译:localToGlobal vs. contentToGlobal in Flex
原文:http://rjria.blogspot.com/2008/05/localtoglobal-vs-contenttoglobal-in.html(需要翻墙)
localToGlobal vs. contentToGlobal in Flex
如果你从未听过Flex中有一组被称为contentToGlobal 和 globalToContent的函数(这是Sean Christmann 和我今天下午作些"黑客"时发现的),如果你曾经使用过globalToLocal或者localToGlobal,或许你可以使用与之相似的"content"版本代替,下面来说为什么。
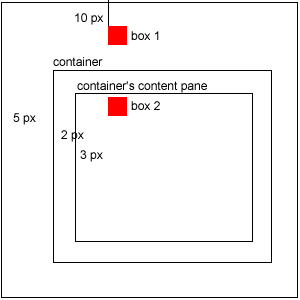
让我们假设你的程序有两个红色方块,一个在根层或者在应用程序层次的场景上,另一个嵌套在一个x位置为5px的组件中。应用程序层次的方块设置x位置为 x=10,如果我们希望使两个方块位于相同的X坐标,则另一个嵌套在组件中的方块需要设置x为5,这样组合加起来就是10px。
我们不需要手动计算,Flex提供了一些有用的函数让计算变得简单,按照传统我应该使用 “globalToLocal” 和 “localToGlobal” 方法,去计算位于子容器中组件的X值,如下:
//获取根层的红色方块的x坐标
var box1_x : int = Application.application.box1.x;
//转换成全局坐标
var pt : Point = new Point(box1_x, 0);
var box1_global_x : int = Application.application.localToGlobal(pt).x;
//注意:当box1位于全局场景时,localToGlobal将不起作用
//我写这些是为了完整I’ve just included it here for completeness.
//转换全局坐标到我们容器的坐标convert the global coordinate into our container’s coordinate system
var pt2: Point = new Point(box1_global_x, 0);
var final_value : int = this.globalToLocal(pt2).x;
这五步将方块的x坐标转换成全局,然后又从全局转换成容器的本地坐标系统
按照上面的步骤,得到我们期望的box2的x坐标
当我们给子容器设置边框时,问题出现了,让我们看看容器边框宽度设置为2时的效果,如果我们运行上面设置方块x坐标的代码,我们会看到下面的结果:
第二个方块在我们期望的位置出现了边框宽度的位移
这是因为Flex容器将他的孩子放置在被称为"contentPane"的嵌套容器中,这个内容面板是个独立的容器,它拥有自己的坐标系统——可以想像方块中嵌入另一个方块,外面的方块组件绘制边框,所有的孩子和他们的内容呈现与里面的哪个方块中——也就是内容面板,globalToLocal和localToGlobal计算是基于这个容器的根坐标系统(外面的“box"),所以当孩子们放置在内容面板中时,globalToLocal计算方式不再是孩子的真是"local"。
而答案是使用contentToGlobal和globalToContent代替,替换前面例子中的localToGlobal和globalToLocal,红色方块呈现正确,如下:

如果你不设置任何边框或者间隙,localToGlobal/globalToLocal没有问题,但如果使用边框,这两个方法就会出问题,因为他们是基于"outer box"坐标系统而不是内容面板


