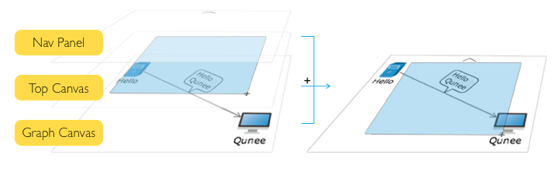
Graph的图层结构
通常将组件放置在一个DIV元素中,其下包含多个节点,具有多层结构,每个层次显示特定的内容,首先是画布层(Graph Canvas),用于绘制图形元素(节点,连线等),接着是交互画布(Top Canvas),用于绘制交互过程中得界面效果,比如框选交互时呈现的半透明矩形框,最后是导航面板(Nav Panel),该面板包含上下左右四个按钮,当画面范围超出视口时,按钮会自动显示,用以表示画布范围,点击按钮可以平移画布。

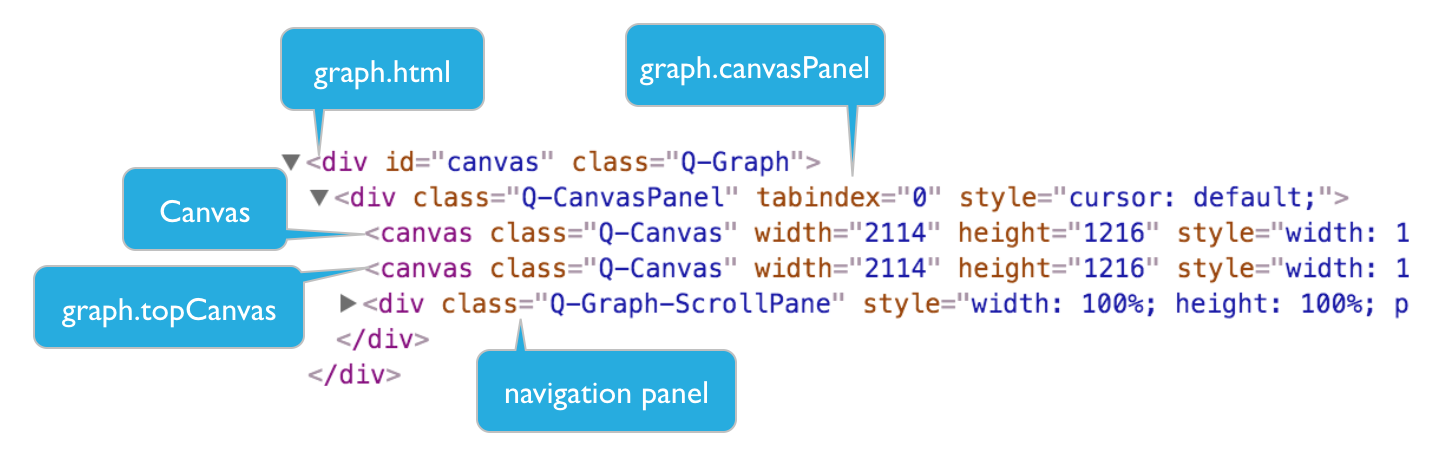
Graph的DOM结构
<div> - 组件所在父容器元素,graph.html
<div> - 组件所在容器, graph.canvasPanel,画布和交互都添加在这个元素中
<canvas /> - 画布层
<canvas /> - 交互层
<div /> - 导航面板
</div>
</div>
最外面是整个Graph组件对应的HTML元素,其下第一个孩子节点是主画布元素,用于绘制组件的图形主体(节点,连线,形状,分组等),另一个是顶层画布元素,用于辅助绘图,比如交互提示,框选矩形等。

ScreenShot 2014-06-05 at 下午4.37.56.png
(image/png)
ScreenShot 2016-04-05 at 10.55.20 AM.png
(image/png)
ScreenShot 2016-04-05 at 10.58.19 AM.png
