Element Default Style Sheet
Each element can be set with different style property. If the property is not appointed, it will be acquired from the default style sheet of graph components. For example, the system defaults to select blue, and font is in pixel of 12. Of course, users can change these. By setting default style sheet to change the default value
- #styles :Object - default style sheet
Example
Sets element default style sheet. Font size and selected color of this element
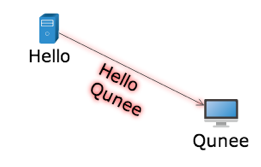
var graph = new Q.Graph(canvas);
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
var styles = {};
styles[Q.Styles.SELECTION_COLOR] = 'red';
styles[Q.Styles.LABEL_FONT_SIZE] = '20';
graph.styles = styles;
Operating interface: