Style List
The display effect of element can be controlled via the style property in Qunee
Setting of styles
The following codes are used for setting edges and not displaying arrows at terminal end
edge.setStyle(Q.Styles.ARROW_TO, false);
Style List
The following shows the type style list
ALPHA相关样式
example
var node = graph.createNode("hello");
node.setStyle(Q.Styles.ALPHA, 0.5);
var node = graph.createNode("qunee", -20, 10);
node.setStyle(Q.Styles.ALPHA, 0.5);
run effect

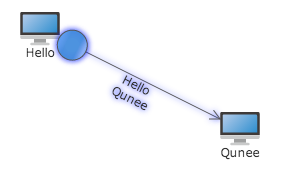
ARROW_FROM related styles
For setting related styles at the start end arrow
var graph = new Q.Graph("canvas");
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.ARROW_FROM, Q.Consts.SHAPE_CIRCLE);
edge.setStyle(Q.Styles.ARROW_FROM_FILL_COLOR, "#2898E0");
edge.setStyle(Q.Styles.ARROW_FROM_FILL_GRADIENT, Q.Gradient.LINEAR_GRADIENT_HORIZONTAL);
edge.setStyle(Q.Styles.ARROW_FROM_SIZE, {width: 30, height: 30});
Operation effect:

ARROW_TO related styles
BACKGROUND related styles
var graph = new Q.Graph("canvas");
var hello = graph.createNode("Hello");
hello.setStyle(Q.Styles.BACKGROUND_COLOR, "#2898E0");
hello.setStyle(Q.Styles.BACKGROUND_GRADIENT, Q.Gradient.LINEAR_GRADIENT_VERTICAL);
hello.setStyle(Q.Styles.PADDING, new Q.Insets(10, 20));
Operation effect

| Style name | Reference value |
| BACKGROUND_COLOR | Filling color can be set in the following format: #2898E0, rgba(22,33,240,0.5) |
| BACKGROUND_GRADIENT | Filling gradient can use the example of Q.Gradient. For instance, new Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, [Q.toColor(0x8AFFFFFF), Q.toColor(0x44CCCCCC)], [0.1, 0.9]) |
BORDER related styles
var hello = graph.createNode("Hello");
hello.setStyle(Q.Styles.BORDER, 2);
hello.setStyle(Q.Styles.BORDER_COLOR, "#2898E0");
hello.setStyle(Q.Styles.PADDING, new Q.Insets(10, 20));
Operation effect

| Style name | Reference value |
| BORDER | Border thickness |
| BORDER_COLOR | Border color can be set in the following format: #2898E0, rgba(22,33,240,0.5) |
| BORDER_LINE_DASH | Dotted line style uses array format, such as [2, 5] |
| BORDER_LINE_DASH_OFFSET | Offset of dotted line, number type, dynamic modification of this property would realize the flow effect of dotted line |
| BORDER_RADIUS | Fillet supports number type or includes objects of property x, y, such as {x: 10, y: 5} |
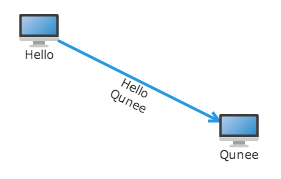
EDGE related styles
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.EDGE_COLOR, "#2898E0");
edge.setStyle(Q.Styles.EDGE_WIDTH, 3);
Operation effect

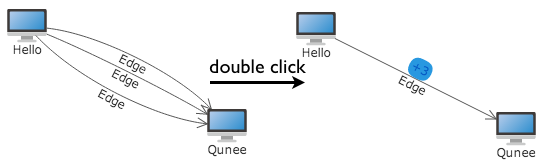
EDGE_BUNDLE related styles
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
function createEdge(gap){
var edge = graph.createEdge("Edge", hello, qunee);
edge.setStyle(Q.Styles.EDGE_BUNDLE_GAP, gap);
edge.setStyle(Q.Styles.EDGE_BUNDLE_LABEL_BACKGROUND_COLOR, "#2898E0");
edge.setStyle(Q.Styles.EDGE_BUNDLE_LABEL_PADDING, 3);
return edge;
}
createEdge(10);
createEdge(20);
createEdge(30);
Operation effect

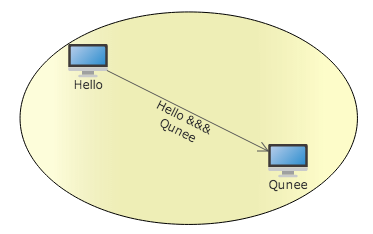
GROUP related styles
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello &&&\nQunee", hello, qunee);
var group = graph.createGroup();
group.addChild(hello);
group.addChild(qunee);
group.groupType = Q.Consts.GROUP_TYPE_ELLIPSE;
group.setStyle(Q.Styles.GROUP_BACKGROUND_COLOR, Q.toColor(0xCCfcfb9b));
group.setStyle(Q.Styles.GROUP_BACKGROUND_GRADIENT, Q.Gradient.LINEAR_GRADIENT_HORIZONTAL);
Operation effect

IMAGE related styles
Node image setting
var hello = graph.createNode("Hello", -100, -50);
hello.setStyle(Q.Styles.IMAGE_BACKGROUND_COLOR, "#2898E0");
hello.setStyle(Q.Styles.IMAGE_PADDING, 5);
Operation effect

