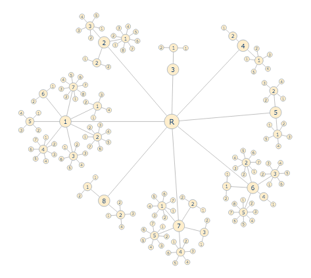
气泡布局
气泡布局同属于树形布局,将树形结构通过极坐标方式分布

布局参数
气泡布局提供了下面这些参数:
#angleSpacing - 角度分布模式
支持平均分布(Q.Consts.ANGLE_SPACING_REGULAR)和按需分布(Q. Consts.ANGLE_SPACING_PROPORTIONAL),默认为按需分布;
#radiusMode - 半径模式
支持统一半径(Q.Consts.RADIUS_MODE_UNIFORM
)和可变半径 (Q.Consts.RADIUS_MODE_VARIABLE),默认为可变半径
#radius - 最小半径长度
#gap - 节点之间的间距
#startAngle - 起始旋转角度
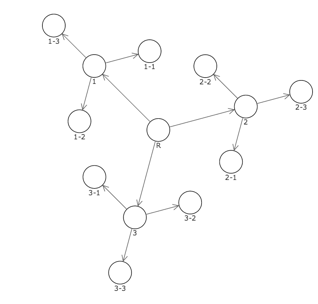
示例
var graph = new Q.Graph("canvas");
function createNode(name, from){
var node = graph.createNode(name);
node.image = Q.Shapes.getShape(Q.Consts.SHAPE_CIRCLE, 40, 40);
if(from){
graph.createEdge(from, node);
}
return node;
}
var root = createNode("R");
var i = 0;
while(i++ < 3){
var node = createNode("" + i, root);
var j = 0;
while(j++ < 3){
createNode("" + i + "-" + j, node);
}
}
var layouter = new Q.BalloonLayouter(graph);
layouter.radiusMode = Q.Consts.RADIUS_MODE_UNIFORM;
layouter.radius = 100;
layouter.startAngle = Math.PI / 4;
layouter.doLayout({callback: function(){
graph.zoomToOverview();
}});
运行效果
**
**
ScreenShot 2014-06-05 at 下午5.35.44.png
(image/png)
ScreenShot 2014-06-05 at 下午5.36.14.png
