基于HTML5的云虚拟主机界面
云计算大行其道,底层的虚拟化技术,上面的云存储和应用API,耳濡目染,也受益匪浅,算是大势所趋,回头看看Qunee组件,借这个趋势,可以在云计算可视化上发挥作用,最近就有客户用Qunee实现VPC配置图,并对交互做了定制,细节不便多说,本文主要介绍Qunee交互扩展方面的思路 
参考示例 - visualops
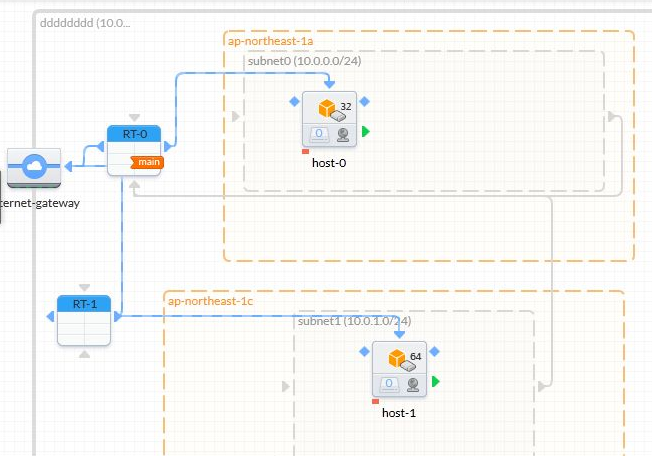
云平台可视化这块儿国外做的不错,有不少开放的示例可以学习和参考,客户看中了这家云管理系统http://www.visualops.io/ ,这个系统使用的是SVG技术,体验了一下,效果不错 
分析与实现
原型设计
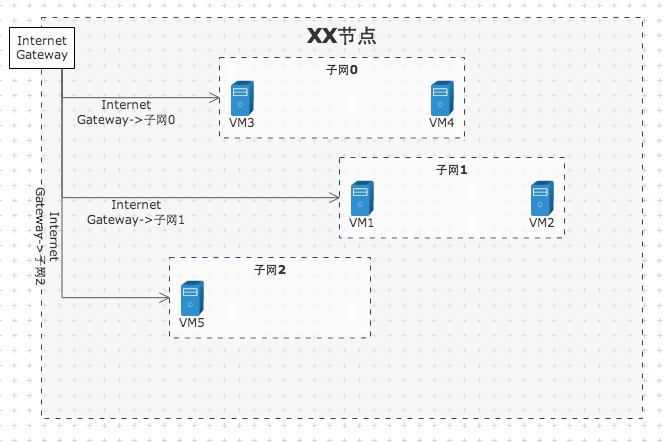
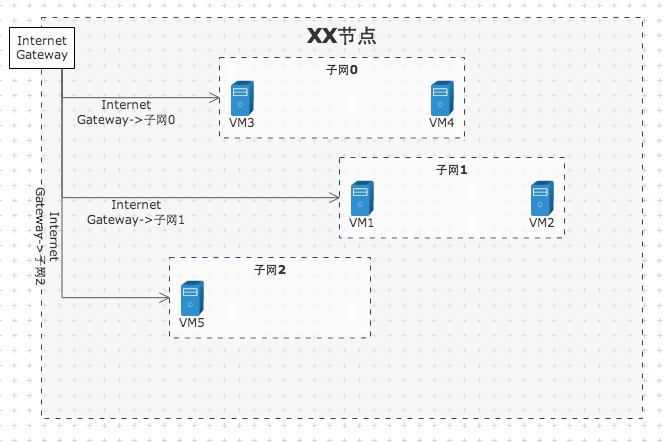
从界面上看,一个云节点上有多个子网,每个子网内有多台虚拟主机,然后每个云节点有统一的路由Router管理(或者网关Gateway)
界面呈现
参照原型实现,使用Q.Path描出子网和云节点范围,虚拟机则用普通节点,连线使用正交连线类型,此外还有些外观配置,比如虚线,背景颜色,网格等,设置style或者css即可
创建矩形元素(子网、云节点)
function createRect(name, left, top, width, height, fillColor) {
var rect = graph.createNode(name, left, top);
rect.type = "rectGroup";
rect.anchorPosition = Q.Position.LEFT_TOP;
rect.image = Q.Shapes.getRect(0, 0, 100, 100);
rect.size = {width: width, height: height};
rect.setStyle(Q.Styles.IMAGE_BACKGROUND_COLOR, fillColor || Q.toColor(0x88FFFFFF));
rect.setStyle(Q.Styles.SHAPE_STROKE, 0);
rect.setStyle(Q.Styles.BORDER, 1);
rect.setStyle(Q.Styles.BORDER_COLOR, "#32c02f");
rect.setStyle(Q.Styles.BORDER_LINE_DASH, [5, 6]);
rect.setStyle(Q.Styles.LABEL_PADDING, 5);
rect.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_TOP);
rect.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
rect.setBounds = function (bounds) {
this.x = bounds.x;
this.y = bounds.y;
this.size = new Q.Size(bounds.width, bounds.height);
}
rect.getBounds = function () {
return new Q.Rect(this.x, this.y, this.size.width, this.size.height);
}
rect.inBounds = function (x, y) {
return this.getBounds().contains(x, y);
}
rect.intersectsRect = function (rect) {
return rect.intersectsRect(this.x, this.y, this.size.width, this.size.height);
}
rect.containsRect = function (rect) {
return Q.containsRect(this.x, this.y, this.size.width, this.size.height, rect.x, rect.y, rect.width, rect.height);
}
rect.updateBoundsByChildren = function () {
var bounds = new Q.Rect();
Q.forEachChild(this, function (child) {
bounds.add(graph.getUIBounds(child));
});
this.location = new Q.Point(bounds.x, bounds.y - 15);
this.size = new Q.Size(Math.max(200, bounds.width), Math.max(70, bounds.height + 15));
}
return rect;
}
注意到对Rect增加了一些标定节点范围、计算自身大小的方法,后面交互时会用到
创建虚拟主机
function createPC(name, x, y, parent) {
var node = graph.createNode(name, x, y);
node.image = Q.Graphs.server;
node.parent = node.host = parent;
node.zIndex = 10;
return node;
}
创建连接关系
function createEdge(from, to) {
var name = from.name + "->" + to.name;
var edge = graph.createEdge(name, from, to);
edge.edgeType = Q.Consts.EDGE_TYPE_VERTICAL_HORIZONTAL;
edge.setStyle(Q.Styles.EDGE_FROM_OFFSET, {x: 20});
edge.setStyle(Q.Styles.EDGE_CORNER_RADIUS, 0);
return edge;
}
定制交互
呈现出来不难,业务的体现在于交互,客户需求要求虚拟主机不得超出云节点范围,超出时需要回撤操作,此外可以将一台虚拟机从一个子网移到另一个子网,另外还要控制路由的移动范围,限定在云节点的左边框上…… 实现思路是通过交互监听,分别对移动(ELEMENT_MOVING),调整大小(RESIZING)等情况做处理,Qunee交互事件通常有三个状态:开始、进行时、结束,比如移动交互的三个过程:开始移动(ELEMENT_MOVE_START),移动中(ELEMENT_MOVING),完成移动(ELEMENT_MOVE_END),我们可以在开始时记录节点原始位置,结束时判断节点位置是否允许,如果不允许则作调整
var oldLocation = {};
graph.interactionDispatcher.addListener(function (evt) {
var data = evt.data;
if (evt.kind == Q.InteractionEvent.RESIZE_START) {
oldLocation[data.id] = {x: data.x, y: data.y, width: data.size.width, height: data.size.height};
}
if (evt.kind == Q.InteractionEvent.RESIZING) {
if (data == mainNode) {
label.updateLocation();
}
return;
}
if (evt.kind == Q.InteractionEvent.RESIZE_END) {
var oldBounds = oldLocation[data.id];
oldLocation = {};
if ((data != mainNode && isGroup(data) && groupIntersected(data)) || childrenOutParent(data)) {
data.setBounds(oldBounds);
}
if (data == mainNode) {
label.updateLocation();
}
return;
}
if (data.atLeft) {
if (evt.kind == Q.InteractionEvent.ELEMENT_MOVING) {
data.updateLocation();
}
return;
}
if (evt.kind == Q.InteractionEvent.ELEMENT_MOVE_START) {
oldLocation[data.id] = {x: data.x, y: data.y};
return;
}
if (evt.kind == Q.InteractionEvent.ELEMENT_MOVING) {
if (!isGroup(data)) {
var g = findGroup(evt.event);
highlight(g);
}
return;
}
if (evt.kind == Q.InteractionEvent.ELEMENT_MOVE_END) {
highlight();
if (isGroup(data)) {
if (groupIntersected(data)) {
var old = oldLocation[data.id];
graph.moveElements([data], old.x - data.x, old.y - data.y);
}
return;
}
var g = findGroup(evt.event);
if (g) {
data.parent = data.host = g;
fixNode(data);
} else {
data.location = oldLocation[data.id];
}
oldLocation = {};
}
})
最终效果