Graph Layer Structure
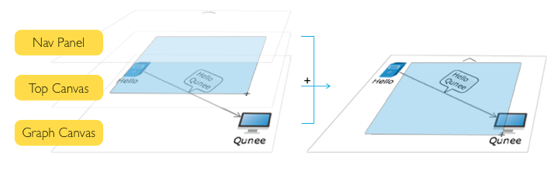
Generally the component is put in a DIV element, which contains many nodes and has the structure comprised of several layers. Each layer shows specific contents. The first layer is the canvas layer (Graph Canvas), used to draw graph element (node and edge and so on); the second layer is the interaction canvas (Top Canvas), used for realizing interface effect during the process of drawing and interaction, such as the semi-transparent rectangular frame during frame selection and interaction. The third layer is the navigation panel (Nav Panel), which contains four buttons, top, bottom, left and right. When the screen range exceeds the viewport, buttons will be displayed automatically, so as to represent the canvas scope. Click the button to translate the canvas.

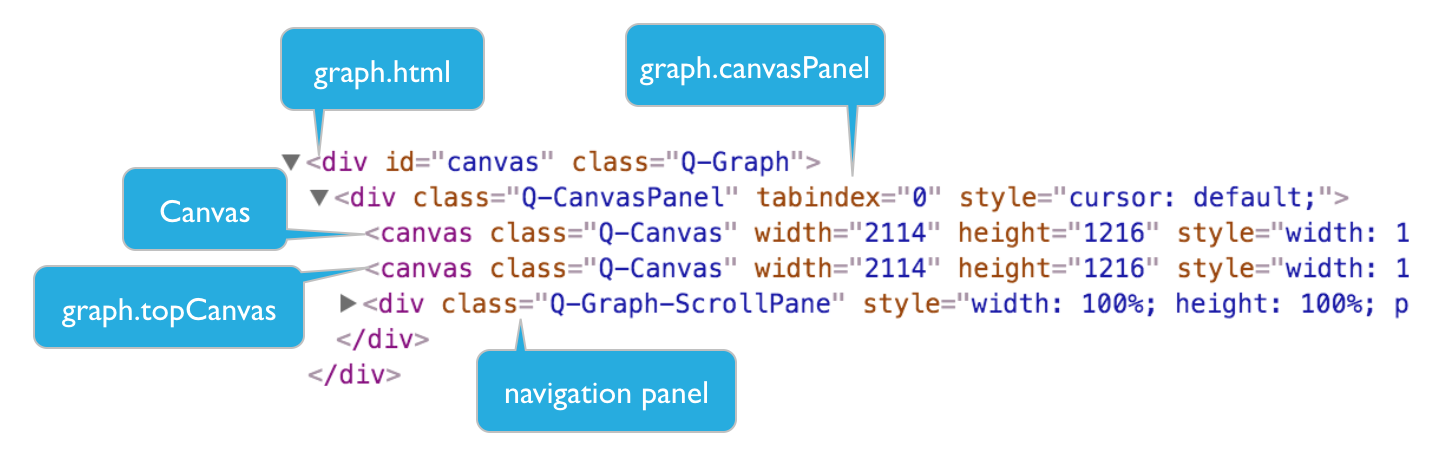
DOM structure of Graph
- parent container element
</div>, graph.html
<div> - Local component elements
<canvas /> - Canvas layer
<canvas /> - Interaction layer
<div /> - Navigation panel
</div>
</div>
The outer surface is corresponding HTML elements of the entire Graph component, where the first child node is the main canvas element, used to draw main parts of image(node, edge, shape and group etc.); the another one is the top layer canvas element, used for auxiliary drawing, such as interaction hint and frame selection rectangle etc.