Launch of Qunee for HTML5 V2.5
Qunee for HTMl5 V2.5 beta2 is launched. This version makes a great change on the kernel, adopts new 2D render engines, adds paint delay function, and improves the browsing experience of canvas by a large margin. It also reconstructs the process of MouseEvent, KeyEvent, and TouchEvent interaction, adds right button selection function, improves multi-touch interaction, as well as adds more interception of customized events. 1. New render engine and transformation matrix, adding paint delay function, shortening interaction response time, which are more salient on pad devices
Q.Graph#pauseRendering: function(pause, force){} Q.Graph#delayedRendering
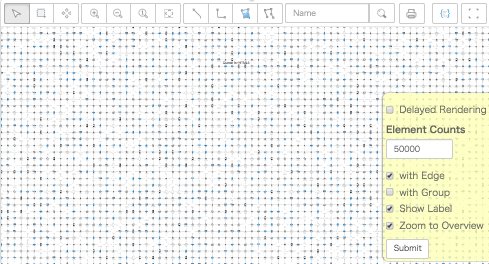
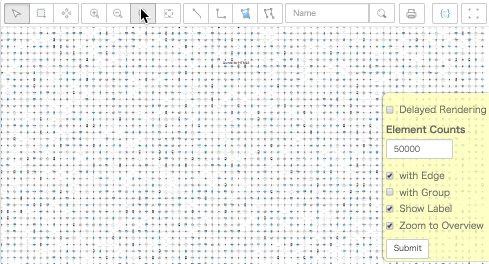
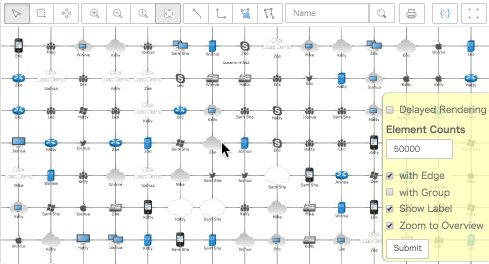
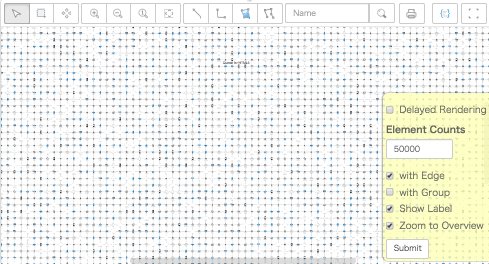
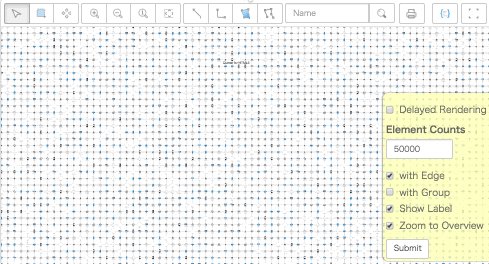
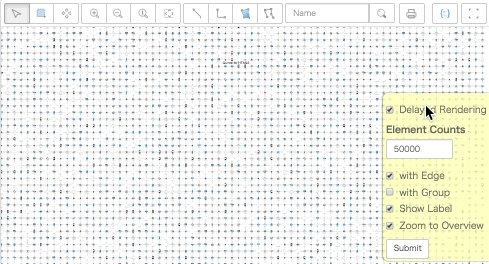
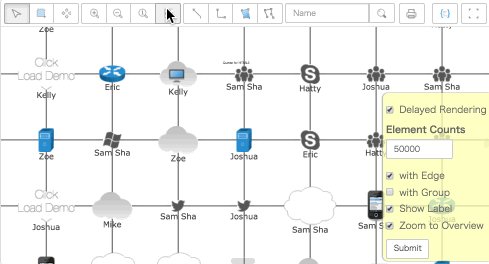
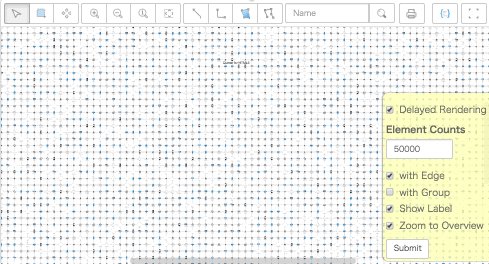
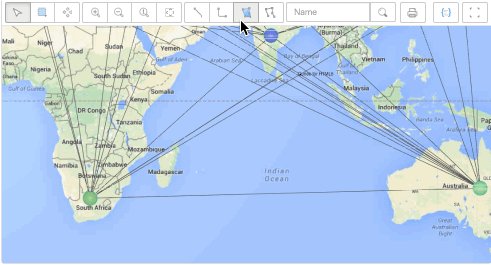
Below is the contrast effect of opening or closing the rendering delay function as a large amount of graphics primitives ( 50 thousand) are under zooming interaction. When rendering delay function is closed, graph.delayedRendering = false, the interface freezes a little bit.
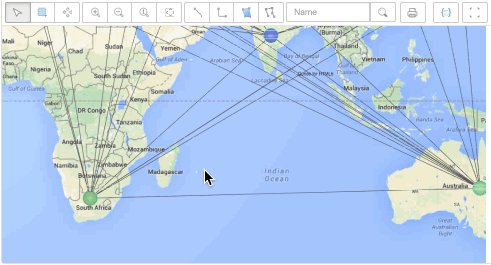
When the rendering delay function is opened, graph.delayedRendering = true, the interface will respond promptly. But the interface will display blank if it is zoomed down.
