图片注册
Qunee中可以通过图片注册的方式给资源设置一个名字,然后通过这个名字来设置,有利于数据的序列化和资源管理
注册图片资源
key为资源名称,data为图片内容,可以是图片URL,Path对象或者是定制的绘制函数,参见节点图片
Q.registerImage = function (key, data){};
使用
图片注册后,就可以使用图片名称来设置节点的图片属性
示例
var graph = new Q.Graph("canvas");
Q.registerImage('logo', '../demos/images/logo.svg');
var logo = graph.createNode('Logo');
logo.image = 'logo';
运行效果

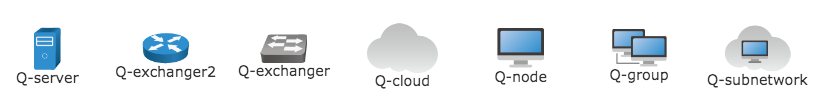
内置图标
Q.Graphs中内置了一些图标,可以通过Q-XXX的名称访问,例如
node.image = 'Q-server';
全部的内置图标如下
var x = -300;
for(var n in Q.Graphs){
if(Q.Graphs[n].draw){
var node = graph.createNode('Q-' + n, x, 100);
node.image = 'Q-' + n;
x += 100;
}
}
运行效果

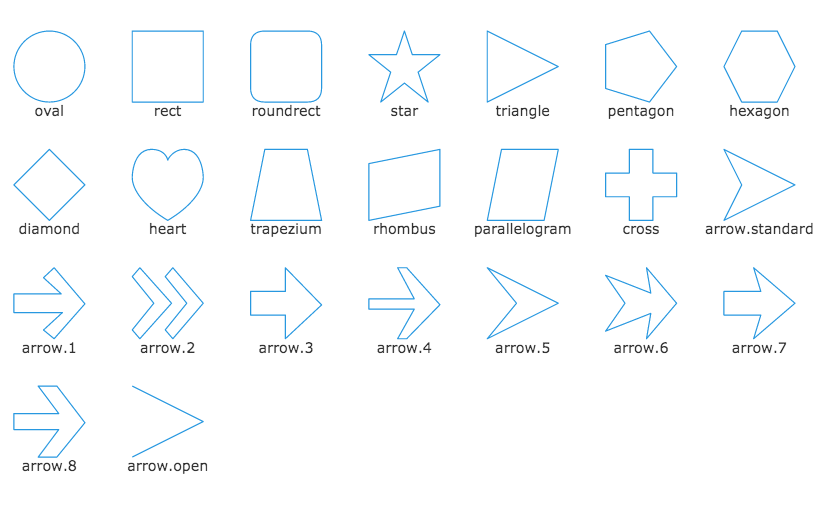
内置图形
Q.Shapes中定义了一些内置图形,可以用来作为图标
var x = -300;
var y = 200;
var shapes = Q.Shapes.getAllShapes(60, 60);
for(var n in shapes){
var node = graph.createNode(n, x, y);
node.image = shapes[n];
x += 100;
if(x > 300){
x = -300;
y += 100;
}
}
运行效果

ScreenShot 2014-11-21 at 10.06.05 AM.png
(image/png)
ScreenShot 2014-11-21 at 10.11.59 AM.png
(image/png)
ScreenShot 2014-11-21 at 10.16.48 AM.png
