使用Qunee组件制作在线地图
地图是一种普遍应用,按准确度分精确地图(GIS)和示意地图(MapChart),前者支持各种地图投影与坐标系,譬如ArcGIS,后者使用相对坐标系,或者支持简单的WGS84经纬网坐标系,比如ILOG Elixir地图组件,示意地图再按图片类型分,可分为:栅格地图与矢量地图,Qunee组件适合制作矢量示意地图。 
中国地图示例
数据格式 数据格式为JSON,里面包含三种类型:paths、points、labels,分别对应地图区块,地图点图元,文本标签
{
paths:{
"0": {
"path": "M 377.651,468.883 C 378.90893,469.42985 379.00785,468.11779 377.651,468.44337 L 377.651,468.883 z",
},
...
},
labels:{
"0": {
"text": "Jilin",
"x": 563.34998,
"y": 150.46661,
"class": "tp"
},
...
},
points:{
"0": {
"x": 433.68372999999997,
"y": 437.30225,
"size": 2.1561123985544106,
"id": "path2591"
},
...
}
}
地图细节 地图数据比较完善,细节比较丰富,可以注意到浙江省的一些岛屿也能正常显示 
创建地图
创建地图组件对象
//创建地图对象
var graph = new Q.MapChart(canvas);
加载数据 使用loadJSONByURL方法动态加载数据,loadJSONByURL(…)函数有三个传入参数,第一个为数据地址,后两个为回调函数,第一个回调函数在创建每个地图图元时调用,第二个回调函数在地图图元全部创建完成后调用
Q.MapChart#loadJSONByURL(url, callback1, callback2);
完整代码
//创建地图对象
var graph = new Q.MapChart(canvas);
var url = "mapchart/china-en.json";
//加载json格式的地图数据
graph.loadJSONByURL(url, function(element, type, info){
element.info = info;
element.movable = false;
element.type = type;
if(type == "path"){
element.setStyle(Q.Styles.SHAPE_FILL_COLOR, "#FFF");
element.setStyle(Q.Styles.SHAPE_STROKE_STYLE, strokeColor);
element.setStyle(Q.Styles.SHAPE_STROKE, 0.5);
element.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.CENTER_MIDDLE);
element.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
element.zIndex = -1;
return;
}
if(type == "point"){
element.setStyle(Q.Styles.SHAPE_FILL_COLOR, "#DDD");
element.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#EE0000");
element.zIndex = 10;
return;
}
if(type == "label"){
if(info.class == 'tc'){
element.visible = false;
}
element.setStyle(Q.Styles.LABEL_COLOR, "#AAA");
}
}, function(){
var beijing = graph.createNode("北京", 455, 198.6);
beijing.image = Q.Graphs.server;
var shanghai = graph.createNode("上海", 525, 315);
var changsha = graph.createNode("长沙", 421, 366);
var edge = graph.createEdge(beijing, shanghai);
var edge = graph.createEdge("北京 > 上海", beijing, shanghai);
edge.setStyle(Q.Styles.EDGE_COLOR, "#2898E0");
edge.setStyle(Q.Styles.LABEL_BACKGROUND_COLOR, "rgba(255,255,255,0.7)");
edge = graph.createEdge("上海 > 长沙", shanghai, changsha);
edge.setStyle(Q.Styles.EDGE_COLOR, "#2898E0");
edge.setStyle(Q.Styles.LABEL_BACKGROUND_COLOR, "rgba(255,255,255,0.7)");
graph.zoomToOverview();
});
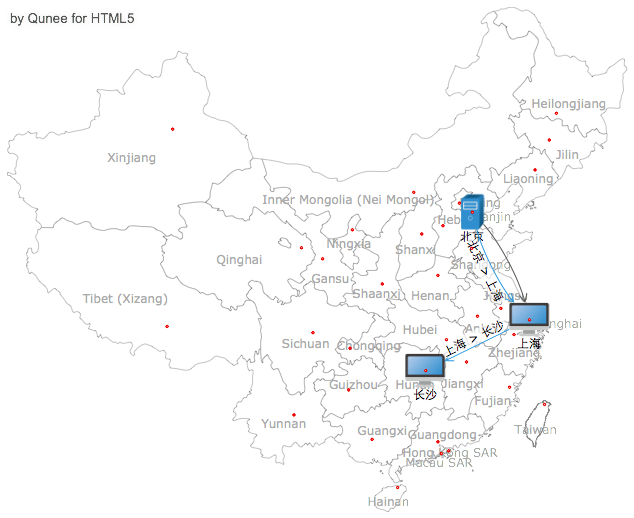
呈现效果 
在线演示
示例增加了交互处理,监听缩放变化事件,在不同比例尺下,对节点进行样式设置,使得节点保持合适大小 [http://demo.qunee.com/#China Map](http://demo.qunee.com/#China Map)
其他地图示例
也可以从SVG中获取地图坐标信息,例如下面的美国大选、以及美国失业率分布的在线演示 [http://demo.qunee.com/#U.S. Presidential Election 2012](http://demo.qunee.com/#U.S. Presidential Election 2012) [http://demo.qunee.com/#U.S. Unemployment Rates 2008](http://demo.qunee.com/#U.S. Unemployment Rates 2008)