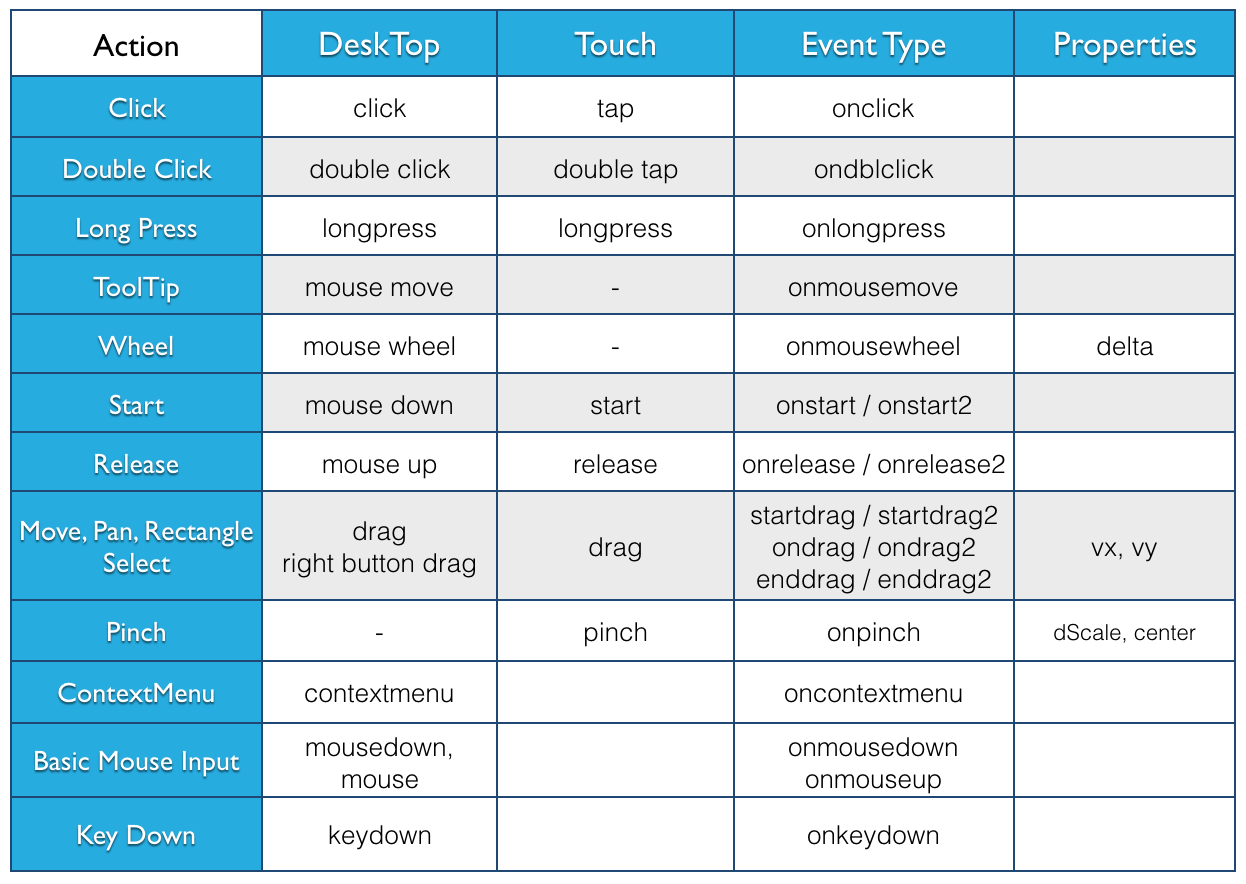
2. Adding new interaction monitor events and achieving right button selection function
New types of events in V2.5
onmousedown – mousedown event onmouseup – mouseup event onstart2 – right button(rbutton) down event onrelease2 – rbuttonup event startdrag2 – rbutton dragstart event ondrag2 – rbutton dragmove event enddrag2 – rbutton dragend event onevent – all events accept – used for judging response event

adding right button selection interaction device
Q.RectangleSelectionInteractionByRightButton Whether start the rbutton selection interaction or not Q.Graph#enableRectangleSelectionByRightButton
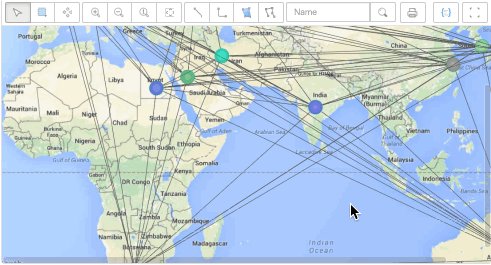
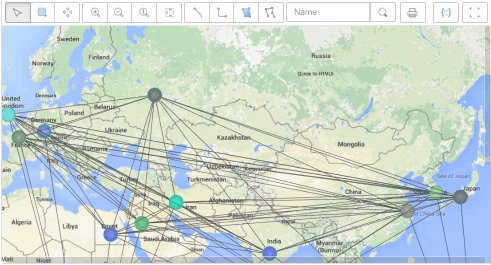
The effect of rbutton selection interaction
3. Adding limited bound attribute of canvas to achieve the function of canvas visualisation in designated area
Q.Graph#limitedBounds
4. Renovating ScrollBar.js’s bug, synchronising the change of canvas viewpoint and the state of scroll bar
5. Adding examples of pictures as canvas’s background
6. Demo adds i18n supported by both Chinese and English
7. Renovating some bugs and improving detailed experiences