交互事件类型
Qunee对鼠标键盘以及触摸事件做了整合,保留了一些原生事件,同时也扩展了一些事件,更加方便使用
键盘事件
- onkeydown - 键盘按下事件
鼠标或触摸事件
对原始的MouseEvent或TouchEvent进行了整合,其中一些为桌面版浏览器所特有,比如#onmousewheel,也有一些为移动设备浏览器特有,比如#onpinch
- onclick - 单击事件
- ondblclick - 双击事件
- onstart - 鼠标或者单指按下
- onrelease - 鼠标释放或者触控释放
- startdrag - 开始拖拽
- ondrag - 拖拽中
- enddrag - 停止拖拽
- onlongpress - 长按事件,鼠标按住或者单指按下一段时间
- onmousewheel - 鼠标滚轮,桌面版浏览器特有
- startpinch - 开始捏合事件,移动设备特有
- onpinch - 手指捏合分开事件,移动设备特有
- endpinch - 捏合结束事件,移动设备特有
- onmousemove - 鼠标移动
V2.5增加的事件类型
- onmousedown - 鼠标点击事件
- onmouseup - 鼠标释放事件
- onstart2 - 右键按下
- onrelease2 - 右键释放
- startdrag2 - 右键拖拽开始事件
- ondrag2 - 右键拖拽事件
- enddrag2 - 右键拖拽结束事件
- onevent - 所有事件
- accept - 用于判断是否响应事件
扩展交互事件
前面列举了交互事件类型,其中很多都不是原始的鼠标键盘事件,而是做了扩展封装或者改进,比如原始的mouseclick事件不区分单击和双击,且在鼠标拖拽交互时也会被触发,Graph组件中则避免了这些问题
点击和双击事件 - click, dblclick
双击交互时不会触发单击事件,鼠标点击滑动超过一定距离时,系统会取消点击事件,兼容手持设备
长按事件 - longpress
鼠标按下一段时间,或者单指按下一段时间都会触发长按事件
示例:
graph.onclick = function(evt){
Q.log(‘click’);
}
graph.ondblclick = function(evt){
Q.log(‘double click’);
}
graph.onlongpress = function(evt){
Q.log(‘long press’);
}
onstart, onrelease事件
Qunee扩展了一组start / release事件,用来表示鼠标左键点击或者触摸交互的开始与结束,这组事件通常会与mousedown / mouseup搞混,通常两组事件会同时出现,但并非完全一样,我们更建议用户使用前者,原因如下:
1、start / release 兼容鼠标和触摸交互
屏蔽掉默认触摸交互后,触摸交互时通常不会派发mousedown和mouseup事件,而只有touchstart, touchend,多点触摸时,touchstart和touchend可能会派发多次,这种情况下直接使用原生的touchevent也不方便,start / release事件则可以避免这些问题,start事件会在开始触摸时派发,release事件会在触摸点全部释放时派发;
2、start / release 可以区分鼠标左右键
桌面浏览器下,start / release事件也有意义,这两个事件只在鼠标主键点击时派发,鼠标右键点击时会派发start2 / release2事件,而原生的mousedown事件在任意鼠标键(主键,中键,右键等)点击时都会派发;
3、start / release 事件成对出现
同一个<div>上监听原生的mousedown, mouseup事件,并不一定会成对出现,如果事件被拦截或者停止传播,则可能出现只有mousedown而没有mouseup事件的情况,这时候使用start / release事件更加有保障。
拖拽事件
拖拽操作分三步:start, drag, release,具体体现在不同设备上分别如下
桌面浏览器:鼠标按下 –> 鼠标滑动 –> 鼠标释放
移动设备:单指按下 –> 单指滑动 –> 所有手指抬起或者超出屏幕
整个拖拽过程会派发五种事件:onstart, startdrag, ondrag, enddrag, onrelease

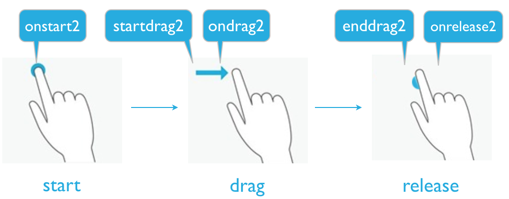
V2.5增加了右键拖拽事件,可以实现右键框选功能,整个右键拖拽过程会派发五种事件:onstart2, startdrag2, ondrag2, enddrag2, onrelease2

交互响应拦截
V2.5增加了下面两个函数
- onevent - 所有事件
其中onevent函数可以响应所有事件类型,可以在此函数中实现对事件的统一处理
graph.addCustomInteraction({
onevent: function (type, evt, graph) {
Q.log(type)
}
})
- accept - 用于判断是否响应事件
此函数用于控制是否响应事件,有时候希望某个交互监听器在特定情况下响应,比如Graph的右键框选交互默认在graph.enableRectangleSelectionByRightButton !== false是起作用,这时候我们可以通过accept函数来控制这种逻辑,实现激活或者取消右键框选功能
右键框选示例
var RectangleSelectionInteractionByRightButton = {
accept: function(type, evt, graph){
return graph.enableRectangleSelectionByRightButton !== false;
},
startdrag2: function(evt, graph){
//...
},
ondrag2: function(evt, graph){
//...
},
enddrag2 : function(evt, graph) {
//...
},
}
多点触摸事件
对于支持多点触控的手持设备上,Graph组件支持多点触摸操作,通过双指捏合对画布进行缩放操作,同时也可以滑动平移
捏合事件对象包含的参数
graph.onpinch = function(evt, graph){
evt.dScale;//缩放比例变化值
evt.center;//缩放中心点
}
捏合实现界面缩放参考代码:
onpinch: function(evt, graph){
this._start = true;
var dScale = evt.dScale;
if(dScale && dScale != 1){
var p = graph.globalToLocal(evt.center);
graph.zoomAt(dScale, p.x, p.y);
}
}
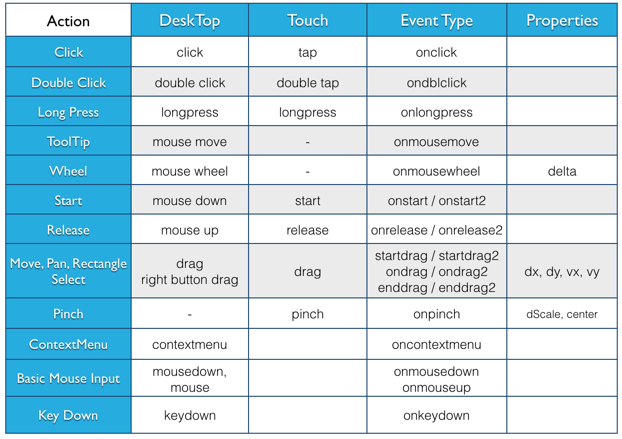
交互事件列表
参看下面的表格,了解Graph组件中对交互事件封装的目的与用途,掌握不同桌面平台与手持设备上的各自特点,了解不同事件对象提供的特殊属性

ScreenShot 2014-06-05 at 下午4.43.30.png
(image/png)
ScreenShot 2014-06-05 at 下午4.44.18.png
(image/png)
ScreenShot 2016-04-05 at 9.46.35 AM.png
(image/png)
ScreenShot 2016-04-05 at 10.05.52 AM.png
(image/png)
ScreenShot 2016-04-05 at 10.20.56 AM.png
(image/png)
image2016-4-6 11:0:15.png (image/png)
image2016-4-6 11:0:48.png (image/png)
