Hello Qunee
According to the tradition, the example of “Hello world” will be introduced firstly. The primary level of example of Qunee is to create two nodes and one edge, with the following code:
<!DOCTYPE html>
<html>
<head>
<title>Hello Qunee for HTML5</title>
<meta charset="utf-8">
</head>
<body>
<div style="height: 500px;" id="canvas"/>
<script src="http://demo.qunee.com/lib/qunee-min.js"></script>
<script>
var graph = new Q.Graph('canvas');
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.EDGE_LINE_DASH, [3,4]);
</script>
</body>
</html>
Icon
The HTML5 defines the declaration about type of simplified html file, which just needs to describe <!DOCTYPE HTML>
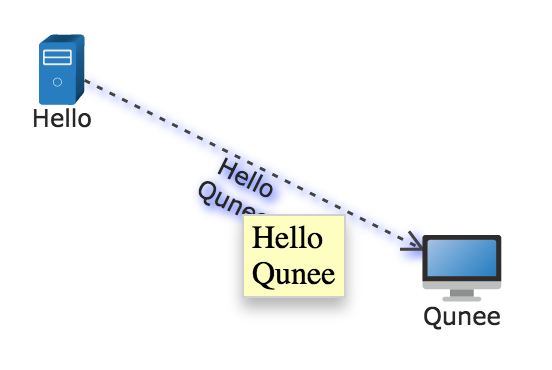
Operating interface