使用HTML5 Canvas技术,绘制清新、流畅的网络图,可用于社交网络图、拓扑图、流程图、地图等需求, JS组件封装,藏繁琐于简洁,轻松构建优雅的互联网应用与企业应用,让数据的在线可视化变得容易;
Qunee - 发音为“kjuːni”,寓意优雅轻巧,符合我们对于产品细节与用户体验的一种态度


Qunee提供的丰富矢量图形,对于点线之类数据的展现,能得心应手得解决,可运用于地铁、管线这样的应用
Qunee支持漫游交互、无极缩放、不限制坐标范围,这很适合地图的呈现,加上多边形丰富的样式,可用于解决地图背景、以及统计地图之类的问题
支持节点、连线、分组等图元类型,具有良好的层次控制,支持上万图形元素,并且流畅操作,带来轻快、高效的视觉体验,适合解决网状数据的呈现与交互问题
借助强大的树形布局器,可以解决树形结构数据的自动布局问题,可运用于组织图、思维导图等
提供丰富的基本图形与箭头样式,支持弯曲、正交等连线类型,加上包含关系的控制,可以解决流程图之类的问题
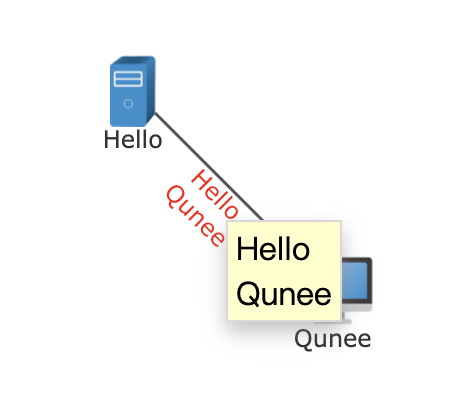
Qunee for HTML5使用JavaScript语言进行开发,引入qunee-min.js文件,编写简单的代码,就可以开发出来网络拓扑图
<!DOCTYPE html>
<html>
<body>
<div style="height: 500px;" id="canvas"/>
<script type="module">
import Q from 'http://demo.qunee.com/lib/qunee-es.js';
let graph = new Q.Graph('canvas');
let hello = graph.createNode('Hello', 0, -50);
hello.image = Q.Graphs.server;
let qunee = graph.createNode("Qunee", 100, 50);
let edge = graph.createEdge("Hello\nQunee", hello, qunee);
edge.setStyle(Q.Styles.LABEL_COLOR, '#F00');
</script>
</body>
</html>

以前富客户端应用主要通过插件技术实现,比如Adobe Flash, Microsoft Silverlight, Java Applet,都存在些问题(需要安装插件,不支持移动平台等),相比之下HTML5的优势是:
随着技术的发展,主流浏览器对HTML5支持越来越完善,网页不再只是展示文字和图片,使用HTML5技术组合,可以实现更多的功能:实时通讯、本地存储、 图形绘制,借助Canvas,SVG以及CSS3技术, 可以实现丰富的图形界面和动画
有了这些技术的支撑,网页中呈现专业的图形组件成为了可能,Qunee for HTML5选择HTML5技术,将这种可能性变为现实, 降低了技术门槛,使得高效、丰富、动态的图形展示变的容易。