节点图片
节点图片
在图形界面中,节点通常表现为一个图标和文本标签,其中图标为节点的主体,文本标签是附属组件,节点的主体不仅支持图标(静态图片),还支持Canvas代码,GIF动画,SVG,矢量图形(Q.Path)等
设置节点图片:
Q.Node#image - 节点主体
示例
设置GIF图标为节点主体
var nodeWithGIF = graph.createNode("Node with GIF\nnot support IE", 120, 110);
nodeWithGIF.image = "./images/sheep.gif";
运行效果:

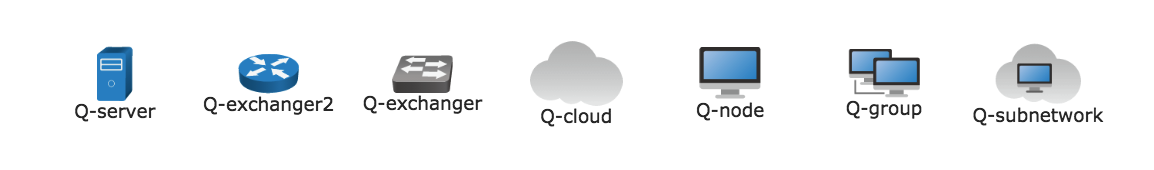
内置图标
下面是所有Qunee的内置图标,使用的是Canvas代码,名称都以’Q-‘为前缀
var graph = new Q.Graph('canvas');
graph.moveToCenter();
var images = Q.getAllImages();
var x = 0, y = 0;
images.forEach(function(image){
graph.createNode(image, x, y).image = image;
x += 100;
})
运行效果如下

Canvas代码图标 - 推荐
Qunee推荐使用Canvas代码作为图标,有两个优点:支持矢量;同步加载。Qunee内置图标都是采用这种方式,下面具体来看如何制作这样的图标
制作Canvas代码图标
可以使用SVG2Canvas制作Canvas代码图标
1、制作SVG图标
首先让美工使用Adobe Illustrator (AI)或者类似工具制作矢量图标,并导出SVG格式文件
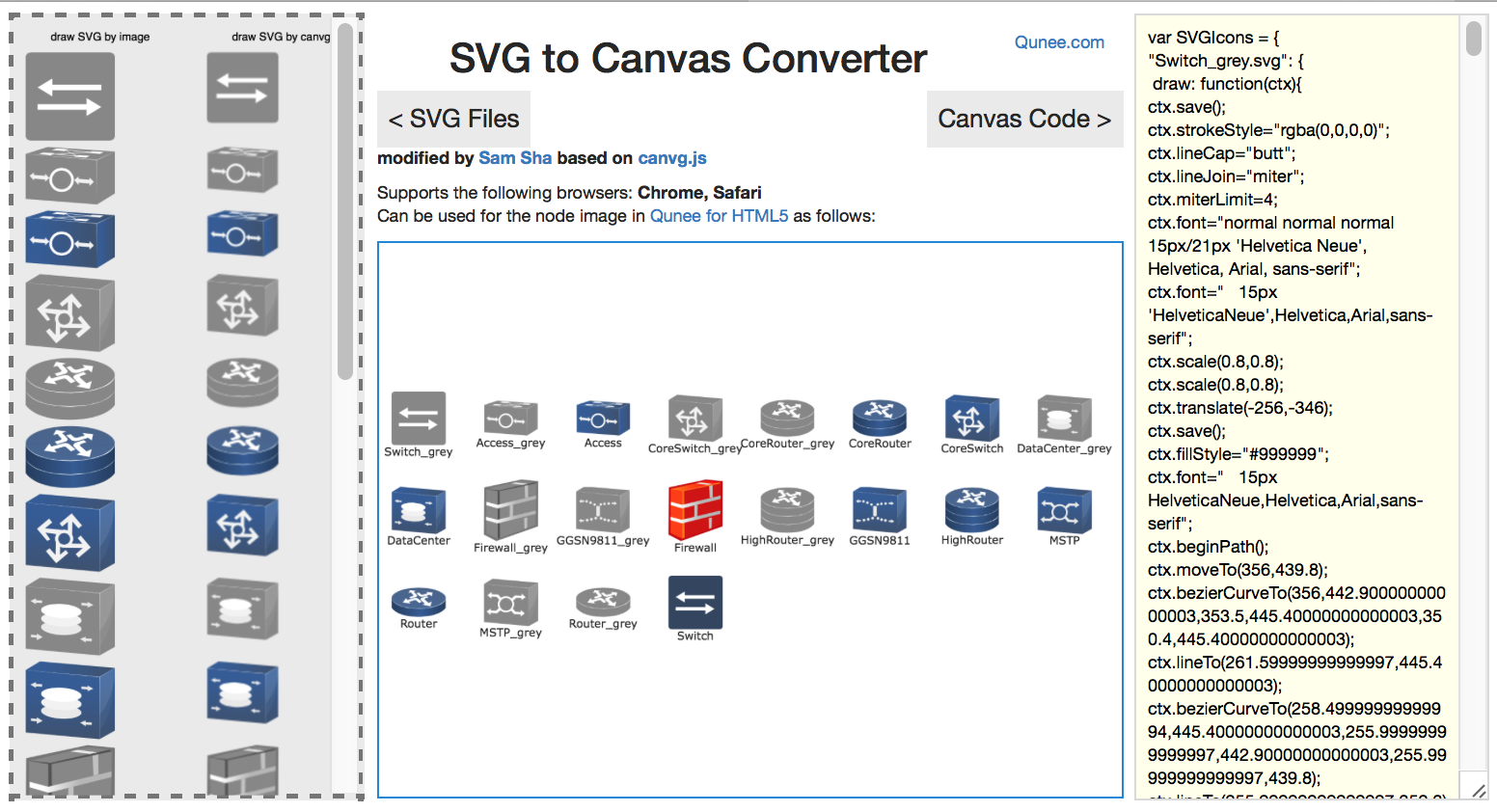
2、SVG转换成Canvas代码
使用Chrome 或者 Safari浏览器,访问 SVG2Canvas
- http://demo.qunee.com/svg2canvas/,将SVG文件拖拽到左侧的虚线框,稍等片刻,可以在右侧文本框中看到生成的Canvas代码,中间下方为Qunee中使用这些代码作为节点图标的效果

生成的代码结构和使用

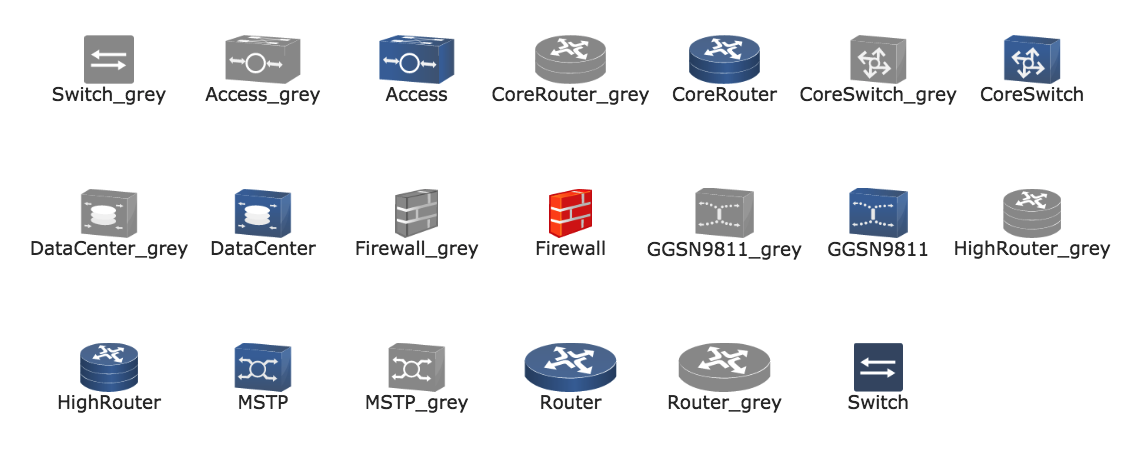
3、在Qunee中使用
将文本框中生成的代码保存成js文件,比如SVGIcons.js,并在html文件中引入,使用示例:
<body style="margin: 0px">
<div style="position: absolute; width: 100%; top: 0px; bottom: 0px;" id="canvas"></div>
<script src="http://demo.qunee.com/lib/qunee-min.js"></script>
<script src="SVGIcons.js"></script>
<script>
var graph = new Q.Graph('canvas');
graph.moveToCenter();
var x = 0, y = 0;
for(var name in SVGIcons){
var node = graph.createNode(name.substring(0, name.indexOf('.svg')), x, y);
node.image = name;
// node.setStyle(Q.Styles.RENDER_COLOR, Q.randomColor())
x += 100;
if(x > 600){
x = 0;
y += 100;
}
}
</script>
</body>
运行效果

