弹簧布局
弹簧布局的原理是模拟物理环境,通过几种力的平衡实现的一种通用布局算法,是一种动态布局,可用于展现人物关系图和动态网络图,在Qunee中由Q.SpringLayouter类来实现。
布局原理
弹簧布局是三种力的平衡:静电斥力,弹力,中心引力,前两种力遵循库仑定律和胡可定律,后一种力是一种平衡,用于控制图元向中心聚拢
库仑定律:

胡克定律

中心引力,与距离成正比
F = a * D
布局参数
弹簧布局有三个控制因子:弹性系数,引力系数,斥力系数
#elasticity - 弹性系数
数值越大,连线收缩越短,参考值0-10
#attractive - 中心吸引力系数
数值越大,整体分布越密集,参考值0-1
#repulsion - 斥力系数
数值越大,节点之间的间距越大,参考值0-100
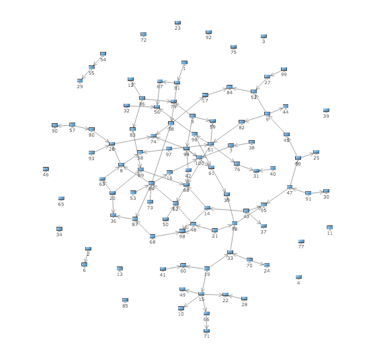
示例
下面的例子中使用模拟数据,展示弹簧布局的效果
var graph = new Q.Graph("canvas");
var nodes = [];
function createNode(name){
var node = graph.createNode(name);
node.size = {width: 16};
nodes.push(node);
return node;
}
function createRandomEdge(){
var from = nodes[Q.randomInt(nodes.length)];
var to = nodes[Q.randomInt(nodes.length)];
if(from != to){
return graph.createEdge(from, to);
}
}
var i = 0;
while(i++ < 100){
createNode("" + i);
}
i = 0;
while(i++ < 100){
createRandomEdge();
}
var layouter = new Q.SpringLayouter(graph);
layouter.repulsion = 50;
layouter.attractive = 0.5;
layouter.elastic = 5;
layouter.start();
运行效果
**
**
ScreenShot 2014-06-05 at 下午5.32.49.png
(image/png)
ScreenShot 2014-06-05 at 下午5.33.04.png
(image/png)
ScreenShot 2014-06-05 at 下午5.33.26.png
