样式列表
Qunee中通过样式属性控制图元的显示效果
设置样式
下面的代码用于设置连线不显示结束端箭头
edge.setStyle(Q.Styles.ARROW_TO, false);
样式列表
下面是分类样式列表
ALPHA相关样式
| 样式名 | 参考值 |
| ALPHA | 图元的透明度,默认值为:1 |
示例:
var node = graph.createNode("hello");
node.setStyle(Q.Styles.ALPHA, 0.5);
var node = graph.createNode("qunee", -20, 10);
node.setStyle(Q.Styles.ALPHA, 0.5);
运行效果

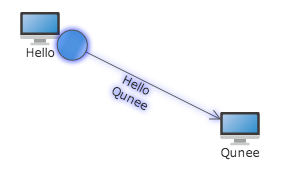
ARROW_FROM相关样式
用于设置起始端箭头的相关样式
var graph = new Q.Graph("canvas");
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.ARROW_FROM, Q.Consts.SHAPE_CIRCLE);
edge.setStyle(Q.Styles.ARROW_FROM_FILL_COLOR, "#2898E0");
edge.setStyle(Q.Styles.ARROW_FROM_FILL_GRADIENT, Q.Gradient.LINEAR_GRADIENT_HORIZONTAL);
edge.setStyle(Q.Styles.ARROW_FROM_SIZE, {width: 30, height: 30});
运行效果:

ARROW_TO相关样式
BACKGROUND相关样式
var graph = new Q.Graph("canvas");
var hello = graph.createNode("Hello");
hello.setStyle(Q.Styles.BACKGROUND_COLOR, "#2898E0");
hello.setStyle(Q.Styles.BACKGROUND_GRADIENT, Q.Gradient.LINEAR_GRADIENT_VERTICAL);
hello.setStyle(Q.Styles.PADDING, new Q.Insets(10, 20));
运行效果

| 样式名 | 参考值 |
| BACKGROUND_COLOR | 填充颜色,可设置为下面的格式:#2898E0, rgba(22,33,240,0.5) |
| BACKGROUND_GRADIENT | 填充渐变,可使用Q.Gradient实例,比如:new Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, [Q.toColor(0x8AFFFFFF), Q.toColor(0x44CCCCCC)], [0.1, 0.9]) |
BORDER相关样式
var hello = graph.createNode("Hello");
hello.setStyle(Q.Styles.BORDER, 2);
hello.setStyle(Q.Styles.BORDER_COLOR, "#2898E0");
hello.setStyle(Q.Styles.PADDING, new Q.Insets(10, 20));
运行效果

| 样式名 | 参考值 |
| BORDER | 边框粗细 |
| BORDER_COLOR | 边框颜色,可设置为下面的格式:#2898E0, rgba(22,33,240,0.5) |
| BORDER_LINE_DASH | 线条虚线样式,使用数组格式,比如:[2, 5] |
| BORDER_LINE_DASH_OFFSET | 线条虚线偏移量,数值类型,动态修改该属性可实现虚线流动效果 |
| BORDER_RADIUS | 圆角,支持数值或者包含x,y属性的对象,比如: {x: 10, y: 5} |
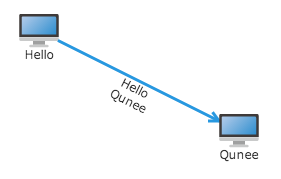
EDGE相关样式
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.EDGE_COLOR, "#2898E0");
edge.setStyle(Q.Styles.EDGE_WIDTH, 3);
运行效果

EDGE_BUNDLE相关样式
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
function createEdge(gap){
var edge = graph.createEdge("Edge", hello, qunee);
edge.setStyle(Q.Styles.EDGE_BUNDLE_GAP, gap);
edge.setStyle(Q.Styles.EDGE_BUNDLE_LABEL_BACKGROUND_COLOR, "#2898E0");
edge.setStyle(Q.Styles.EDGE_BUNDLE_LABEL_PADDING, 3);
return edge;
}
createEdge(10);
createEdge(20);
createEdge(30);
运行效果

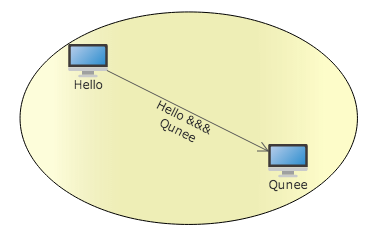
GROUP相关样式
var hello = graph.createNode("Hello", -100, -50);
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello &&&\nQunee", hello, qunee);
var group = graph.createGroup();
group.addChild(hello);
group.addChild(qunee);
group.groupType = Q.Consts.GROUP_TYPE_ELLIPSE;
group.setStyle(Q.Styles.GROUP_BACKGROUND_COLOR, Q.toColor(0xCCfcfb9b));
group.setStyle(Q.Styles.GROUP_BACKGROUND_GRADIENT, Q.Gradient.LINEAR_GRADIENT_HORIZONTAL);
运行效果

IMAGE相关样式
节点图片设置
var hello = graph.createNode("Hello", -100, -50);
hello.setStyle(Q.Styles.IMAGE_BACKGROUND_COLOR, "#2898E0");
hello.setStyle(Q.Styles.IMAGE_PADDING, 5);
运行效果

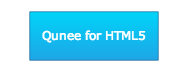
LABEL相关样式
var text = graph.createText("Qunee for HTML5");
text.setStyle(Q.Styles.LABEL_BACKGROUND_COLOR, "#2898E0");
text.setStyle(Q.Styles.LABEL_BACKGROUND_GRADIENT, new Q.Gradient(Q.Consts.GRADIENT_TYPE_LINEAR, ['#00d4f9', '#1ea6e6'], null, Math.PI/2));
text.setStyle(Q.Styles.LABEL_COLOR, "#FFF");
text.setStyle(Q.Styles.LABEL_BORDER, 0.5);
text.setStyle(Q.Styles.LABEL_PADDING, 4);
text.setStyle(Q.Styles.LABEL_BORDER_STYLE, "#1D4876");
text.setStyle(Q.Styles.LABEL_RADIUS, 0);
text.setStyle(Q.Styles.LABEL_SIZE, new Q.Size(120, 40));
text.setStyle(Q.Styles.SELECTION_COLOR, "#0F0");
运行效果

LAYOUT相关样式
参看后面LINE相关样式的示例
| 样式名 | 参考值 |
| LAYOUT_BY_PATH | boolean,是否按路径布局,适用于ShapeNode和Edge,作用于图元挂载的孩子组件 |
LINE相关样式
线条顶点样式(lineCap) - butt, round, square

线条拐点样式 - lineJoin - miter, round, bevel

路径的线段端点和拐点样式
var graph = new Q.Graph("canvas");
function createShape(join, x, y){
var shape = graph.createShapeNode(join, x, y);
shape.moveTo(-50, 50);
shape.lineTo(0, 0);
shape.lineTo(50, 50);
shape.setStyle(Q.Styles.SHAPE_STROKE, 10);
shape.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#2898E0");
shape.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
shape.setStyle(Q.Styles.SHAPE_FILL_COLOR, null);
shape.setStyle(Q.Styles.LINE_CAP, Q.Consts.LINE_CAP_TYPE_BUTT);
shape.setStyle(Q.Styles.LINE_JOIN, join);
return shape;
}
createShape(Q.Consts.LINE_JOIN_TYPE_BEVEL, -150, 0);
createShape(Q.Consts.LINE_JOIN_TYPE_MITER, 0, 0);
createShape(Q.Consts.LINE_JOIN_TYPE_ROUND, 150, 0);
运行效果

