Tree Layouter
Tree graph is a common topological structure, which is generally used to express the layer structure and organization chart and owner-member relationship. The tree structure is usually formed via the set membership, or the topological connection relation
The tree layout is distributed via the traditional branching tree, which may be set in arraying direction of layers, or the arrangement way among the same layer of nodes. They can be combined to realize various tree layout effect


Layout params
There are two parameters, separately controlling the layout effect among layers and the effect at the same layer. It can be set for layouter object or node property. The former one will be effective to the entire, and the later one will work at single branch only:
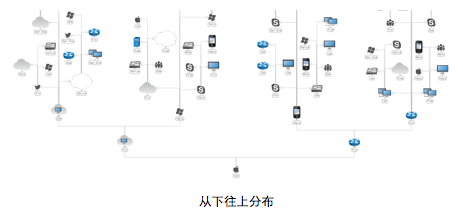
For example, set the global layout direction from the bottom to the top, when following codes can be used:
layouter.parentChildrenDirection = Q.Consts.DIRECTION_TOP;
#parentChildrenDirection - layout direction among layers
Support directions such as up, down, left and right:
- Q.Consts.DIRECTION_RIGHT - layout rightward
- Q.Consts.DIRECTION_LEFT - layout leftward
- Q.Consts.DIRECTION_CENTER - layout in central middle
- Q.Consts.DIRECTION_BOTTOM - layout downward
- Q.Consts.DIRECTION_TOP - layout upward
- Q.Consts.DIRECTION_MIDDLE - layout in vertical middle
#layoutType - Layout type of adjacent nodes
Two types of layout are provided, even and two side distribution:
- Q.Consts.LAYOUT_TYPE_EVEN - even distribution, confirm child layout direction automatically according to direction among layers
- Q.Consts.LAYOUT_TYPE_EVEN_HORIZONTAL - horizontal even layout
- Q.Consts.LAYOUT_TYPE_EVEN_VERTICAL - vertical even layout
- Q.Consts.LAYOUT_TYPE_TWO_SIDE - two-side layout
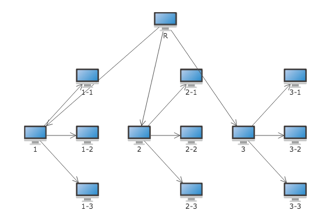
Example
var graph = new Q.Graph("canvas");
function createNode(name, from){
var node = graph.createNode(name);
if(from){
graph.createEdge(from, node);
}
return node;
}
var root = createNode("R");
root.parentChildrenDirection = Q.Consts.DIRECTION_BOTTOM;
var i = 0;
while(i++ < 3){
var node = createNode("" + i, root);
node.parentChildrenDirection = Q.Consts.DIRECTION_RIGHT;
node.layoutType = Q.Consts.LAYOUT_TYPE_EVEN_VERTICAL;
var j = 0;
while(j++ < 3){
createNode("" + i + "-" + j, node);
}
}
var layouter = new Q.TreeLayouter(graph);
layouter.layoutType = Q.Consts.LAYOUT_TYPE_EVEN_HORIZONTAL;
layouter.doLayout({callback: function(){
graph.zoomToOverview();
}});
Operation effect