连线外观
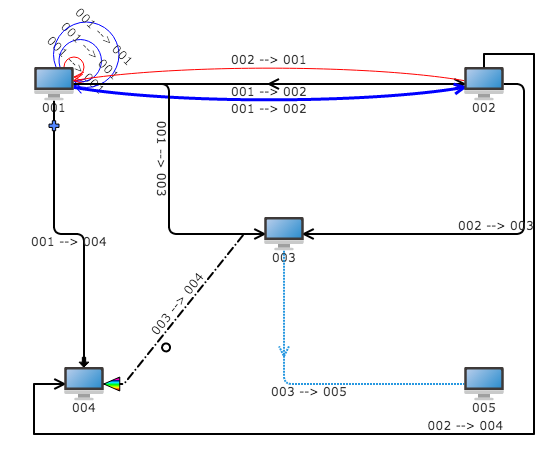
可以设置连线的粗细、颜色以及线条样式,还支持箭头,各种连线走向类型,连线上的孩子组件(包括文本标签)可以沿线分布,两个节点之间可以同时显示多条连线,此外还支持连线自环效果。

连线外观设置示例
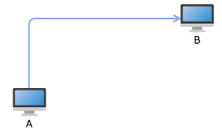
设置连线宽度,颜色,以及连线类型
var a = graph.createNode("A", -100, 50);
var b = graph.createNode("B", 100, -50);
var edge = graph.createEdge(a, b);
edge.setStyle(Q.Styles.EDGE_COLOR, '#88AAEE');
edge.setStyle(Q.Styles.EDGE_WIDTH, 2);
edge.edgeType = Q.Consts.EDGE_TYPE_VERTICAL_HORIZONTAL;
运行界面:

连线虚线样式示例
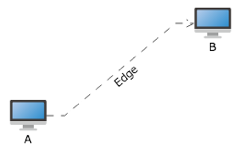
设置连线虚线样式
var a = graph.createNode("A", -100, 50);
var b = graph.createNode("B", 100, -50);
var edge1 = graph.createEdge(a, b, 'Edge');
edge1.edgeType = Q.Consts.EDGE_TYPE_ELBOW;
edge1.setStyle(Q.Styles.EDGE_LINE_DASH, [8, 4, 0.01, 4]);
edge1.setStyle(Q.Styles.LINE_CAP, "round");
运行界面:

连线的多文本标签
连线上也可以设置多个文本标签,以展示不同的信息
示例
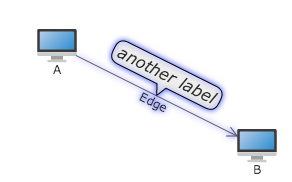
在连线上增加一个文本标签
var graph = new Q.Graph('canvas');
var A = graph.createNode("A", -100, -100);
var B = graph.createNode("B", 100, 0);
var edge = graph.createEdge("Edge", A, B);
var label2 = new Q.LabelUI();
label2.position = Q.Position.CENTER_TOP;
label2.anchorPosition = Q.Position.CENTER_BOTTOM;
label2.border = 1;
label2.padding = new Q.Insets(2, 5);
label2.showPointer = true;
label2.offsetY = -10;
label2.backgroundColor = "#EEE";
label2.fontSize = 16;
label2.fontStyle = "italic 100";
edge.addUI(label2, [{
property : "label2",
propertyType : Q.Consts.PROPERTY_TYPE_CLIENT,
bindingProperty : "data"
}, {
property : "label2.color",
propertyType : Q.Consts.PROPERTY_TYPE_CLIENT,
bindingProperty : "color"
}]);
edge.set("label2", "another label");
运行效果

ScreenShot 2014-06-05 at 下午4.21.57.png
(image/png)
ScreenShot 2014-06-05 at 下午4.22.38.png
(image/png)
ScreenShot 2014-06-05 at 下午4.23.15.png
