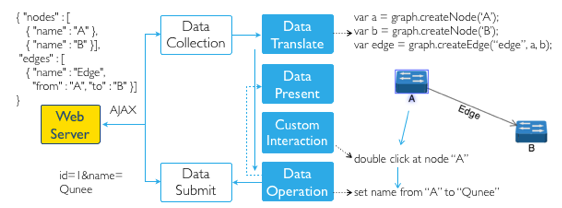
Interaction and Operation
Actual application has to response to user interaction. Qunee defaults to provide a group of interaction mode, allowing roaming, zooming, frame selection, moving and double response etc. Users may also ask for custom-made interaction according to service conditions. There are several ways to add monitoring for mouse keyboard. The most simple one is Graph#on***, such as monitoring double click event: graph.ondblclick = function(evt){ … }
Data operation
During user interaction, data will be modified. Set the property or the style of Qunee element directly. The interface will make real-time update automatically.
And then the effect after modification will be presented, such as double click to revise the element name. You may refer to the following codes:
Example - double click a graphic element, to revise the element name
graph.ondblclick = function (evt) {
var node = graph.getElementByMouseEvent(evt);
if (node) {
var newName = prompt("New Name:");
if (newName) {
node.name = newName;
}
}
}
Data submission
Data modification at the front end of interface will generally be submitted to the backstage. By various messaging technologies at frontstage and backstage (such as AJAX, Web Socket), submit the information to be modified to the backstage server. Update corresponding data elements at front end after the results are received (see data operation) , or repeat the flow of data acquisition.

Download the complete code of example
