Canvas vs SVG
2D image drawing technology in HTML5
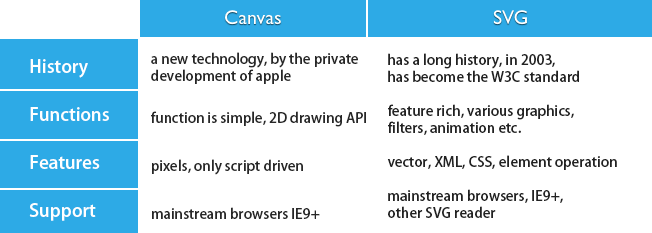
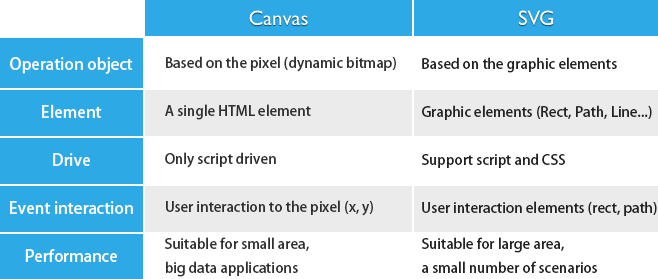
Canvas and SVG are main 2D graphic technologies in HTML5. The previous one provides the canvas label and drawing API. The post one provides one complete set of independent vector image language. There have been more than then years (from 2003.1 till now) since being W3C standard. Generally speaking, Canvas technology is much new. It develops from a small range to a wide scope of acceptance. Concern handling of grid images. SVG has long history. It has become the international standard very early, complicated, and developed slowly (Adobe SVG Viewer has no big update in recent ten years)

Canvas vs SVG
and
http://www.w3.org/TR/SVG/. Main features of two parts are showed in the following table:

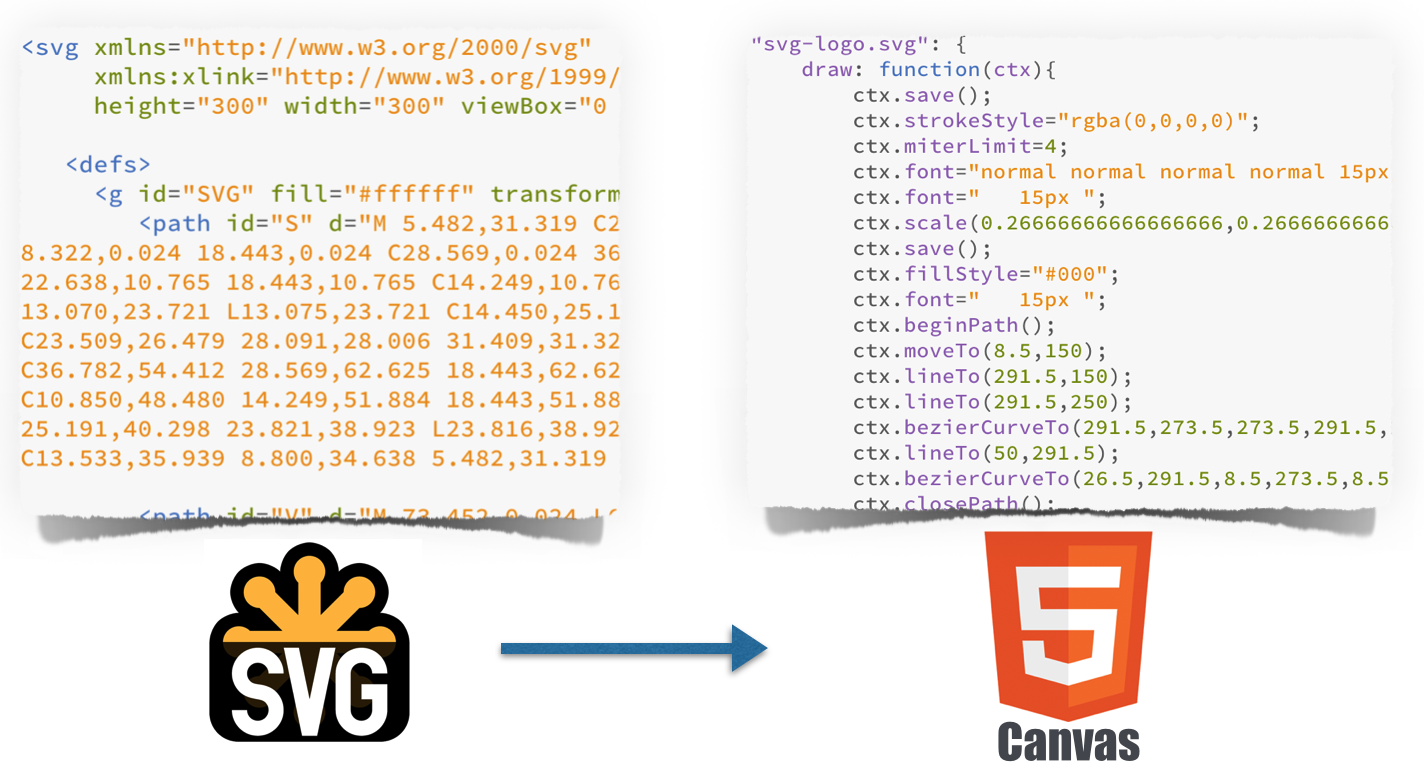
SVG Converts to Canvas
SVG is an old technology. There are many existing SVG images and icons. These sources are also be used to Canvas, such as usage of CanvasRenderingContext2D#drawImage(), possible to draw SVG images in Canvas. In addition, there is a third-party base(canvg.js) that supports to analysis child elements of SVG, and draws via Canvas. If to convert SVG file to Canvas code. Use online tools of SVG2Canvas