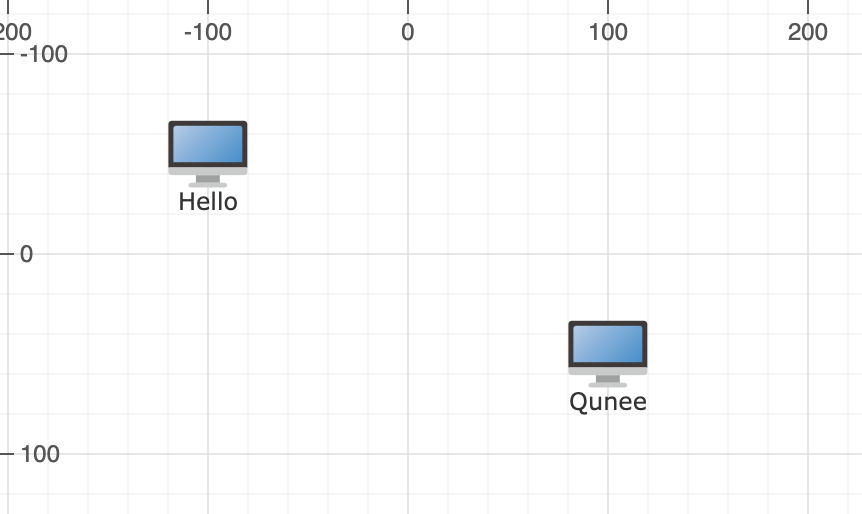
显示网格背景
- graph#showGrid - 显示或关闭网格背景
- graph#snapToGrid - 吸附到网格线
示例
var graph = new Q.Graph('canvas');
graph.showGrid = true;
graph.snapToGrid = true;
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
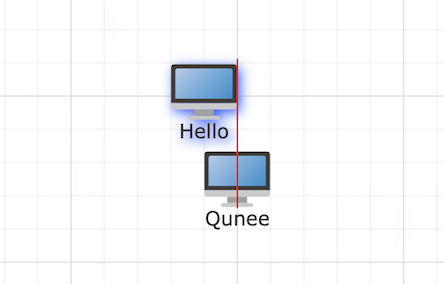
显示网格背景后,画布运行如下

参考线对齐
- graph#enableGuideLine - 是否启用参考线
graph.enableGuideLine = true;
启用参考线后,移动图元或者调整图元尺寸时,会根据邻近图元边界自动对齐,运行效果如下