译:使用Chrome开发工具调试Canvas
原文:http://www.html5rocks.com/en/tutorials/canvas/inspection/ 翻译:blog.qunee.com
介绍
不管你是使用2D 还是WebGL,任何用过的人都知道很难调试,使用Canvas通常需要长长的难以跟踪的调用列表
function draw() { context.clearRect(0, 0, 258, 258); context.fillStyle = “#EEEEEE”; context.beginPath(); context.arc(129, 129, 127, 0, 6.28, true); context.closePath(); context.fill(); // … and on and on }
有时候你需要捕获发送到 Canvas 上下文的命令,然后一步步跟踪,幸运的是Chrome的 DevTools 提供了 Canvas检查器,这个新特性让我们可以调试canvas 本文将介绍如何使用这个特性来调试你的 Canvas 代码,这个检查器同时支持2D 和WebGL,所以不管你使用哪一种,你都可以直接得到有用的调试信息
开始
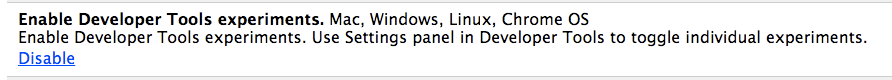
首先进入Chrome 浏览器的 about:flags界面,并激活选项“Enable Developer Tools experiments”  然后,在DevTools界面中点击(右上角)的齿轮按钮
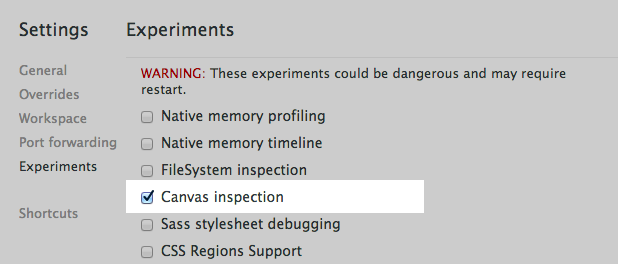
然后,在DevTools界面中点击(右上角)的齿轮按钮 ,进入Experiments,并勾选Canvas inspection选项
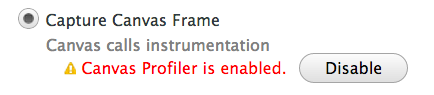
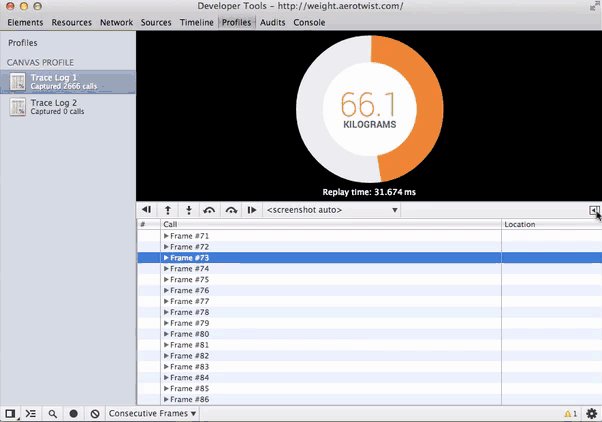
,进入Experiments,并勾选Canvas inspection选项  你需要重启 DevTool(你可以使用 Alt+R或者Option+R) 当 DevTools 重启后,进入Profiles界面,可以看到新的 Canvas Profiler选项 你会注意到刚开始Canvas Profiler是无效状态,当你想调试页面中的 canvas 元素时,你只需要简单的点击Enable按钮,页面将重新加载并准备捕获调用
你需要重启 DevTool(你可以使用 Alt+R或者Option+R) 当 DevTools 重启后,进入Profiles界面,可以看到新的 Canvas Profiler选项 你会注意到刚开始Canvas Profiler是无效状态,当你想调试页面中的 canvas 元素时,你只需要简单的点击Enable按钮,页面将重新加载并准备捕获调用  你可以捕获单个帧,或者连续帧,帧的信息同样也可以在 DevTools 的 Timeline 中看到 一帧代表一次页面事件周期,这包含脚本运行,事件处理,更新DOM,样式生效,布局和重绘页面,为了动画的流畅,每帧的时间最好小于1/60秒,也就是16.6毫秒 单帧捕获会在每帧的结束时停止 连续帧捕获则只在你告诉他时停止,选择哪种模式取决于你如何使用,对于一个连续动画,你可能想捕获每一帧,对于为响应用户交互而引发的短暂动画,你可能需要捕获连续帧
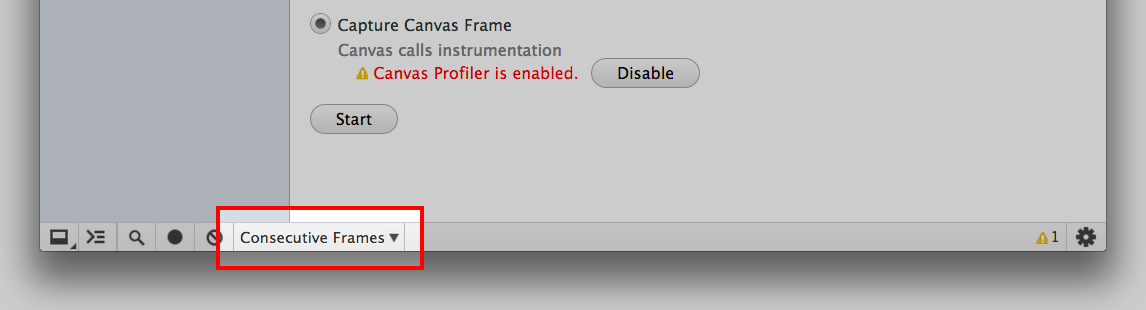
你可以捕获单个帧,或者连续帧,帧的信息同样也可以在 DevTools 的 Timeline 中看到 一帧代表一次页面事件周期,这包含脚本运行,事件处理,更新DOM,样式生效,布局和重绘页面,为了动画的流畅,每帧的时间最好小于1/60秒,也就是16.6毫秒 单帧捕获会在每帧的结束时停止 连续帧捕获则只在你告诉他时停止,选择哪种模式取决于你如何使用,对于一个连续动画,你可能想捕获每一帧,对于为响应用户交互而引发的短暂动画,你可能需要捕获连续帧  选择帧监听类型,然后我们就可以就绪开始捕获了
选择帧监听类型,然后我们就可以就绪开始捕获了
捕获帧事件
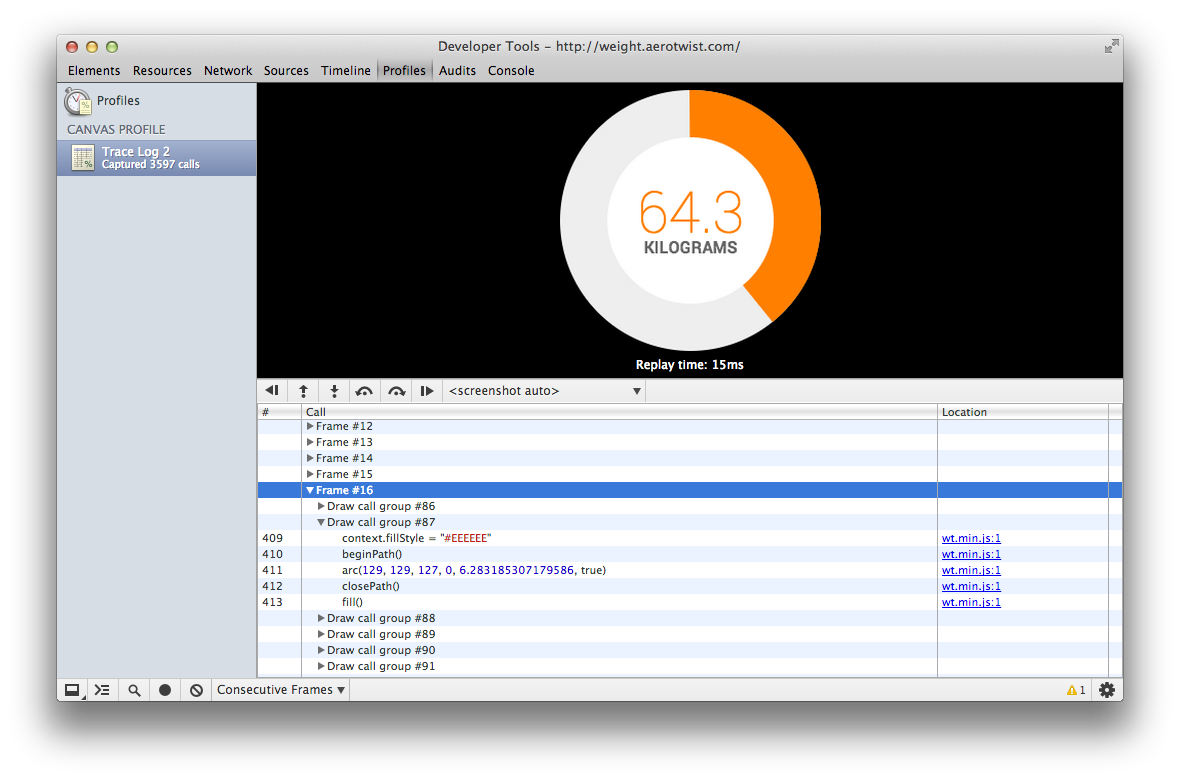
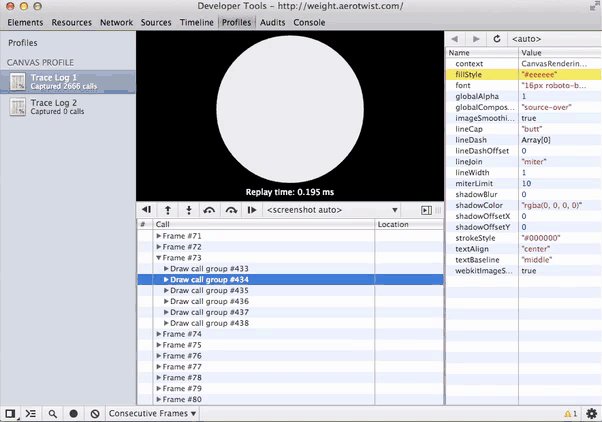
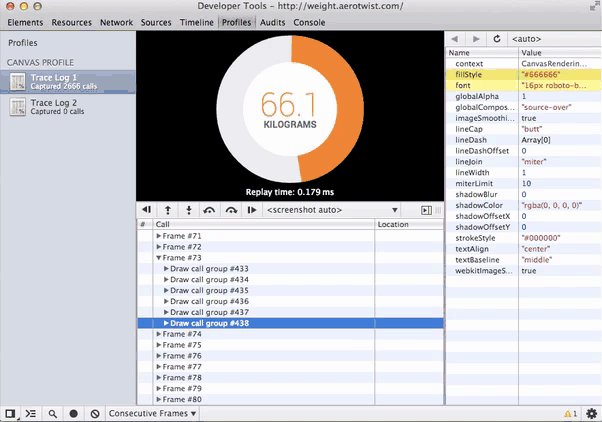
你只需要点击Start,然后正常操作你的应用,过一会儿回到 DevTools 界面,点击Stop按钮。 现在可以看到一个新的 profile,包含所有捕获的元素的调用次数,点击这个 profile 可以看到下面的界面:  下面的面板中,可以看到所有捕获的帧,你可以点击每帧看到逐步绘制的过程,如果你有多个元素,你可以选择其中的一个 每一帧的里面,可以看到绘制调用组,每个组包含一个绘制调用(位于组的最后),什么是绘制调用?对于2D context是 clearRect(), drawImage(), fill(), stroke(), putImageData()或者任何文字绘制方法,对于 WebGL则是clear(), drawArrays()或者drawElements(),本质上任何改变当前绘制缓冲内容的操作(如果Canvas 不可见,你可以想象为对缓存位图的操作) 你可以尽情的查看绘制过程的每一步,每次选择都可以直接看到当前位置绘制的效果,可以方便快速的定位 bug
下面的面板中,可以看到所有捕获的帧,你可以点击每帧看到逐步绘制的过程,如果你有多个元素,你可以选择其中的一个 每一帧的里面,可以看到绘制调用组,每个组包含一个绘制调用(位于组的最后),什么是绘制调用?对于2D context是 clearRect(), drawImage(), fill(), stroke(), putImageData()或者任何文字绘制方法,对于 WebGL则是clear(), drawArrays()或者drawElements(),本质上任何改变当前绘制缓冲内容的操作(如果Canvas 不可见,你可以想象为对缓存位图的操作) 你可以尽情的查看绘制过程的每一步,每次选择都可以直接看到当前位置绘制的效果,可以方便快速的定位 bug 
发觉差异
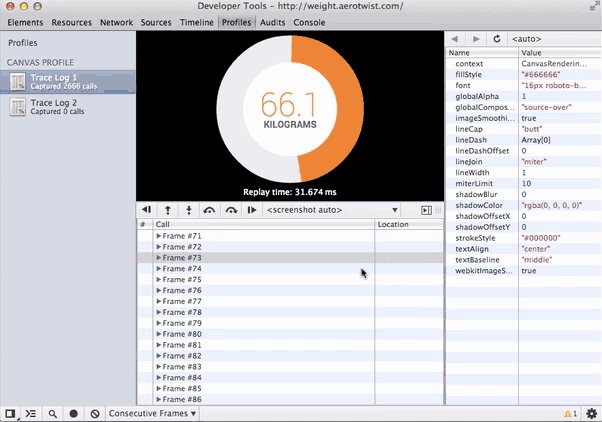
另一个有用的功能是查看两次调用的参数和属性变化,你只需要简单的点击sidebar按钮,就可以看到一个新的属性视图,每一步绘制调用你都可以看到属性的更新,你可以鼠标移到属性值上面,看到详细的内容或者数组信息 
反馈
现在你知道如何使用 Chrome DevTools 调试你的 canvas了,如果你对 Canvas 调试工具有任何反馈,请提交 bug 或者post到 Chrome DevTools Group,如果你发现了 bug 或者希望在调试时看到任何其他信息,欢迎与我们联系,因为只有通过开发者的反馈Chrome工具才能更加好用
