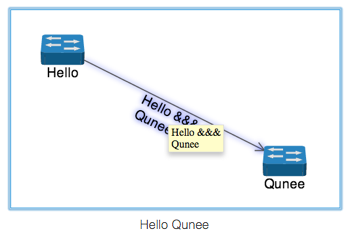
Hello Qunee
按照传统,首先介绍"Hello world"示例,Qunee的入门示例是创建两个节点和一条连线,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Hello Qunee for HTML5</title>
<meta charset="utf-8">
</head>
<body>
<div style="height: 500px;" id="canvas"/>
<script src="http://demo.qunee.com/lib/qunee-min.js"></script>
<script>
var graph = new Q.Graph('canvas');
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
</script>
</body>
</html>
HTML5中定义了简化了html文件的类型申明,只需要写明<!DOCTYPE HTML>
运行界面