Features of Qunee Component
Qunee is a set of elegant, high efficient and light solution for Web graphic component. We adopt several technologies to realize this target, and make continuous improvement. Qunee can answer to most of application scenes. For specific browsers, realize thousands of demonstration of magnitude elements via custom-made code.
Double cache drawing and partial update
Qunee realizes double cache drawing and partial update via Vanvas technology, so that the smoothness of interface can be ensured. Solve the performance performance when solving large data volume. Present thousands of element elements easily. Smooth roaming, zooming and interaction.
Graphic-theoretical algorithm
The relation of node and edge of Qunee adopts data structure of orthogonal list. This is good to convenience and analysis of topological image. In addition, lots of graphic-theoretical algorithm are used in the layout algorithm, helpful in case of large data
Design mode
Qunee uses mature MVP design mode, making separation to data mode, UI presentation and interaction monitoring, optimizing graphic structure, realizing high efficiency graphic mode and graphic demonstration and flexible expansion mechanism
Cross-platform
Adopting HTML5 technology avoids limitation of operation system, applicable at all browsers supporting HTML5. Meanwhile, it supports mobile platform, conforms to the web-based demand, and avoids the installation of plug-ins. One development and one employment can cover all platforms.
Concern on graphic technology
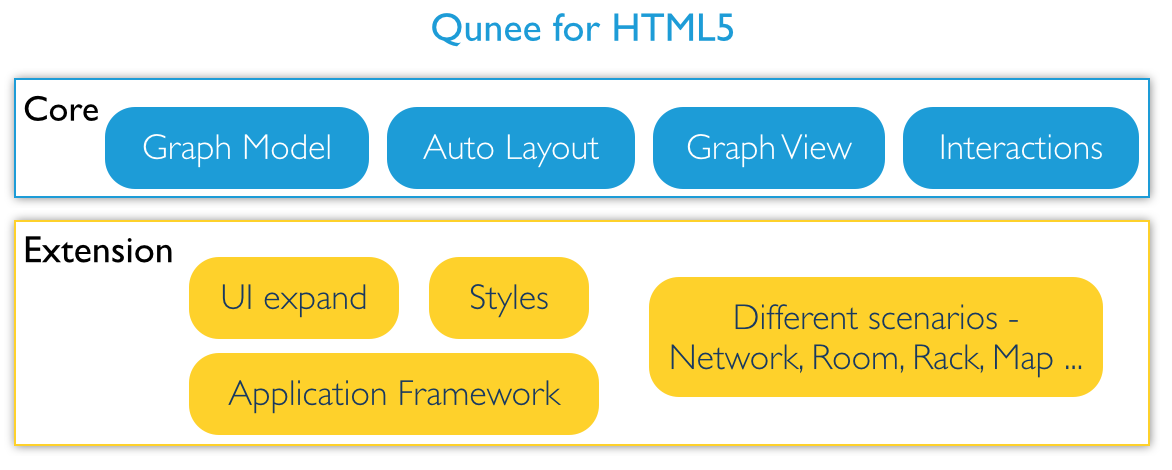
Qunee focuses on graphic component technology. Our core components include: graphical-theoretical model, automatic layout, graphic presentation and user interaction, other auxiliary components (messaging, application frame, and styles), and the expansion of each special application scenes will be provided independently. This will ensure the light weight of core packages and flexible expansion.