导航面板类型
Qunee for HTML5 v1.6版本增加了滚动条导航模式,加上之前的导航按钮模式,以及去除导航面板的情况,出现了三种导航模式,并在Graph中提供了navigationType属性进行切换,以适用于不同的应用场景,默认使用滚动条模式
以下代码用于设置拓扑图使用导航按钮
graph.navigationType = Q.Consts.NAVIGATION_BUTTON;
滚动条模式 - Q.Consts.NAVIGATION_SCROLLBAR
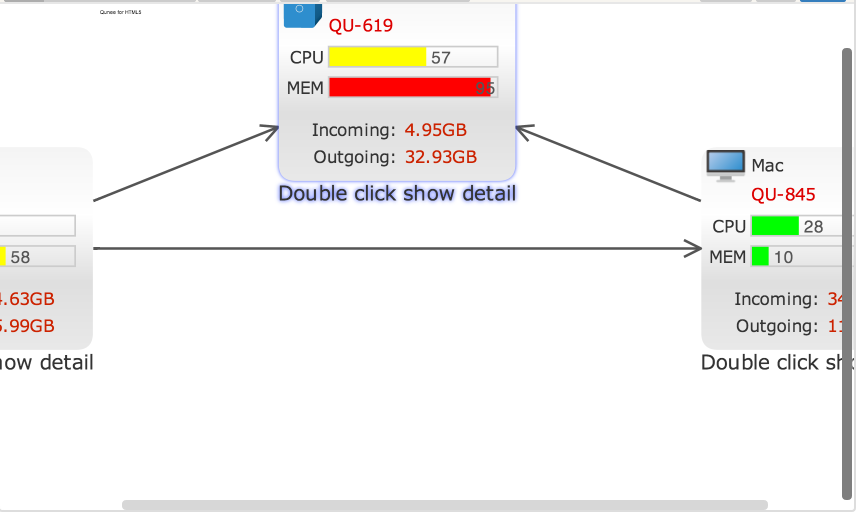
滚动条模式符合传统的导航模式,同时支持不限画布范围导航,具有良好的惯性效果,适合在不同模式下使用,qunee 默认使用这种模式

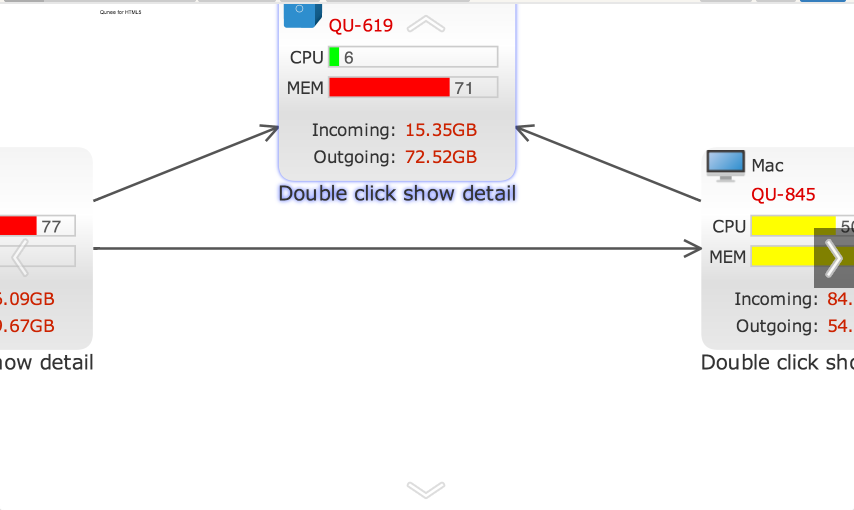
导航按钮模式 - Q.Consts.NAVIGATION_BUTTON
按钮模式占空间较小,可以标示出画布的大体范围,适合在与地图结合的场景中使用

无导航面板 - Q.Consts.NAVIGATION_NONE
ScreenShot 2014-09-12 at 上午9.23.57.png
(image/png)
ScreenShot 2014-09-12 at 上午9.25.14.png
(image/png)
ScreenShot 2014-09-12 at 上午9.27.16.png