使用SVG矢量图片
SVG做图标能够实现完美的矢量效果,缩放不失真
Icon
注意,在IE浏览器中,可以在Canvas中绘制SVG图片,但是无法获取SVG图片的像素信息,从而导致无法对图片染色,也无法寻找节点边缘,所以Qunee推荐将SVG文件转换成Canvas代码后使用
示例
var graph = new Q.Graph("canvas");
var svg = graph.createNode("SVG Logo");
svg.image = 'SVG_logo.svg';
运行效果

定制图标绘制
支持图标的完全定制,可以使用2D函数,绘制自己想要的效果
示例,设置定制图标为节点主体
var customDraw = {
width: 100,
height: 100,
draw: function (g, scale) {
g.beginPath();
g.rect(0, 0, 100, 100);
g.fillStyle = Q.toColor(0xCC2898E0);
g.fill();
g.lineWidth = 10;
g.strokeStyle = '#DDD';
g.stroke();
}
}
var node = graph.createNode("custom shape");
node.image = customDraw;
运行界面:

形状做图标
也可以使用路径作为节点主体,通过多个控制点,勾勒出节点的形状和范围
示例
定制路径作为节点主体
var nodeShape = graph.createNode("Custom Shape", 240, 110);
var customShape = new Q.Path();
customShape.moveTo(20, -50);
customShape.lineTo(100, -50);
customShape.lineTo(100, 50);
customShape.quadTo(20, 50, 20, 20);
nodeShape.image = customShape;
nodeShape.setStyle(Q.Styles.SHAPE_STROKE, 4);
nodeShape.setStyle(Q.Styles.SHAPE_STROKE_STYLE, Colors.blue);
nodeShape.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
nodeShape.size = {width: 100, height: -1};
运行界面:

图片尺寸
可以设置图片尺寸,支持按等比缩放,对于矢量图片,调整图片尺寸不会导致图片失真,而对于栅格图片,也可以通过缩小图片尺寸,保证显示的清晰。
#size - 尺寸,可用于设置节点图片尺寸,如果只设置宽度,则高度按图片等比缩放
为节点选择高清图片,然后设置较小尺寸,可以实现界面缩放时,图片依旧清晰,比如选择256像素宽度的图片,设置节点尺寸为64,则界面放大四倍时,图片依然清晰
示例
设置节点名称,设置矢量图标,并指定宽度为100,等比例放大:
var hello = graph.createNode("Hello\nNode");
hello.image = Q.Graphs.server;
hello.size = {width: 100};
呈现:

ScreenShot 2014-06-05 at 下午4.15.48.png
(image/png)
ScreenShot 2014-06-05 at 下午4.16.21.png
(image/png)
ScreenShot 2014-06-05 at 下午4.16.54.png
(image/png)
ScreenShot 2014-06-05 at 下午4.17.25.png
(image/png)
ScreenShot 2014-11-21 at 9.48.25 AM.png
(image/png)
ScreenShot 2015-05-04 at 1.38.16 PM.png
(image/png)
ScreenShot 2015-05-04 at 1.53.15 PM.png
(image/png)
ScreenShot 2015-05-04 at 1.58.07 PM.png
(image/png)
ScreenShot 2015-05-04 at 2.57.42 PM.png
(image/png)
ScreenShot 2015-05-04 at 3.39.07 PM.png
