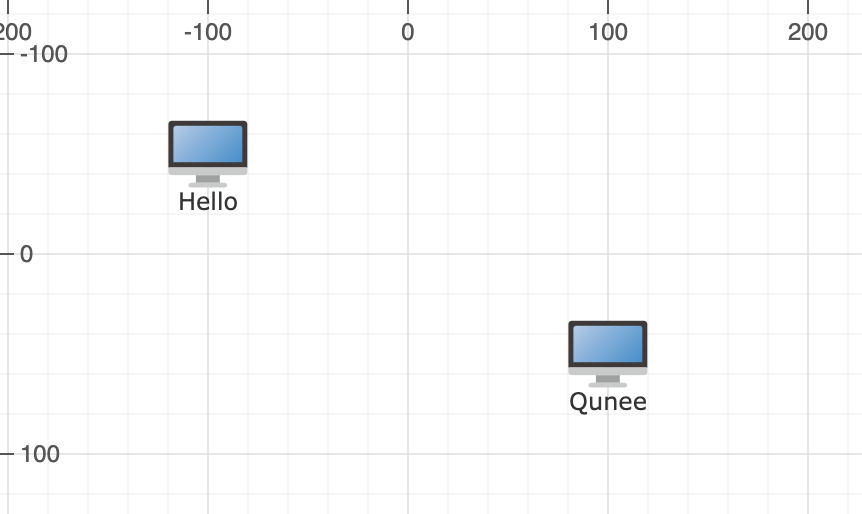
Show Grid Background
- graph#showGrid - show or hide grid background
- graph#snapToGrid - snap to grid line
example
var graph = new Q.Graph('canvas');
graph.showGrid = true;
graph.snapToGrid = true;
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
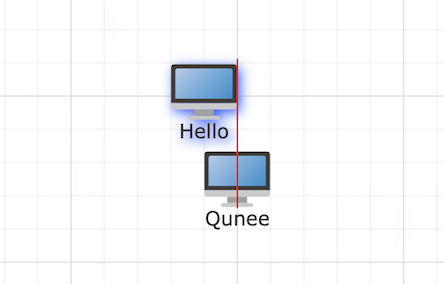
After the grid background is displayed, the canvas runs as follows

Guide Line Alignment
- graph#enableGuideLine - enable guide line function
graph.enableGuideLine = true;
When the guide line is enabled, when the element is moved or resized, it will be automatically aligned according to the boundary of adjacent elements. The operation effect is as follows