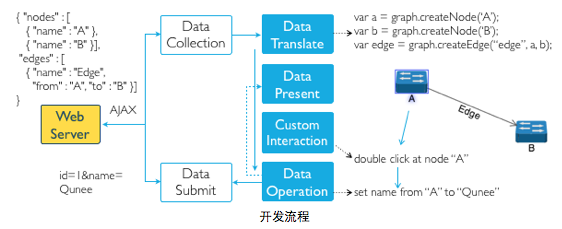
交互与操作
实际应用需要响应用户交互,Qunee默认提供了一组交互模式,可以漫游、缩放、框选、移动、双击响应等,用户也可以根据业务情况定制交互,添加鼠标键盘监听有多种方式,最简单的一种是Graph#on***,比如监听双击事件:graph.ondblclick = function(evt){ … }
数据操作
用户交互时,会对数据进行修改,直接对Qunee元素设置属性或者样式,界面会自动实时刷新,呈现修改后的效果,比如双击修改元素名称,可以参照下面的代码:
示例 - 双击图形元素,更改元素名称
graph.ondblclick = function(evt){
var node = graph.getElementByMouseEvent(evt);
if(node){
var newName = prompt("New Name:");
if(newName){
node.name = newName;
}
}
}
数据提交
前端界面对数据的修改,通常需要提交到后台,借助各种前后台通讯技术(如AJAX,Web Socket)将需要修改的信息提交给后台服务器,收到结果后可以对前端对应的数据元素进行更新(见数据操作),或者重复数据采集的流程。

完整示例代码下载
work-process.zip (application/zip)