LABEL related styles
var text = graph.createText("Qunee for HTML5");
text.setStyle(Q.Styles.LABEL_BACKGROUND_COLOR, "#2898E0");
text.setStyle(Q.Styles.LABEL_BACKGROUND_GRADIENT, new Q.Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, ['#00d4f9', '#1ea6e6'], null, Math.PI/2));
text.setStyle(Q.Styles.LABEL_COLOR, "#FFF");
text.setStyle(Q.Styles.LABEL_BORDER, 0.5);
text.setStyle(Q.Styles.LABEL_PADDING, 4);
text.setStyle(Q.Styles.LABEL_BORDER_STYLE, "#1D4876");
text.setStyle(Q.Styles.LABEL_RADIUS, 0);
text.setStyle(Q.Styles.LABEL_SIZE, new Q.Size(120, 40));
text.setStyle(Q.Styles.SELECTION_COLOR, "#0F0");
Operation effect

LAYOUT related styles
Refer to later examples of LINE related styles
| Style name | Reference value |
| LAYOUT_BY_PATH | boolean,Whether is layouted by certain routines, or proper for ShapeNode and Edge, which react to the child component of element mounting |
LINE related styles
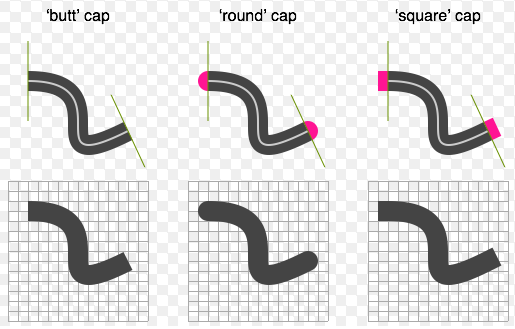
Line top style(lineCap) - butt, round, square

Line inflection point style - lineJoin - miter, round, bevel

Line end points and inflection point styles of path
var graph = new Q.Graph("canvas");
function createShape(join, x, y){
var shape = graph.createShapeNode(join, x, y);
shape.moveTo(-50, 50);
shape.lineTo(0, 0);
shape.lineTo(50, 50);
shape.setStyle(Q.Styles.SHAPE_STROKE, 10);
shape.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#2898E0");
shape.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
shape.setStyle(Q.Styles.SHAPE_FILL_COLOR, null);
shape.setStyle(Q.Styles.LINE_CAP, Q.Consts.LINE_CAP_TYPE_BUTT);
shape.setStyle(Q.Styles.LINE_JOIN, join);
return shape;
}
createShape(Q.Consts.LINE_JOIN_TYPE_BEVEL, -150, 0);
createShape(Q.Consts.LINE_JOIN_TYPE_MITER, 0, 0);
createShape(Q.Consts.LINE_JOIN_TYPE_ROUND, 150, 0);
Operation effect

PADDING related styles
| Style name | Reference value |
| PADDING | For the internal gap of nodes, the gap effect can be seen at the set background or edge |
RENDER related styles
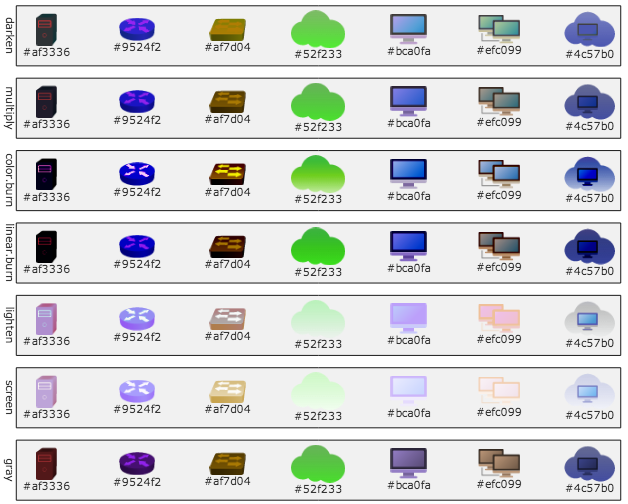
Color dyeing, refer to online presentation
dyeing effect

SELECTION related styles
Example
var graph = new Q.Graph("canvas");
var node = graph.createNode("node");
node.setStyle(Q.Styles.SELECTION_SHADOW_BLUR, 10);
node.setStyle(Q.Styles.SELECTION_COLOR, '#8F8');
node.setStyle(Q.Styles.SELECTION_SHADOW_OFFSET_X, 2);
node.setStyle(Q.Styles.SELECTION_SHADOW_OFFSET_Y, 2);
Operation selection effect

Bad blur effect under shadow of chrome

SHADOW related styles
| Style name | Reference value |
| SHADOW_BLUR | Element shadow blur distance |
| SHADOW_COLOR | Element shadow color |
| SHADOW_OFFSET_X | Element shadow x offset |
| SHADOW_OFFSET_Y | Element shadow y offset |
example
var nodeWithScale = graph.createNode("Node with Scale\nand Render Color", 0, 110);
nodeWithScale.size = {width: 100, height: -1};
nodeWithScale.rotate = -Math.PI / 6;
nodeWithScale.setStyle(Q.Styles.RENDER_COLOR, "#E21667");
nodeWithScale.setStyle(Q.Styles.SHADOW_COLOR, "#888");
nodeWithScale.setStyle(Q.Styles.SHADOW_OFFSET_X, 5);
nodeWithScale.setStyle(Q.Styles.SHADOW_OFFSET_Y, 5);
nodeWithScale.setStyle(Q.Styles.SHADOW_BLUR, 5);
result

