Support to Element Property
Except direct setting of properties supported by JavaScript (by clicking operator or bracket operator, such as node.name = ‘qunee’;), add the setting methods for properties to graphic object:
Client property: acquire and set by get/set function
#get(key) / #set(key, value)
Style property: acquire and set by getStyle/setStyle
#getStyle(name) / #setStyle(name, style)
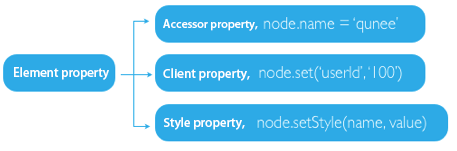
Three properties of graphics

Example
Set the text label position of edge, and set user property ID to “100”:
edge.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_TOP);
edge.set(‘userId’, ‘100’);
