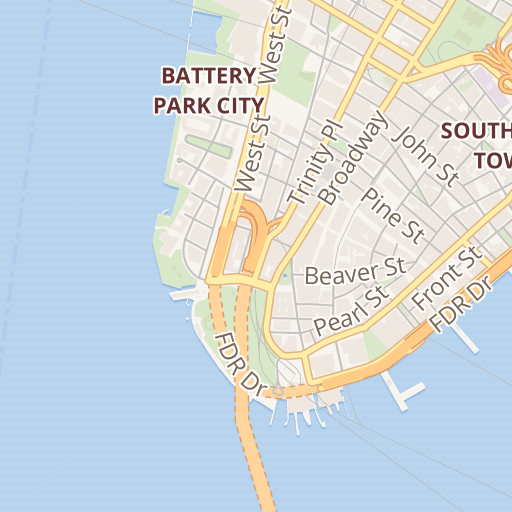
矢量瓦片是将矢量数据转换成图片块,用于在线地图,借助瓦片的缓存机制,实现可缩放的地图呈现服务,每一个图片块都代表一个坐标区域,比如下图是下曼哈顿的一角,包含道路,建筑和公园  一个矢量瓦片,包含所有的坐标信息和元数据 - 比如道路名称,地块类型,建筑高度 - 以一种紧凑的可解析的格式,矢量瓦片是一种高性能格式,在样式、输出格式和交互方面更加灵活
一个矢量瓦片,包含所有的坐标信息和元数据 - 比如道路名称,地块类型,建筑高度 - 以一种紧凑的可解析的格式,矢量瓦片是一种高性能格式,在样式、输出格式和交互方面更加灵活
style项目与source项目的区别?
Mapbox Studio 的这两种项目有很大的区别: 样式项目包含样式表,基本的元数据(名称,描述,属性等)和一个数据源的引用 源项目包含传统的地图数据格式(Shapefile, GeoJSON等),当转换成矢量瓦片时,可以通过样式项目进行风格化  Mapbox Studio 样式与数据源的关系类似 CSS 样式表与HTML文档的关系
Mapbox Studio 样式与数据源的关系类似 CSS 样式表与HTML文档的关系
我是否能使用git管理项目?
是的,也是我们推荐的,每个样式和源项目都是一个包含多种文件的目录,构建一个git仓库保存这些资源(样式表,元数据,图标,纹理),可以便于版本管理,如果有新的想法,你还可以创建分支等 可以从GitHub上,从OSG的bright仓库中提取一个示例样式作为参考
我是否需要Mapbox账号来使用Mapbox Studio?
是的,需要一个Mapbox账号来访问Mapbox中默认的矢量瓦片数据源,你可以免费试用这些功能,但是如果要使用所有的功能你必须加入Mapbox标准计划(https://www.mapbox.com/plans/) 在Mapbox Studio之外你也可以使用这些样式和数据,你可以导出矢量瓦片为标准的MBTiles文件,也可以将样式项目打包成.tm2z格式
我可以用pro fonts做或者不能做什么?
Mapbox Studio 中包含超过300中授权字体,仅授权用于Mapbox Studio 你可以:
- 在Mapbox Studio 中使用这些字体设计样式
- 使用Mapbox账号发布这些样式
- 打印和导出静态图片
你不能:
- 从Mapbox Studio中拷贝出这些字体
- 在Mapbox Studio的的分支或者派生应用中使用
- 不通过你的Mapbox账号发布使用这些字体的地图
Mapbox Studio 与 TileMill的关系?
Mapbox Studio 是一个由Mapbox全新设计的应用,全力支持矢量瓦片,目标是全功能的取代和改进TillMill 相同点:
- 开源,Mapbox Studio代码托管在GitHub
- 基于CartoCSS样式渲染,两者都使用CartoCSS语言和Mapnik渲染
- 同样广泛的地图数据支持,支持Shapefile, GeiJSON, CSV, PostGIS等
不同点:
- 基于矢量瓦片,使得样式渲染更快,允许任何人使用海量全球数据库,样式修改布局可以在几秒钟内完成
- 分辨率独立,基于矢量瓦片的样式项目,可以支持视网膜屏幕,支持高达600dpi渲染,这是普通地图所不支持的
Mapbox Studio与Mapbox GL的关系?
Mapbox Studio是Mapbox GL的前身,两者使用不同的渲染技术,连个平台都基于Mapnik 矢量瓦片格式,但是Mapbox Studio使用Mapnik在后端渲染,而Mapbox GL使用GPU(在前端)渲染 Mapbox Studio创建的矢量数据可以直接用于Mapbox GL,随着Mapbox GL渲染技术的成熟,预计Mapbox Studio将使用GL的渲染技术
上传文件大小限制?
如果你得到这样的异常,Error: Tile exceeds maximum size of 500k at zoom …, 这意味着你上传的矢量瓦片包含了太多数据,可能是你的样式太复杂,导致渲染成.png瓦片时间太长,任何单独的瓦片都不能超过500k,变通的方法时,你可以降低你的数据源的最小缩放比例,这样在较低的缩放级别,每个矢量瓦片包含较少的数据
