按树图遍历
图元容器中的元素根据父子关系形成一棵树,按树图遍历,提供深度优先和广度优先两种方式,其中深度优先遍历分先序遍历和后序遍历,此外还支持反向遍历
- #forEachByBreadthFirst(call, scope) - 广度优先遍历
- #forEachByBreadthFirstReverse(call, scope) - 广度优先反向遍历
- #forEachByDepthFirst(call, scope, postOrder) - 深度优先遍历,分先序和后序遍历两种
- #forEachByDepthFirstReverse(call, scope, postOrder) - 深度优先反向遍历,分先序和后序遍历两种
父子关系
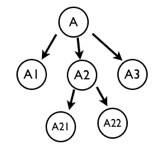
父子关系如下图所示,箭头表示父子关系,按不同的遍历方式,得到不同的调用次序

示例
var model = new Q.GraphModel();
var a = new Q.Node('A');
model.add(a);
var a1 = new Q.Node('A1');
model.add(a1);
var a2 = new Q.Node('A2');
model.add(a2);
var a3 = new Q.Node('A3');
model.add(a3);
var a21 = new Q.Node('A21');
model.add(a21);
var a22 = new Q.Node('A22');
model.add(a22);
a1.parent = a;
a2.parent = a;
a21.parent = a2;
a22.parent = a2;
Q.log('forEachByBreadthFirst');
model.forEachByBreadthFirst(function(node){
Q.log(node.name);
}, null, true);
Q.log('forEachByDepthFirst by post-order');
model.forEachByDepthFirst(function(node){
Q.log(node.name);
}, null, true);
Q.log('forEachByDepthFirst by pre-order');
model.forEachByDepthFirst(function(node){
Q.log(node.name);
});
遍历结果如下:
forEachByBreadthFirst
A
A3
A1
A2
A21
A22
forEachByDepthFirst by post-order
A1
A21
A22
A2
A
A3
forEachByDepthFirst by pre-order
A
A1
A2
A21
A22
A3