| 样式名 | 参考值 |
| LINE_CAP | 线条顶点样式,可设置为Q.Consts.LINE_CAP_* |
| LINE_JOIN | 线条拐点样式,而设置为Q.Consts.LINE_JOIN_* |
PADDING相关样式
| 样式名 | 参考值 |
| PADDING | 节点内间距,在设置背景或边线时可以看到间距效果 |
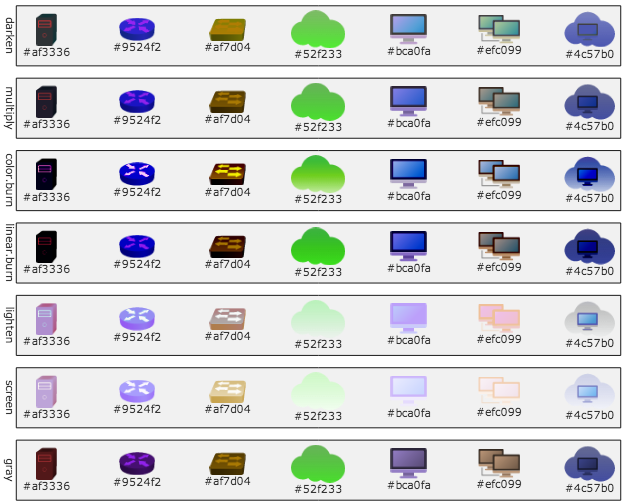
RENDER相关样式
颜色渲染,可参看在线演示
染色效果

| 样式名 | 参考值 |
| RENDER_COLOR | 颜色,可设置为下面的格式:#2898E0, rgba(22,33,240,0.5) |
| RENDER_COLOR_BLEND_MODE | 默认值为:linear.burn |
SELECTION相关样式
示例
var graph = new Q.Graph("canvas");
var node = graph.createNode("node");
node.setStyle(Q.Styles.SELECTION_SHADOW_BLUR, 10);
node.setStyle(Q.Styles.SELECTION_COLOR, '#8F8');
node.setStyle(Q.Styles.SELECTION_SHADOW_OFFSET_X, 2);
node.setStyle(Q.Styles.SELECTION_SHADOW_OFFSET_Y, 2);
运行选中效果

chrome下阴影的模糊效果不佳

SHADOW相关样式
| 样式名 | 参考值 |
| SHADOW_BLUR | 图元阴影模糊距离 |
| SHADOW_COLOR | 图元阴影颜色 |
| SHADOW_OFFSET_X | 图元阴影X偏移量 |
| SHADOW_OFFSET_Y | 图元阴影Y偏移量 |
示例
var nodeWithScale = graph.createNode("Node with Scale\nand Render Color", 0, 110);
nodeWithScale.size = {width: 100, height: -1};
nodeWithScale.rotate = -Math.PI / 6;
nodeWithScale.setStyle(Q.Styles.RENDER_COLOR, "#E21667");
nodeWithScale.setStyle(Q.Styles.SHADOW_COLOR, "#888");
nodeWithScale.setStyle(Q.Styles.SHADOW_OFFSET_X, 5);
nodeWithScale.setStyle(Q.Styles.SHADOW_OFFSET_Y, 5);
nodeWithScale.setStyle(Q.Styles.SHADOW_BLUR, 5);
运行效果

SHAPE相关样式
ScreenShot 2014-06-06 at 下午7.09.00.png
(image/png)
ScreenShot 2014-06-06 at 下午7.12.10.png
(image/png)
ScreenShot 2014-06-06 at 下午7.13.57.png
(image/png)
ScreenShot 2014-06-06 at 下午7.16.02.png
(image/png)
ScreenShot 2014-06-06 at 下午7.26.13.png
(image/png)
ScreenShot 2014-06-06 at 下午7.27.59.png
(image/png)
ScreenShot 2014-06-06 at 下午7.27.59.png
(image/png)
ScreenShot 2014-06-06 at 下午7.32.44.png
(image/png)
ScreenShot 2014-06-06 at 下午7.36.27.png
(image/png)
ScreenShot 2014-06-06 at 下午7.58.02.png
(image/png)
ScreenShot 2014-06-06 at 下午7.58.11.png
(image/png)
ScreenShot 2014-06-06 at 下午8.04.35.png
(image/png)
ScreenShot 2014-06-06 at 下午8.07.04.png
(image/png)
ScreenShot 2014-11-21 at 10.28.17 AM.png
(image/png)
ScreenShot 2014-11-21 at 10.28.32 AM.png
(image/png)
image2016-4-5 11:12:9.png (image/png)
image2016-4-5 11:28:54.png (image/png)
