Graph#addCustomInteraction(interaction)
Graph#addCustomInteraction(interaction)
In actual application, generally the default interaction mode is kept. On such basis, adds custom interaction. To handle just one event, the method Graph#on*** mentioned above may be applied.
For complicated action, adds custom interaction, and sets the component with a custom interaction device
Example
Monitors mouse move event. Realizes the effect of highlight display of element
var graph = new Q.Graph(canvas);
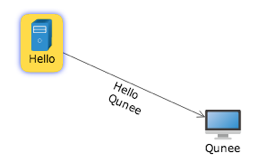
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
var currentElement;
var highlightColor = '#FFDB19';
function unhighlight(element){
element.setStyle(Q.Styles.BACKGROUND_COLOR, null);
currentElement.setStyle(Q.Styles.PADDING, null);
}
function highlight(element){
if(currentElement == element){
return;
}
if(currentElement){
unhighlight(currentElement);
}
currentElement = element;
if(!currentElement){
return;
}
currentElement.setStyle(Q.Styles.BACKGROUND_COLOR, highlightColor);
currentElement.setStyle(Q.Styles.PADDING, new Q.Insets(5));
}
graph.addCustomInteraction({
onmousemove: function(evt, graph){
var ui = graph.getUIByMouseEvent(evt);
if(!ui){
graph.cursor = null;
highlight(null);
return;
}
graph.cursor = "pointer";
highlight(ui.data);
}
});
Operation effect
When the mouse drags over the node, it shows a background in yellow: