Canvas vs SVG
HTML5中的2D图形绘制技术
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言,成为W3C标准已经有十多年(2003.1至今),总的来说,Canvas技术较新,从很小众发展到广泛接受,注重栅格图像处理,SVG则历史悠久,很早就成为国际标准,复杂,发展缓慢(Adobe SVG Viewer近十年没有大的更新)

Canvas vs SVG
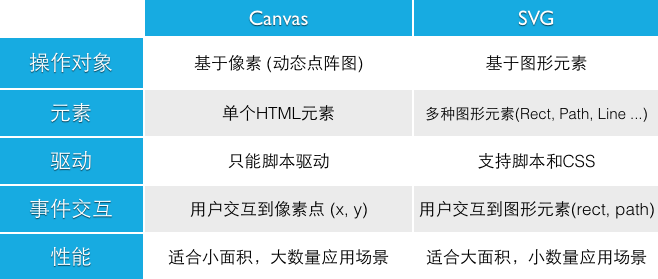
<canvas>和<svg>都是HTML5推荐使用的图形技术,Canvas基于像素,提供2D绘制函数,是一种HTML元素类型,依赖于HTML,只能通过脚本绘制图形;SVG为矢量,提供一系列图形元素(Rect, Path, Circle, Line …),还有完整的动画,事件机制,本身就能独立使用,也可以嵌入到HTML中,SVG很早就成为了国际标准,目前的稳定版本是1.1 –http://www.w3.org/TR/SVG/,两者的主要特点见下面的表格:

SVG 转 Canvas
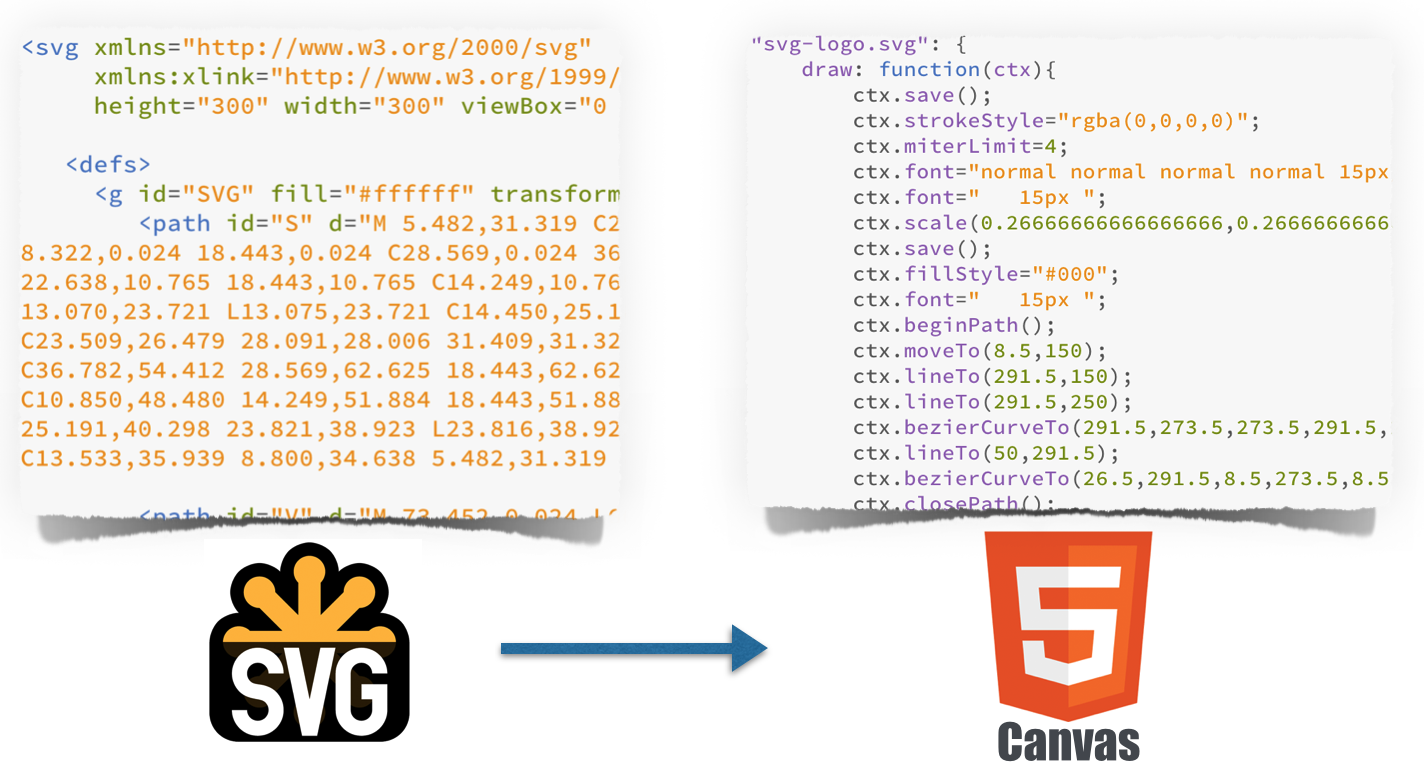
SVG是一种古老技术,有很多已有的SVG图片、图标,这些资源我们也可以用到Canvas中,比如使用CanvasRenderingContext2D#drawImage()可以实现在Canvas中可以绘制SVG图片,另外也有第三方类库(canvg.js)支持对SVG子元素进行解析,并使用Canvas来绘制,如果你想将SVG文件转换成Canvas代码,可以使用SVG2Canvas在线工具

ScreenShot 2014-06-05 at 下午2.31.42.png (image/png)
Canvas_Vs_SVG1.png (image/png)
Canvas_Vs_SVG2.png (image/png)
ScreenShot 2015-05-04 at 10.00.19 AM.png
