图元属性支持
除了JavaScript支持的直接属性设置(通过点操作符或者中括号操作符,如node.name = ‘qunee’;)外,对图元对象增加了两种属性设置方式:
客户属性:通过get/set函数获取和设置
#get(key) / #set(key, value)
样式属性:通过getStyle/setStyle进行获取与设置
#getStyle(name) / #setStyle(name, style)
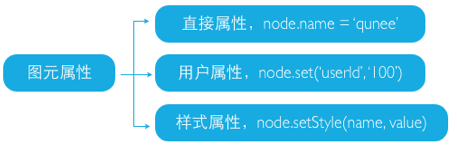
图元的三类属性

示例
设置连线的文本标签位置,并设置用户属性userId为“100”:
edge.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_TOP);
edge.set(‘userId’, ‘100’);
