树形布局
树图是一种常见的拓扑图结构,通常用来表现层次结构,组织图,从属关系等,树形结构通常通过父子关系形成,也可以通过拓扑连接关系形成
树形布局按传统的分支树分布,可设置层次间排列方向,同层节点之间的排列方式等,组合实现各种树形布局效果


布局参数
主要提供两个参数,分别控制层次之间与同层间的布局效果,可以设置给布局器对象或者节点属性,前者全局生效,后者对单个分支起作用:
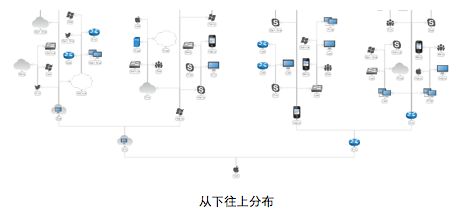
比如设置全局布局方向为从下往上,可以使用下面的代码:
layouter.parentChildrenDirection = Q.Consts.DIRECTION_TOP;
#parentChildrenDirection - 层次间布局方向
支持上下左右中等方向:
- Q.Consts.DIRECTION_RIGHT - 向右布局
- Q.Consts.DIRECTION_LEFT - 向左布局
- Q.Consts.DIRECTION_CENTER - 水平居中布局
- Q.Consts.DIRECTION_BOTTOM - 向下布局
- Q.Consts.DIRECTION_TOP - 向上布局
- Q.Consts.DIRECTION_MIDDLE - 垂直居中布局
#layoutType - 相邻节点的布局类型
提供平均分布和两侧分布两种布局类型:
- Q.Consts.LAYOUT_TYPE_EVEN - 平均分布,根据层次间方向自动确定孩子布局方向
- Q.Consts.LAYOUT_TYPE_EVEN_HORIZONTAL - 水平平均分布
- Q.Consts.LAYOUT_TYPE_EVEN_VERTICAL - 垂直平均分布
- Q.Consts.LAYOUT_TYPE_TWO_SIDE - 两侧分布
示例
var graph = new Q.Graph("canvas");
function createNode(name, from){
var node = graph.createNode(name);
if(from){
graph.createEdge(from, node);
}
return node;
}
var root = createNode("R");
root.parentChildrenDirection = Q.Consts.DIRECTION_BOTTOM;
var i = 0;
while(i++ < 3){
var node = createNode("" + i, root);
node.parentChildrenDirection = Q.Consts.DIRECTION_RIGHT;
node.layoutType = Q.Consts.LAYOUT_TYPE_EVEN_VERTICAL;
var j = 0;
while(j++ < 3){
createNode("" + i + "-" + j, node);
}
}
var layouter = new Q.TreeLayouter(graph);
layouter.layoutType = Q.Consts.LAYOUT_TYPE_EVEN_HORIZONTAL;
layouter.doLayout({callback: function(){
graph.zoomToOverview();
}});
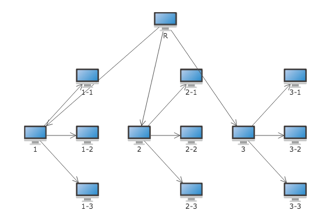
运行效果

ScreenShot 2014-06-05 at 下午5.34.04.png
(image/png)
ScreenShot 2014-06-05 at 下午5.34.13.png
(image/png)
ScreenShot 2014-06-05 at 下午5.35.08.png
